Heim >Web-Frontend >Front-End-Fragen und Antworten >So erhalten Sie den ersten untergeordneten Knoten des übergeordneten Knotens in jquery
So erhalten Sie den ersten untergeordneten Knoten des übergeordneten Knotens in jquery
- 青灯夜游Original
- 2022-05-11 19:40:143017Durchsuche
Methode: 1. Verwenden Sie children(), um alle direkten untergeordneten Knoten unter dem angegebenen übergeordneten Knoten abzurufen, und es wird ein Sammlungsobjekt zurückgegeben. 2. Verwenden Sie den Selektor „:first-child“, um den ersten Knoten im untergeordneten Knoten abzurufen Sammlung. Die Syntax lautet „$(parent node).children(“:first-child“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ruft den ersten untergeordneten Knoten des übergeordneten Knotens ab.
In jquery können Sie die Methode children() und den Selektor :first-child verwenden, um den ersten untergeordneten Knoten des übergeordneten Knotens abzurufen.
Implementierungsidee:
children()-Methode ruft alle direkten untergeordneten Knoten unter dem angegebenen übergeordneten Knoten ab.
: Der Selektor für das erste untergeordnete Element ruft den ersten Knoten in der untergeordneten Knotensammlung ab.
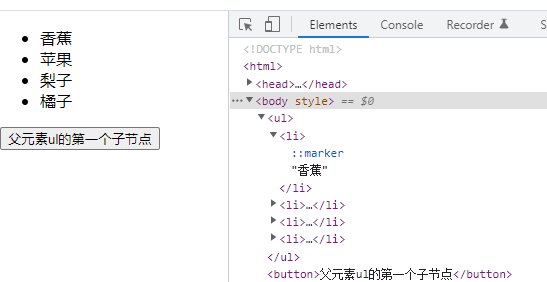
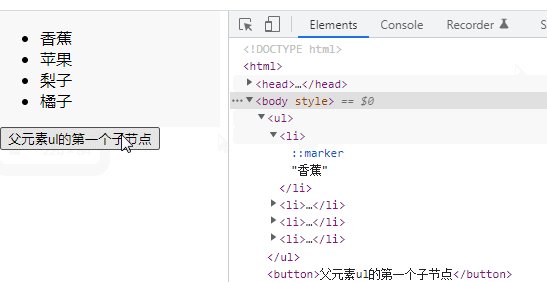
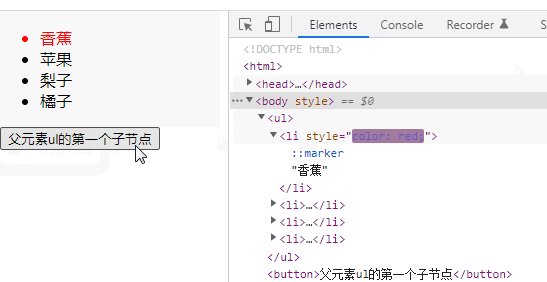
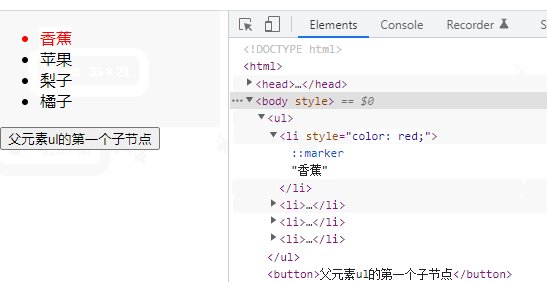
Implementierungsbeispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script>
$(function () {
$("button").click(function () {
$("ul").children(":first-child").css("color","red");
})
})
</script>
</head>
<body>
<ul>
<li>香蕉</li>
<li>苹果</li>
<li>梨子</li>
<li>橘子</li>
</ul>
<button>父元素ul的第一个子节点</button>
</body>
</html>
[Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend]
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den ersten untergeordneten Knoten des übergeordneten Knotens in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

