Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie das Element in jquery
So verbergen Sie das Element in jquery
- 青灯夜游Original
- 2022-05-07 19:31:513673Durchsuche
Methode: 1. Verwenden Sie „$(“th“).hide()“, um den Anzeigestil auszublenden. 2. Verwenden Sie „$(“th“).fadeOut()“ oder „$(“th“). fadeTo(milliseconds,0)“, verstecken Sie es durch Ändern der Transparenz; 3. Verwenden Sie „$(“th“).slideUp()“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
Beispiel:
<table border="1"> <tr> <th>商品</th> <th>价格</th> </tr> <tr> <td>T恤</td> <td>¥100</td> </tr> <tr> <td>牛仔褂</td> <td>¥250</td> </tr> <tr> <td>牛仔库</td> <td>¥150</td> </tr> </table><br>
Dann verwenden Sie jquery, um das th-Element auszublenden
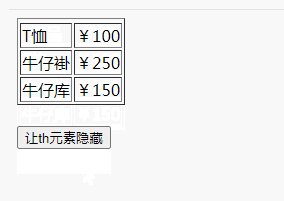
1. Verwenden Sie die Methode hide()
hide(), um das ausgewählte Element auszublenden (durch Hinzufügen der Anzeige: kein Stil für das auszublendende Element).
$(document).ready(function() {
$("button").click(function() {
$("th").hide();
});
});2. Verwenden Sie die Methode fadeOut()
fadeOut(), um die Deckkraft des ausgewählten Elements schrittweise von sichtbar zu ausgeblendet zu ändern (Fading-Effekt).
$(document).ready(function() {
$("button").click(function() {
$("th").fadeOut();
});
});
3. Verwenden Sie die Methode fadeTo()
fadeTo(), um die Deckkraft des ausgewählten Elements schrittweise auf den angegebenen Wert zu ändern (Fading-Effekt).
Setzen Sie einfach die endgültige Deckkraft auf 0.
$(document).ready(function() {
$("button").click(function() {
$("th").fadeTo(1000,0);
});
});
4. Verwenden Sie die Methode slideUp()
slideUp(), um das ausgewählte Element gleitend auszublenden.
$(document).ready(function() {
$("button").click(function() {
$("th").slideUp();
});
});
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo verbergen Sie das Element in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!



