true | pnpm | vitedefaulttrue | falsche Symbolschrift | wahr |
|
TypeScript
Beliebtheit: 100 %
Dieser beliebte Trend ist unvermeidlich geworden und mittlerweile beziehen sich immer mehr Interviews auf TS. 流行度:100%
这个流行趋势已经成必然了,现在面试也有越来越多的 TS 相关。
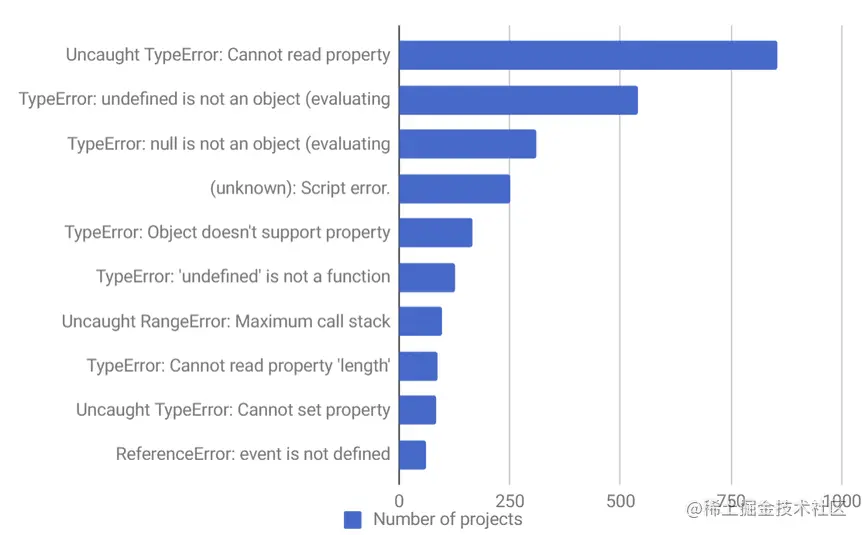
rollbar 是一个异常监控平台,rollbar 于 2018 年统计了前端项目中Top10 的错误类型:

这里有很多错误都是空的或未定义的。如果使用 TypeScript 就可以简单的避免这些错误。
使用 TypeScript 可以避免 80% 的相关错误,当然 anyScript 不行。。
另外 TypeScript 的优势不止于此,比如 IDE 的智能提示,项目更容易维护等等。如果你还没有用 过 TS,那最好现在开始尝试使用。
Monorepo
流行度:55%
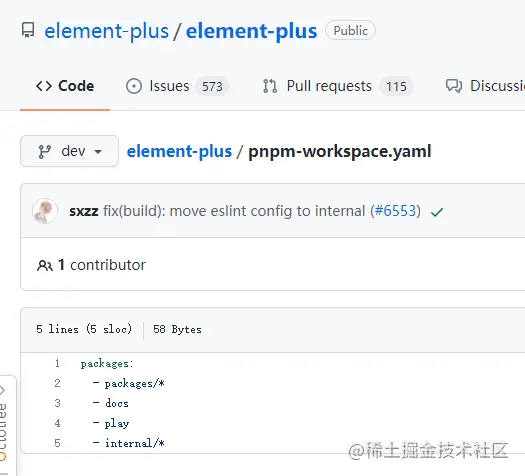
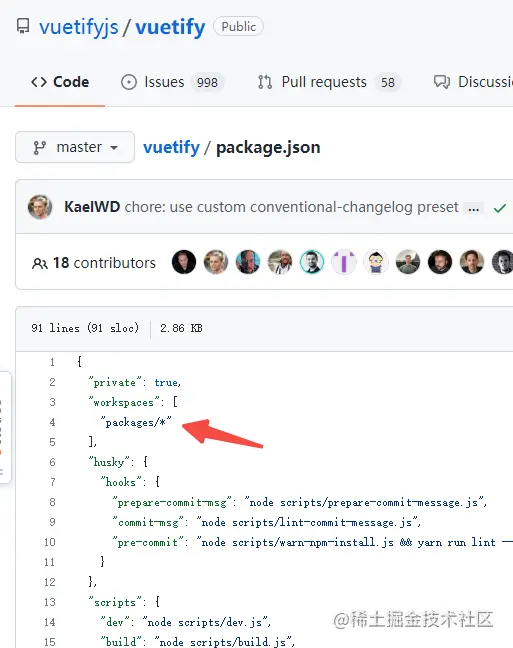
包括 vue、Reac、Babel 等越来越多的项目都开始使用 Monorepo


Monorepo,就是指将所有代码放到一个代码仓库中的项目管理策略。
Monorepos 的优点
-
依赖管理:共享依赖,所有的代码都在一个仓库。版本管理非常方便。
-
代码复用:所有的代码都在一个仓库,很容易抽离出各个项目共用的业务组件或工具,并通过 TypeScript 在代码内引用。
-
一致性:所有代码在一个仓库,代码质量标准和统一风格会更容易。
-
透明度:所有人都能看到全部代码,跨团队协作和贡献更容易。
Monorepos 的缺点
-
性能:代码越来越多,
Git、IDE 之类的工具会越来越卡。
-
权限:管理文件权限会更具挑战,
Git 目录并没有内置的权限管理系统,整个项目是没办法区分某些部门开放哪个项目,某些部门关闭的。
-
学习成本:对新人来说,项目变大了,学习成本自然会更高。
Monorepo 绝对不是银弹,Monorepo 策略也不完美,但某些方面来说确实解决了一些项目的维护和开发体验。
如果你的项目有多个关联仓库,或者还在用 submodule 方式管理多个仓库,那可以试一试Monorepo。
包管理器
有 55% 使用 非npm,剩下 45% 看不出来使用什么包管理工具,最主要的是居然都没有 lock 文件,这个是真没看懂,作为开源项目不需要统一依赖版本的吗?
npm v1-v2
初代的 npm 会导致重复安装依赖,比如 A 依赖 C,B 也依赖 C,这时会安装两次 C。(是安装两次,不是下载两次。会下载到本地缓存。)
因为是树型结构,node_modules嵌套层级过深(会导致文件路径过长的问题)
模块实例不能共享。比如 React 有一些内部变量,在两个不同包引入的 React 不是同一个模块实例,因此无法共享内部变量,导致一些不可预知的 bug。
npm v3 / yarn
从 npm3 和 yarn 开始,都来通过扁平化依赖的方式来解决上面的这个问题。
所有的依赖都被拍平到node_modules目录下,不再有很深层次的嵌套关系。这样在安装新的包时,根据 node require 机制,会不停往上级的node_modules当中去找,如果找到相同版本的包就不会重新安装,解决了大量包重复安装的问题,而且依赖层级也不会太深。
但同时,这样也带来了新的问题
-
幽灵依赖 - package.json
rollbar ist eine Plattform zur Anomalieüberwachung, bei der Rollbar im Jahr 2018 Top10 Fehlertypen in Front-End-Projekten: 🎜🎜 🎜
🎜🎜Viele Fehler hier sind leer oder undefiniert. Diese Fehler können leicht vermieden werden, wenn Sie TypeScript verwenden. 🎜
🎜Durch die Verwendung von TypeScript können 80 % der damit verbundenen Fehler vermieden werden, anyScript natürlich nicht. . 🎜🎜Darüber hinaus hören die Vorteile von TypeScript hier nicht auf, wie z. B. die intelligenten Eingabeaufforderungen der IDE, einfachere Projektwartung usw. Wenn Sie TS noch nicht verwendet haben, ist es eine gute Idee, es jetzt auszuprobieren. 🎜🎜Monorepo🎜🎜🎜Beliebtheit: 55 %🎜🎜Einschließlich vue, Reac, Babel und immer mehr Projekte begann mit der Verwendung von Monorepo🎜🎜 🎜🎜
🎜🎜 🎜🎜Monorepo bezieht sich auf die Projektmanagementstrategie, den gesamten Code in einem Code-Warehouse unterzubringen. 🎜
🎜🎜Monorepo bezieht sich auf die Projektmanagementstrategie, den gesamten Code in einem Code-Warehouse unterzubringen. 🎜🎜Vorteile von Monorepos🎜
- 🎜Abhängigkeitsverwaltung🎜: Gemeinsame Abhängigkeiten, der gesamte Code befindet sich in einem Warehouse. Die Versionsverwaltung ist sehr praktisch.
- 🎜Code-Wiederverwendung🎜: Der gesamte Code befindet sich in einem Warehouse, und es ist einfach, Geschäftskomponenten oder Tools zu extrahieren, die für verschiedene Projekte gelten, und sie über TypeScript im Code zu referenzieren.
- 🎜Konsistenz🎜: Da sich der gesamte Code in einem Warehouse befindet, werden Codequalitätsstandards und ein einheitlicher Stil einfacher.
- 🎜Transparenz🎜: Jeder kann den gesamten Code sehen, was die teamübergreifende Zusammenarbeit und den Beitrag erleichtert.
🎜Nachteile von Monorepos🎜
- 🎜Leistung🎜: Immer mehr Codes,
Git, Tools wie IDE wird zunehmend stecken bleiben.
- 🎜Berechtigungen🎜: Die Verwaltung von Dateiberechtigungen wird schwieriger sein. Das
Git-Verzeichnis verfügt nicht über ein integriertes Berechtigungsverwaltungssystem. Das gesamte Projekt hat keine Möglichkeit, die Projekte zu unterscheiden werden von bestimmten Abteilungen geöffnet. Einige Abteilungen sind geschlossen.
- 🎜Lernkosten🎜: Für Neueinsteiger sind die Lernkosten natürlich höher, wenn das Projekt größer wird.
🎜Monorepo ist definitiv kein Allheilmittel und die Monorepo-Strategie ist nicht perfekt, aber in einigen Aspekten löst sie die Wartungs- und Entwicklungserfahrung einiger Projekte. 🎜🎜Wenn Ihrem Projekt mehrere Lager zugeordnet sind oder Sie immer noch submodule verwenden, um mehrere Lager zu verwalten, können Sie Monorepo ausprobieren. 🎜🎜Paketmanager 🎜🎜🎜 hat 55 % mit non-npm, so dass 45 %übrig bleibt > code> Ich kann nicht sagen, welches Paketverwaltungstool verwendet wird. Das Wichtigste ist, dass es keine lock-Datei gibt. Da es sich um ein Open-Source-Projekt handelt, verstehe ich das nicht. Ist es nicht notwendig, einheitliche Versionsabhängigkeiten zu haben? 🎜🎜npm v1-v2🎜
- 🎜Die erste Generation von
npm code> führt zur wiederholten Installation von Abhängigkeiten. Beispielsweise hängt A von C ab und B hängt auch von C ab. In diesem Fall wird C zweimal installiert. (Es wird zweimal installiert und nicht zweimal heruntergeladen. Es wird in den lokalen Cache heruntergeladen.)🎜
- 🎜Da es sich um eine Baumstruktur handelt, ist
node_modules zu tief verschachtelt (wird). Ursache Dateien Problem eines zu langen Pfads)🎜
- 🎜Modulinstanzen können nicht gemeinsam genutzt werden. Beispielsweise verfügt React über einige interne Variablen, die in zwei verschiedenen Paketen eingeführt wurden, nicht in derselben Modulinstanz, sodass interne Variablen nicht gemeinsam genutzt werden können, was zu einigen unvorhersehbaren Fehlern führt. 🎜
🎜npm v3/yarn🎜
🎜Von npm3 und yarn Lassen Sie uns zunächst das obige Problem lösen, indem wir die Abhängigkeiten reduzieren. 🎜🎜Alle Abhängigkeiten wurden im Verzeichnis node_modules zusammengefasst und es besteht keine tiefe Verschachtelungsbeziehung mehr. Auf diese Weise wird bei der Installation eines neuen Pakets gemäß dem node require-Mechanismus weiterhin nach den übergeordneten node_modules gesucht, wenn dieselbe Version des Pakets gefunden wird , es wird nicht neu installiert. Es löst das Problem der wiederholten Installation einer großen Anzahl von Paketen und die Abhängigkeitsebene ist nicht zu tief. 🎜🎜Aber gleichzeitig bringt dies auch neue Probleme mit sich🎜
- 🎜Ghost dependency-
package.json ist nicht geschrieben Das importierte Paket kann tatsächlich im Projekt verwendet werden. 🎜
Klonabhängigkeit – Beispielsweise hängen A und B beide von C ab, aber sie hängen von verschiedenen Versionen von C ab. Eine davon ist 1.0.0 und die andere ist 2.0. Zu diesem Zeitpunkt kann es sich bei dem verwendeten C je nach den Positionen von A und B in package.json um die Version 1.0.0 handeln, oder Möglicherweise handelt es sich um die Version 2.0.0. C 的版本不一样,一个是 1.0.0,一个是 2.0.0。这时取决于 A 和 B 在package.json中的位置,使用的 C 有可能是 1.0.0 版本,也可能是 2.0.0 版本。
平铺减少安装没有减省时间,因为算法的原因,时间居然还增加了。
npm v5 / yarn
该版本引入了一个lock文件,以解决node_modules安装中的不确定因素。 这使得无论你安装多少次,都能有一个一样结构的node_modules。
然而,平铺式的算法的复杂性,幽灵依赖之类的问题还是没有解决。
yarn v2 PnP
在 yarn 的 2.x 版本重点推出了 Plug’n’Play(PnP)零安装模式,放弃了node_modules,更加保证依赖的可靠性,构建速度也得到更大的提升。
yarn 2.x 摆脱 node_modules,安装、模块速度加载快;所有 npm 模块都会存放在全局的缓存目录下,避免多重依赖;严格模式下子依赖不会提升,也避免了幽灵依赖。
但是,自建 resolver 处理 Node require 方法,脱离Node现存生态,兼容性不太好。
pnpm
pnpm 具有安装速度快、节约磁盘空间、安全性好等优点,它的出现也是为了解决 npm 和yarn 存在的问题。
1、pnpm通过硬链接与符号链接结合的方式,来解决 yarn和 npm 的问题。
-
硬链接:硬链接可以理解为源文件的副本,
pnpm 会在全局 store 存储项目 node_modules 文件的硬链接。硬链接可以使得不同的项目可以从全局 store 寻找到同一个依赖,大大节省了磁盘空间。
-
软链接:软链接可以理解为快捷方式,
pnpm在引用依赖时通过符号链接去找到对应磁盘目录(.pnpm)下的依赖地址。
比如 A 依赖 B,A 下面是没有 node_modules的,而是一个软链接。实际真正的文件位于.pnpm 中对应的 A@1.0.0/node_modules/A目录并硬链接到全局 store 中。
而 B 的依赖存在于 .pnpm/B@1.0.0/node_modules/B。
而 A 依赖的 B,用软链接链到上面的地址,也就是 B --> ../../B@1.0.0/node_modules/B
node_modules
├── A --> .pnpm/A@1.0.0/node_modules/A
└── .pnpm
├── B@1.0.0
│ └── node_modules
│ └── B ==> <store> /B
└── A@1.0.0
└── node_modules
├── B --> ../../B@1.0.0/node_modules/B
└── A ==> <store> /A--> 代表软链接,==》代表硬链接
而这种嵌套node_modules结构的好处在于只有真正在依赖项中的包才能访问,很好地解决了幽灵依赖的问题。此外,因为依赖始终都是存在store目录下的硬链接,相同的依赖始终只会被安装一次,多重依赖的问题也得到了解决。
2、当然 pnpm 也存在一些局限。
-
pnpm-lock.yaml 和 package-lock.json 不一致,不能兼容。
- 一些场景不兼容,比如
Electron。
- 不同应用的依赖是硬链接到同一份文件,所以不能直接修改依赖文件,否则会影响其他项目。而且因为安装结构不同,原来的
patch-package 之类的工具也不能用了。
虽然还有种种问题,但总体来说瑕不掩瑜。
其他
ni可以理解为包管理器的管理器,ni 假设您使用锁文件(并且您应该),在它运行之前,它会检测你的 yarn.lock / pnpm-lock.yaml / package-lock.json 以了解当前的包管理器,并运行相应的命令。
cnpmcnpm 和 npm 以及 yarn 之间最大的区别就在于生成的 node_modules 目录结构不同,这在某些场景下可能会引发一些问题。此外也不会生成 lock 文件。但是 cnpm 保持了 node_modules 的目录结构清晰,可以说是在嵌套模式和扁平模式之间找到了一个平衡。
很多面试会问 pnpm 为啥快,除了上面的store保证全局只安装一次,还有软连接
🎜🎜Kacheln zur Reduzierung der Installation spart keine Zeit. Aufgrund des Algorithmus erhöht sich die Zeit tatsächlich. 🎜🎜
npm v5/yarn
🎜Diese Version führt eine lock-Datei zum Beheben von Unsicherheiten ein in der node_modules-Installation. Dadurch können Sie die gleiche Struktur von node_modules haben, egal wie oft Sie es installieren. 🎜🎜Allerdings sind die Komplexität des Kachelalgorithmus und Probleme wie Geisterabhängigkeiten immer noch nicht gelöst. 🎜yarn v2 PnP
🎜In der 2.x-Version von yarn ist der Plug' wird gestartet n'Play (PnP) Der Nullinstallationsmodus verlässt node_modules, was die Zuverlässigkeit der Abhängigkeiten weiter gewährleistet und die Build-Geschwindigkeit erheblich verbessert. 🎜🎜yarn 2.x Entfernen Sie node_modules, alle npm-Module werden schnell im globalen Cache-Verzeichnis gespeichert, um mehrere Abhängigkeiten zu vermeiden; Abhängigkeiten im strikten Modus Es erfolgt keine Heraufstufung und Geisterabhängigkeiten werden vermieden. 🎜🎜Der selbst erstellte resolver verarbeitet jedoch die Methode Node require, die sich vom bestehenden Node-Ökosystem löst und eine schlechte Kompatibilität aufweist. 🎜pnpm
🎜pnpm bietet die Vorteile einer schnellen Installation, der Einsparung von Speicherplatz und einer guten Sicherheit Die Entstehung von dient auch dazu, die Probleme zu lösen, die mit npm und yarn bestehen. 🎜🎜1. pnpm löst die Probleme von yarn und npm durch die Kombination von Hardlinks und symbolischen Links. 🎜🎜Hardlink: Hardlink kann als Kopie der Quelldatei verstanden werden, pnpm speichert das Projekt node_modules im globalen <code> speichern Fester Link zur Datei. Mithilfe von Hardlinks können verschiedene Projekte dieselbe Abhängigkeit im globalen store finden, was erheblich Speicherplatz spart. 🎜🎜Softlink: Softlink kann als Verknüpfung verstanden werden. Beim Verweisen auf Abhängigkeiten verwendet pnpm symbolische Links, um die Abhängigkeitsadresse im entsprechenden Festplattenverzeichnis (.pnpm) zu finden. . 🎜
🎜Zum Beispiel hängt A von B ab. Unter A gibt es keine node_modules, sondern einen Softlink. Die eigentliche echte Datei befindet sich im entsprechenden Verzeichnis A@1.0.0/node_modules/A in .pnpm und ist fest mit dem globalen store verknüpft. Code>. 🎜🎜Die Abhängigkeiten von B existieren in <code>.pnpm/B@1.0.0/node_modules/B.
Und B, von dem A abhängig ist, verwendet einen Softlink zur Adresse oben B --> /node_modules/ B🎜rrreee🎜--> steht für einen Softlink, ==》 steht für einen Hardlink🎜
🎜 Und diese Verschachtelung Der Vorteil der node_modules-Struktur besteht darin, dass nur auf Pakete zugegriffen werden kann, die sich tatsächlich in Abhängigkeiten befinden, wodurch das Problem der Geisterabhängigkeiten sehr gut gelöst wird. Da Abhängigkeiten außerdem immer feste Links im Verzeichnis store sind, wird dieselbe Abhängigkeit nur einmal installiert und das Problem mehrerer Abhängigkeiten wird ebenfalls gelöst. 🎜🎜2. Natürlich hat pnpm auch einige Einschränkungen. 🎜🎜pnpm-lock.yaml und package-lock.json sind inkonsistent und inkompatibel. 🎜🎜Einige Szenarien sind inkompatibel, z. B. Electron. 🎜🎜Die Abhängigkeiten verschiedener Anwendungen sind fest mit derselben Datei verknüpft, sodass die abhängigen Dateien nicht direkt geändert werden können, da dies sonst Auswirkungen auf andere Projekte hat. Und da die Installationsstruktur unterschiedlich ist, können das ursprüngliche patch-package und andere Tools nicht verwendet werden. 🎜
🎜Obwohl es immer noch verschiedene Probleme gibt, werden die Mängel insgesamt nicht verschwiegen. 🎜Other
🎜ni kann als Manager des Paketmanagers ni Angenommen, Sie verwenden eine Sperrdatei (und das sollten Sie tun), erkennt sie vor der Ausführung Ihre <code>yarn.lock / pnpm-lock.yaml / package-lock.json, um mehr über den aktuellen Paketmanager zu erfahren und die entsprechenden Befehle auszuführen. 🎜🎜cnpmcnpm Der größte Unterschied zwischen npm und yarn sind die generierten node_modules Die Verzeichnisstruktur ist unterschiedlich, was in manchen Szenarien zu Problemen führen kann. Darüber hinaus werden keine lock-Dateien generiert. Aber cnpm hält die Verzeichnisstruktur von node_modules klar, wodurch man sagen kann, dass ein Gleichgewicht zwischen verschachteltem Modus und flachem Modus gefunden wurde. 🎜🎜Viele Interviews werden fragen, warum pnpm so schnell ist. Zusätzlich zum oben genannten store, der sicherstellt, dass es nur einmal global installiert wird, gibt es auch einen Softlink Dadurch wird sichergestellt, dass keine wiederholte Installation erforderlich ist. Ein weiterer Grund ist, dass bei der Installation verschiedener Versionen derselben Abhängigkeit nur die verschiedenen Teile erneut gespeichert werden. 🎜
Es wird empfohlen, unabhängig davon, welches Paketverwaltungstool Sie verwenden, eine lock-Datei hinzuzufügen, um Abhängigkeiten während Versionsaktualisierungen zu aktualisieren. für mehr Sicherheit. lock 文件,在版本更新期间去升级依赖。以便能获得更好的安全性。
esbuild
流行度:89%
esbuild 是一个用 go 语言写的 javascript、typescript 打包工具,速度比 webpack 快 100 倍以上。
虽然打包工具用的各不相同,有 vite、webpack、Rollup,但最终都用到了 esbuild 打包。只有一个vuetify没用,不过vuetify还没有正式发布,后面也说不定会换。
未来 ESM 标准会越来越流行,所以相对应的工具链也会越来越流行。
vite 严格来说不是打包工具,而是一个前端构建工具,vite 实际使用 Rollup 和 esbuild 打包。
SVG Icon
流行度:55%
关于Icon Font的缺陷,可以看这篇Inline SVG vs Icon Fonts 文章。主要有以下几方面:
浏览器将其视为文字进行抗锯齿优化,有时得到的效果并没有想象中那么锐利。 尤其是在不同系统下对文字进行抗锯齿的算法不同,可能会导致显示效果不同。
Icon Font 作为一种字体,Icon 显示的大小和位置可能要受到font-size、line-height、word-spacing 等等 CSS 属性的影响。 Icon 所在容器的 CSS 样式可能对 Icon 的位置产生影响,调整起来很不方便。
使用上存在不便。首先,加载一个包含数百图标的 Icon Font,却只使用其中几个图标,非常浪费加载时间。 自己制作 Icon Font 以及把多个 Icon Font 中用到的图标整合成一个 Font 也非常不方便。
为了实现最大程度的浏览器支持,可能要提供至少四种不同类型的字体文件。包括TTF、WOFF、EOT 以及一个使用 SVG 格式定义的字体。
网络延时会导致 Icon 会先加载出来一个 string。
SVG Icon 的优势可以用组件文档的描述
SVG Icon的劣势,比如兼容性。(IE:啥?)
当然总体来说,Icon Font 对性能的影响没有那么大。这也可能是没那么流行的原因?
CSS变量
流行度:75%
计算总数按 8 个计,naive-ui 我没看懂。后面可能会修正。
虽然编写还是使用的预处理语言,但是最后都想办法转成了 CSS var。就性能来说,肯定是浏览器支持的 W3C
esbuild
Beliebtheit: 89 %
esbuild ist ein Javascript, TypeScript-Paketierungstools, die in der go-Sprache geschrieben sind, sind mehr als 100-mal schneller als webpack. Obwohl verschiedene Verpackungstools verwendet werden, darunter vite, webpack und Rollup, ist esbuildam Ende Verwendeter Code> Paket. Es gibt nur ein vuetify, das nutzlos ist, aber vuetify wurde noch nicht offiziell veröffentlicht und wird möglicherweise später ersetzt. In Zukunft wird der ESM-Standard immer beliebter werden, sodass auch die entsprechende Toolkette immer beliebter wird.
Genau genommen ist Vite kein Paketierungstool, sondern ein Front-End-Build-Tool, das tatsächlich Rollup und Esbuild zum Paketieren verwendet.
SVG-Symbol
Beliebtheit: 55 %Über Icon Font code > Mängel, Sie können diesen Artikel lesen<a href="https://css-tricks.com/icon-fonts-vs-svg/" target="_blank" rel="nofollow noopener noreferrer" ref="nofollow noopener noreferrer ">Inline-SVG vs. Icon-Fonts</a>Artikel. Die Hauptaspekte sind wie folgt: <a href="https://www.php.cn/course/list/91.html" target="_blank" textvalue="编程基础视频"><ul style="list-style-type: disc;"><li></ul></a>Der Browser behandelt es als Text zur Anti-Aliasing-Optimierung, und manchmal ist der erzielte Effekt nicht so scharf wie erwartet . Insbesondere können unterschiedliche Anti-Aliasing-Algorithmen für Text unter verschiedenen Systemen zu unterschiedlichen Anzeigeeffekten führen.
🎜Icon Font Als Schriftart kann die Größe und Position, die von Icon angezeigt wird, durch font-size beeinflusst werden , Der Einfluss von CSS-Eigenschaften wie line-height, word-spacing und so weiter. Der CSS-Stil des Containers, in dem sich Icon befindet, kann sich auf die Position von Icon auswirken, was die Anpassung erschwert. 🎜
🎜Die Verwendung ist unbequem. Erstens verschwendet das Laden einer Icon Font, die Hunderte von Symbolen enthält, von denen aber nur wenige verwendet werden, Ladezeit. Es ist auch sehr umständlich, einen eigenen Icon Font zu erstellen und die in mehreren Icon Font verwendeten Symbole in einen Font zu integrieren. 🎜
🎜Um eine maximale Browserunterstützung zu erreichen, können mindestens vier verschiedene Arten von Schriftartdateien bereitgestellt werden. Enthält TTF, WOFF, EOT und eine im SVG-Format definierte Schriftart. 🎜
🎜Netzwerkverzögerung führt dazu, dass Icon zuerst einen string lädt. 🎜🎜Die Vorteile von SVG Icon können in der Komponentendokumentation beschrieben werden🎜
- 🎜Komplett Wenn Sie es offline verwenden, müssen Sie keine Schriftartdateien vom CDN herunterladen, Symbole werden aufgrund von Netzwerkproblemen nicht quadratisch angezeigt und es besteht keine Notwendigkeit, Schriftartdateien lokal bereitzustellen. 🎜
- 🎜 SVG bietet auf Low-End-Geräten eine bessere Klarheit. 🎜
- 🎜Unterstützt mehrfarbige Symbole. 🎜
- 🎜Weitere APIs können bereitgestellt werden, um integrierte Symbole zu ersetzen, ohne dass Stilüberschreibungen erforderlich sind. 🎜
🎜Nachteile von SVG Icon, wie z. B. Kompatibilität. (IE: Was?) 🎜🎜Natürlich hat Icon Font insgesamt keinen so großen Einfluss auf die Leistung. Könnte das der Grund dafür sein, dass es nicht so beliebt ist? 🎜CSS-Variablen
🎜Beliebtheit: 75 %🎜🎜Die Gesamtzahl wird als 8 berechnet, naive-ui Ich verstehe nicht. Es kann später korrigiert werden. 🎜🎜Obwohl ich immer noch die Vorverarbeitungssprache zum Schreiben verwendet habe, habe ich endlich eine Möglichkeit gefunden, sie in CSS var zu konvertieren. In Bezug auf die Leistung ist die vom Browser unterstützte W3C-Spezifikation definitiv besser. 🎜🎜Aber derzeit werden viele vorverarbeitende Sprachfunktionen und andere Funktionen nativ nicht gut unterstützt. Daher sind weiterhin Vorverarbeitungssprachen erforderlich. 🎜🎜Okay, das ist der gesamte Inhalt dieses Artikels. Vielen Dank an alle fürs Zuschauen. 🎜🎜Ich bin ein Frontend-Neuling, der hart arbeitet, um zu wachsen. 🎜🎜🎜Ursprüngliche Adresse: https://juejin.cn/post/7092766235380678687🎜🎜Autor: ARRON🎜🎜🎜 (Lernvideo-Sharing: 🎜Web-Front-End-Entwicklung🎜, 🎜Grundlegendes Programmiervideo🎜)🎜