Heim >Web-Frontend >Front-End-Fragen und Antworten >So konvertieren Sie englische Kleinbuchstaben in CSS in Großbuchstaben
So konvertieren Sie englische Kleinbuchstaben in CSS in Großbuchstaben
- 青灯夜游Original
- 2022-04-25 18:35:474101Durchsuche
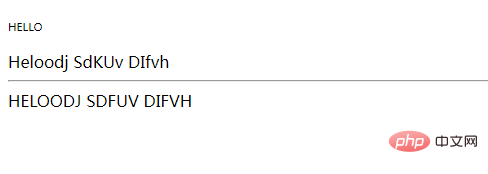
Konvertierungsmethode: 1. Fügen Sie den Stil „text-transform:uppercase;“ zum englischen Element hinzu, um alle englischen Buchstaben in Großbuchstaben umzuwandeln. 2. Fügen Sie den Stil „text-transform:capitalize;“ zum englischen Element hinzu Der erste Buchstabe jedes Wortes im englischen Text wird großgeschrieben.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS zum Konvertieren von englischen Kleinbuchstaben in Großbuchstaben
In CSS können Sie das Texttransformationsattribut verwenden, um englische Kleinbuchstaben (Text) in Großbuchstaben umzuwandeln.
Kann in zwei Situationen unterteilt werden:
Alle englischen Buchstaben werden zu Großbuchstaben: Verwenden Sie den Stil „
text-transform:uppercase;“text-transform: uppercase;”样式英文文本中每个单词的首字母变为大写:使用“
text-transform: capitalize;
text-transform: Capitalize;“. Kontrolle Der Fall von englischem Text. Einstellbare Attributwerte: 
Wert
Beschreibung keine| Großschreibung | |
|---|---|
| Großbuchstaben | |
| Kleinbuchstaben | |
| (Lernvideo-Sharing: | |
| Web-Frontend | )
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie englische Kleinbuchstaben in CSS in Großbuchstaben. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

