Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet Zeilenabstand in CSS?
Was bedeutet Zeilenabstand in CSS?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-24 15:07:192287Durchsuche
In CSS wird der Zeilenabstand durch „line-height“ dargestellt; das Attribut „line-height“ wird verwendet, um den Abstand zwischen Zeilen, also die Zeilenhöhe, festzulegen. Sie können Prozenteinheiten verwenden, um den Zeilenabstand festzulegen. und der Attributwert kein negativer Wert sein darf, lautet die Syntax „Elementobjekt {Zeilenhöhe: Zeilenabstandswert;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was bedeutet Zeilenabstand in CSS?
Zeilenabstand ist der Abstand zwischen Zeilen. CSS legt den Abstand zwischen Zeilen (Zeilenhöhe) über das Attribut „Zeilenhöhe“ fest.
Es gibt kein Attribut, das den Zeilenabstand in CSS direkt festlegen kann. Daher müssen wir den Zeilenabstand mit „line-height“ festlegen. Je größer der Wert von „line-height“ ist, desto höher ist der Zeilenabstand.
Der Wert der Zeilenhöhe ist auf einen bestimmten Wert festgelegt, der ein relativer Wert oder ein absoluter Wert sein kann. Bei statischen Seiten werden häufig absolute Werte verwendet. Für Foren und Blogs Sie können Schriftarten anpassen. Die Größe der Seite wird normalerweise auf einen relativen Wert eingestellt, sodass der entsprechende Zeilenabstand mit der benutzerdefinierten Schriftgröße geändert werden kann.
Negative Werte sind nicht erlaubt.
Dieses Attribut beeinflusst das Layout des Zeilenfelds. Wenn es auf ein Element auf Blockebene angewendet wird, definiert es den minimalen Abstand zwischen den Grundlinien in diesem Element und nicht den maximalen Abstand.
Der berechnete Unterschied zwischen Zeilenhöhe und Schriftgröße (in CSS als „Zeilenabstand“ bekannt) wird in zwei Hälften geteilt und am oberen und unteren Rand einer Textzeile hinzugefügt. Die kleinste Box, die diesen Inhalt enthalten kann, ist eine Zeilenbox.
Der ursprüngliche numerische Wert gibt einen Skalierungsfaktor an, und untergeordnete Elemente erben diesen Skalierungsfaktor anstelle des berechneten Werts.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style type="text/css">
p.small {line-height: 90%}
p.big {line-height: 200%}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。
在大多数浏览器中默认行高大约是 110% 到 120%。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
这个段落拥有更大的行高。
</p>
</body>
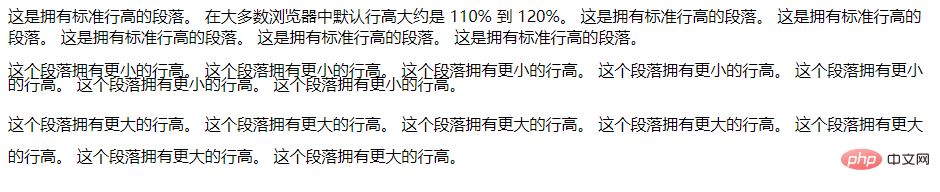
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas bedeutet Zeilenabstand in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

