Heim >Web-Frontend >Front-End-Fragen und Antworten >So machen Sie Eingaben in Javascript nicht bearbeitbar
So machen Sie Eingaben in Javascript nicht bearbeitbar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-11 11:41:237087Durchsuche
Methode: 1. Verwenden Sie die Attributeinstellung „disabled“, die Syntax lautet „element object.disabled = true“ 2. Verwenden Sie die Methode „setAttribute()“ und die Attributeinstellung „readOnly“, die Syntax lautet „element object.setAttribute(„readOnly“, WAHR)".

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So legen Sie fest, dass Eingaben in JavaScript nicht bearbeitbar sind
Es gibt zwei Möglichkeiten, Eingaben so festzulegen, dass sie nicht bearbeitbar sind.
1. Verwenden Sie das Attribut „disabled“
Das Attribut „disabled“ ist ein boolesches Attribut. Das
disabled-Attribut gibt an, welche
Deaktivierte Eingabeelemente sind unbrauchbar und nicht anklickbar.
2. Verwenden Sie das readonly-Attribut und die setAttribute-Methode
Das readonly-Attribut gibt an, dass das Eingabefeld schreibgeschützt ist.
Schreibgeschützte Felder können nicht geändert werden. Benutzer können jedoch weiterhin mit der Tabulatortaste zu dem Feld wechseln und seinen Text auswählen oder kopieren. Das
readonly-Attribut verhindert, dass der Benutzer den Wert ändert, bis bestimmte Bedingungen erfüllt sind (z. B. wenn ein Kontrollkästchen aktiviert ist). Anschließend müssen Sie JavaScript verwenden, um den schreibgeschützten Wert zu entfernen und das Eingabefeld in einen bearbeitbaren Zustand zu versetzen. Die Methode
setAttribute() wird verwendet, um ein neues Attribut mit einem angegebenen Namen und einer bestimmten Regel hinzuzufügen oder ein vorhandenes Attribut auf einen angegebenen Wert zu setzen
Die Syntax lautet:
elementNode.setAttribute(name,value)
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
</head>
<body>
<input id="txt" type="text" >
<input id="btn1" type="button" value="利用disabled不可编辑">
<input id="txt1" type="text" >
<input id="btn2" type="button" value="利用readOnly不可编辑">
<script>
var btn1 = document.getElementById('btn1');
btn1.onclick = function () {
var txt = document.getElementById('txt');
txt.disabled = true;
}
var btn1 = document.getElementById('btn2');
btn1.onclick = function () {
var txt = document.getElementById('txt1');
txt.setAttribute("readOnly", true);
}
</script>
</body>
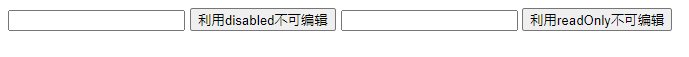
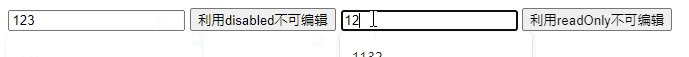
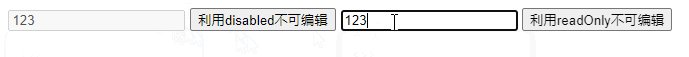
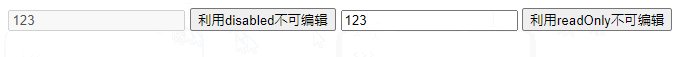
</html>Ausgabe Ergebnis:

【Verwandte Empfehlungen: Javascript-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo machen Sie Eingaben in Javascript nicht bearbeitbar. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

