Heim >Web-Frontend >js-Tutorial >Sollte die referenzierte Javascript-Datei im Skript-Tag enthalten sein?
Sollte die referenzierte Javascript-Datei im Skript-Tag enthalten sein?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-04-06 11:45:043965Durchsuche
Referenzierte Javascript-Dateien sollten im Skript-Tag enthalten sein. Verwenden Sie das src-Attribut des script-Tags, um den Pfad zur externen JavaScript-Datei mit der Syntax „“ anzugeben.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
Ob beim Zitieren von JavaScript-Dateien Skript-Tags eingefügt werden sollen oder nicht
JavaScript-Dateien zitieren
Wie CSS-Dateien kann JavaScript-Code in einer separaten Datei gespeichert werden, um den reproduzierbaren Aufruf von JavaScript-Skripten zu verbessern. Eine JavaScript-Datei ist eine Textdatei, die in jedem Texteditor geöffnet und bearbeitet werden kann. Die Erweiterung einer JavaScript-Datei ist js.
<script>-Tag wird verwendet, um clientseitige Skripte wie JavaScript zu definieren. </script>
<script>-Elemente können Skriptanweisungen enthalten oder über das Attribut „src“ auf externe Skriptdateien verweisen. </script>
Beim Einführen einer JavaScript-Datei können Sie das <script>-Tag verwenden. Geben Sie einfach die URL (Uniform Resource Locator) der JavaScript-Datei über das src-Attribut des Tags an. </script>
Beispiel:
Erstellen Sie eine neue Textdatei, speichern Sie sie als test.js, schreiben Sie eine öffentliche Funktion in die Datei. Die Funktion besteht darin, die Länge der Zeichenfolge zurückzugeben
//公共函数:计算字符串的实际长度
function strlen(str){
var len;//声明临时变量,存储字符串的实际长度
var i;//声明循环变量
len = 0;//初始化临时变量len为0
for(i = 0; i < str.length; i++){//循环检测字符串中每个字符
if(str.charCodeAt(i) > 255)//如果当前字符为双字节字符,+2
len += 2;
else //如果当前字符为单字节字符,+1
len++;
}
return len;//返回实际长度值
}Erstellen Sie ein neues HTML-Dokument und führen Sie es ein test.js.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!-- 引入外部JavaScript文件 -->
<script type="text/javascript" src="test.js" ></script>
</head>
<script>
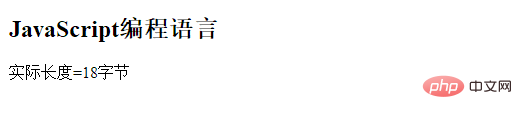
var str = "JavaScript编程语言";
document.write("<h2>" + str + "</h2>");//输出变量的值
document.write("<p>实际长度=" + strlen(str) + "字节</p>");//调用函数
</script>
<body>
</body>
</html>
Die Verwendung externer JavaScript-Dateien kann modulare JavaScript-Entwicklungsprogramme verbessern und die Wiederverwendung von Code verbessern. Bei der Webentwicklung sollten Benutzer eine gute Angewohnheit entwickeln, Code wiederzuverwenden. Beim Schreiben von JavaScript-Code sollten mehr externe JavaScript-Dateien verwendet werden, was die Geschwindigkeit und Effizienz der Projektentwicklung verbessern kann.
Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSollte die referenzierte Javascript-Datei im Skript-Tag enthalten sein?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse des Ausführungskontexts und des Ausführungsmechanismus in JavaScript
- Detaillierte Erläuterung der HTML-Elementoperationen anhand von JavaScript-Beispielen
- Was bedeutet const in Javascript?
- Tiefes Verständnis für JavaScript-Speicher- und Leistungsprobleme
- So ändern Sie die Klasse von ul in Javascript

