Heim >Web-Frontend >js-Tutorial >Fassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie
Fassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-04-07 13:20:262133Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit anonymen Funktionen behandelt und auch Inhalte im Zusammenhang mit Verschachtelung und Rekursion enthält. Ich hoffe, dass es für alle hilfreich ist.

【Verwandte Empfehlung: Javascript-Video-Tutorial】
1. Umfang von Variablen
Denken Sie: Kann eine Variable nach der Deklaration überall verwendet werden?
Antwort: Nein.
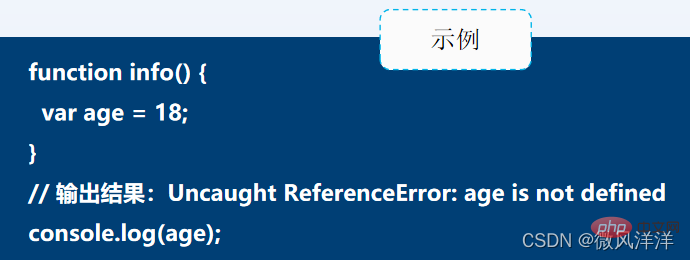
Beispiel: Auf Variablen, die mit dem Schlüsselwort var innerhalb einer Funktion deklariert wurden, kann außerhalb der Funktion nicht zugegriffen werden.

Zusammenfassung: Die Verwendung von Variablen hat einen Umfang.
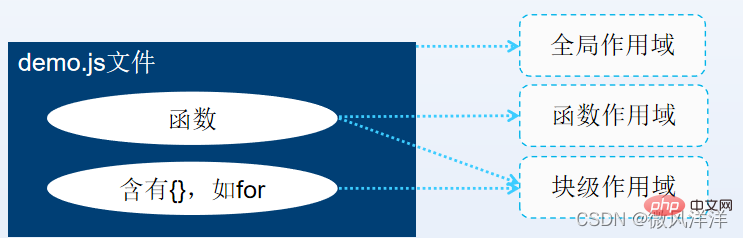
Bereichsaufteilung: globaler Bereich, Funktionsbereich und Bereich auf Blockebene (bereitgestellt von ES6).
Variablen, die unterschiedlichen Bereichen entsprechen: globale Variablen, lokale Variablen, Variablen auf Blockebene (bereitgestellt von ES6).

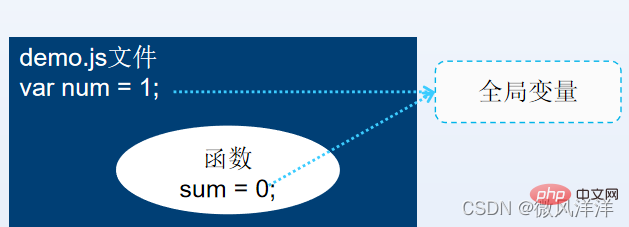
Globale Variablen: Variablen, die in keiner Funktion deklariert sind (explizite Definition) oder Variablen, die innerhalb einer Funktion durch Weglassen von var deklariert wurden (implizite Definition), werden als globale Variablen bezeichnet.
Geltungsbereich: Es kann in allen Skripten in derselben Auslagerungsdatei verwendet werden. 
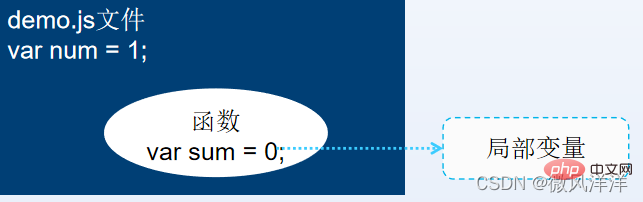
Lokale Variablen: Variablen, die mit dem Schlüsselwort var in einem Funktionskörper definiert werden, werden als lokale Variablen bezeichnet, die nur innerhalb des Funktionskörpers gültig sind. 
Variablen auf Blockebene: Die mit dem von ES6 bereitgestellten Schlüsselwort let deklarierten Variablen werden als Variablen auf Blockebene bezeichnet und sind nur zwischen „{}“ gültig, z. B. if-, for- oder while-Anweisungen usw.
Garbage-Collection-Mechanismus
In JavaScript existieren lokale Variablen nur während der Ausführung der Funktion, und während dieses Vorgangs wird den lokalen Variablen im (Stapel- oder Heap-)Speicher entsprechender Speicherplatz zugewiesen, um ihre Werte zu speichern und verwenden Sie diese Variablen dann in der Funktion bis zum Ende der Funktion. Sobald die Funktionsausführung beendet ist, müssen keine lokalen Variablen mehr vorhanden sein. Zu diesem Zeitpunkt gibt JavaScript den von ihnen belegten Speicherplatz automatisch über den Garbage-Collection-Mechanismus frei.
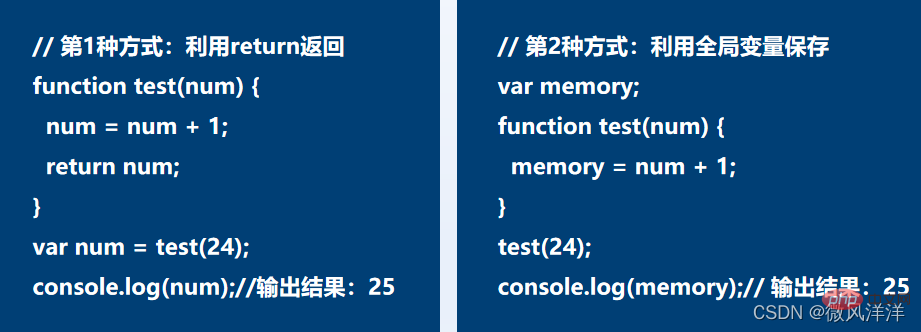
Wenn Sie den Wert lokaler Variablen während der Entwicklung beibehalten möchten, können Sie dies auf zwei Arten erreichen:

2. Anonyme Funktion
Konzept: Der sogenannte Funktionsausdruck bezieht sich auf die Zuweisung Deklarierte Funktionen für Variablen werden zum Abschließen von Funktionsaufrufen und Parameterübertragungen verwendet. Dies ist auch eine weitere Möglichkeit, benutzerdefinierte Funktionen in JavaScript zu implementieren.
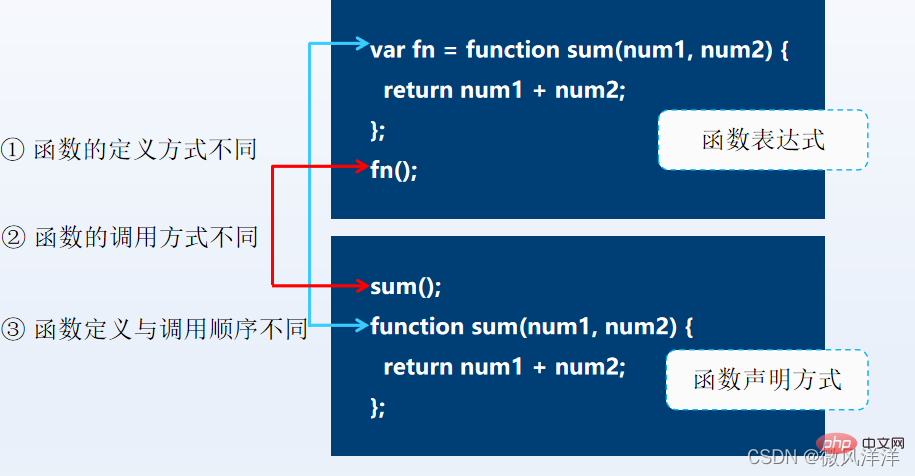
Funktionsausdruck

Anonyme Funktion
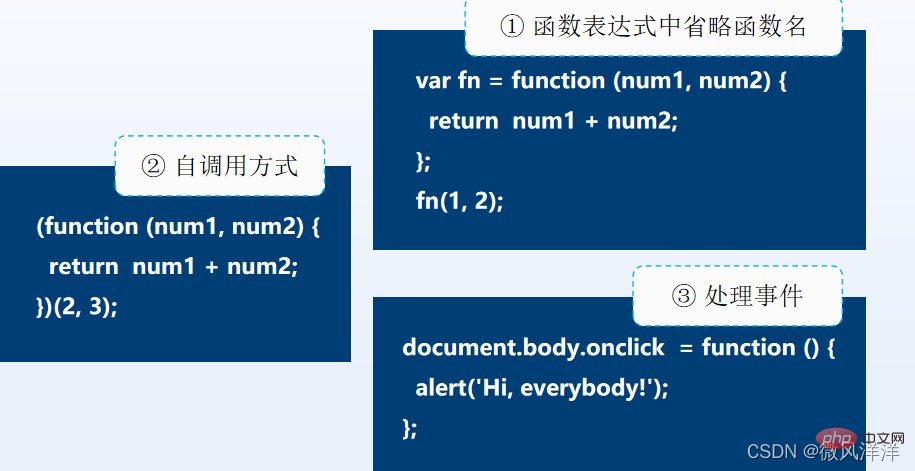
Konzept: Anonyme Funktion bezieht sich auf eine Funktion ohne Funktionsnamen.
Funktion: Es kann die Verschmutzung globaler Variablen und den Konflikt zwischen Funktionsnamen wirksam vermeiden.
Erläuterung: Es handelt sich nicht nur um eine weitere Darstellung eines Funktionsausdrucks, sondern kann auch über eine Funktionsdeklaration aufgerufen werden.

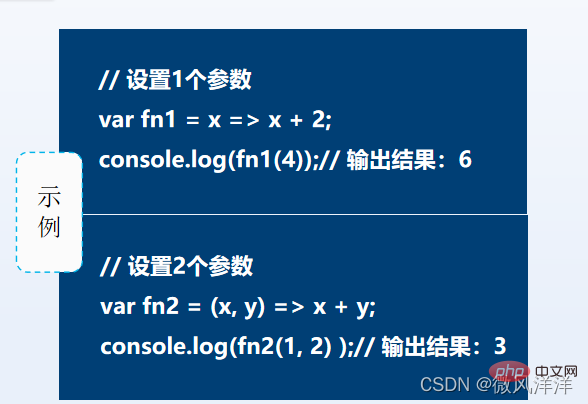
Pfeilfunktion
Konzept: ES6 führt eine neue Syntax zum Schreiben anonymer Funktionen ein, die wir Pfeilfunktionen nennen.
Eigenschaften: Die Syntax eines Pfeilfunktionsausdrucks ist kürzer als die eines Funktionsausdrucks. 3. Verschachtelung und Rekursion
Funktionen: Die innere Funktion kann nur innerhalb des Gültigkeitsbereichs der äußeren Funktion ausgeführt werden. Wenn eine Variable während der Ausführung eingeführt werden muss, wird sie zunächst im aktuellen Gültigkeitsbereich gesucht Wir fahren mit der Suche im Bereich bis zum globalen Bereich fort. Wir nennen diese Kettenabfragebeziehung eine Bereichskette. 

Rekursiver Aufruf
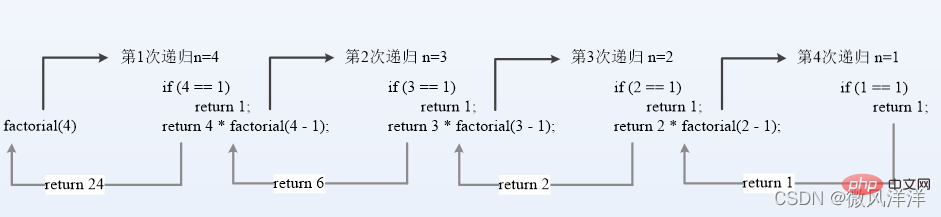
Konzept: Rekursiver Aufruf ist eine besondere Art von Aufruf in verschachtelten Funktionsaufrufen. Es bezieht sich auf den Prozess, bei dem sich eine Funktion innerhalb ihres Funktionskörpers aufruft. Diese Art von Funktion wird als rekursive Funktion bezeichnet.
Das Folgende ist eine Demonstration der Fakultätsberechnung.

Hinweis
Obwohl rekursive Aufrufe beim Durchlaufen mehrdimensionaler Arrays mit variablen Abmessungen sehr gut geeignet sind, beanspruchen sie viel Speicher und Ressourcen und sind schwierig zu implementieren und zu warten Vorsicht bei der Entwicklung rekursiver Aufrufe.
Fall
Finden Sie den Wert des N-ten Termes der Fibonacci-Folge
Verstehen Sie, was die Fibonacci-Folge ist
Die Fibonacci-Folge wird auch die Goldene-Schnitt-Folge genannt, wie zum Beispiel „1, 1, 2, 3, 5, 8, 13, 21…“.
Finden Sie das Muster: Diese Sequenz beginnt mit dem dritten Element und jedes Element entspricht der Summe der beiden vorherigen Elemente.
Code-Implementierungsidee
- kleiner als 0 ist, wird eine Fehlermeldung ausgegeben.
- ist gleich 0, gibt 0 zurück.
- ist gleich 1, gibt 1 zurück.
- ist gemäß den gefundenen Regeln und unter Verwendung rekursiver Funktionsaufrufe größer als 1.
【Verwandte Empfehlungen: Javascript-Video-Tutorial】
Das obige ist der detaillierte Inhalt vonFassen Sie Wissenspunkte zu anonymen JavaScript-Funktionen zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In welchen Umgebungen kann Javascript ausgeführt werden?
- Lernen Sie die Datei-API, die Streams-API und die Web-Kryptografie-API in JavaScript kennen
- Beherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig
- Was sind statische Methoden der JavaScript-Klasse?
- Kann Javascript einfache Anführungszeichen verwenden?

