Heim >Web-Frontend >js-Tutorial >JavaScript übernimmt die Kontrolle über Neues
JavaScript übernimmt die Kontrolle über Neues
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-04-08 19:12:392350Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich verwandte Probleme mit dem neuen Operator einführt, der eine Instanz eines benutzerdefinierten Objekttyps oder eines der integrierten Objekttypen mit einem Konstruktor erstellt .

【Verwandte Empfehlungen: Javascript-Video-Tutorial】
Vorwort
Was ist neu? new呢?
new运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象类型之一。
光看定义还是有几分晦涩,直接看一个具体的例子,来了解一下JavaScript中的new实现的功能。
举个例子
// 现实中瘦不了,但网络中一定要保持苗条
function Thin_User(name, age) {
this.name = name;
this.age = age;
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
通过上面这个例子,我们可以发现xiaobao可以:
- 访问到构造函数
Thin_User中属性 - 访问到
Thin_User.prototype中属性
描述得更直白一点,new做了这些事:
- 创建了一个空对象,对象的
__proto__->Thin_User.prototype - 执行构造函数,并将
this指向新对象 - 返回新对象
补充说明
由于new是关键字,我们无法像模拟数组高阶方法一样覆盖,因此我们写一个函数createObject,来模拟new的效果。使用具体如下:
function Thin_User(name, age) {}
const u1 = new Thin_user(...)
const u2 = createObject(Thin_User, ...a\)
初步模拟
根据上面分析,createObject编写的大致步骤为:
- 创建一个新对象
obj - 设置
obj.__proto__->constructor.prototype(但JavaScript不推荐直接修改__proto__属性,提供了setPrototypeOf方法来专门修改原型) - 使用
constructor.call/apply(obj, ...),将属性添加到obj上 - 返回
obj
__proto__和prototype,可以看JavaScript之彻底理解原型与原型链call/apply,可以看JavaScript之手撕call、apply
学习完这些,我们就可以编写第一版代码:
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数
Con.apply(obj, [].slice.call(arguments, 1));
// 返回新对象
return obj;}
返回值效果
众所周知,函数是有返回值的,那构造函数如果有返回值,最终执行new后返回的结果是怎样的那?
返回值为基本类型
假设构造函数返回值为一个基本类型,我们来看一下最后的返回结果:
function Thin_User(name, age) {
this.name = name;
this.age = age;
return 'i will keep thin forever';
}
Thin_User.prototype.eatToMuch = function () {
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
console.log(xiaobao.name); // zcxiaobao
console.log(xiaobao.age); // 18
console.log(xiaobao.isThin); // true
// i eat so much, but i'm very thin!!!
xiaobao.eatToMuch();
最后的返回结果好像受到任何干扰,难道构造函数不会对返回值进行处理吗?
不急,我们来接着测试一下返回值为对象的情况。
返回值为对象
function Thin_User(name, age) {
this.name = name;
this.age = age;
return {
name: name,
age: age * 10,
fat: true
}
}
Thin_User.prototype.eatToMuch = function () {
// 白日做梦吧,留下肥胖的泪水
console.log('i eat so much, but i\'m very thin!!!');
}
Thin_User.prototype.isThin = true;
const xiaobao = new Thin_User('zcxiaobao', 18);
// Error: xiaobao.eatToMuch is not a function
xiaobao.eatToMuch();
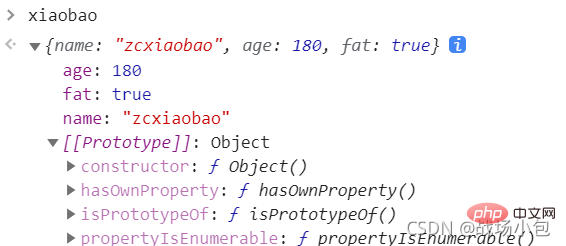
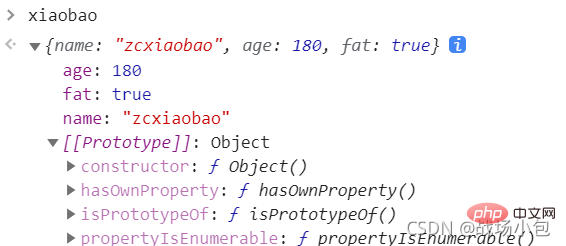
当我执行eatToMuch时,控制台直接报错,没有当前函数,于是我打印了xiaobao对象:
发现xiaobao对象的age发生了改变,而且增加了fat
Der new-Operator erstellt eine Instanz eines benutzerdefinierten Objekttyps oder eines der integrierten Objekttypen, der über einen Konstruktor verfügt.
Es ist immer noch etwas unklar, wenn man sich nur die Definition ansieht. Schauen wir uns ein konkretes Beispiel an, um die von new in JavaScript implementierten Funktionen zu verstehen. Zum Beispiel
function createObject(Con) {
// 创建新对象obj
// var obj = {};也可以
var obj = Object.create(null);
// 将obj.__proto__ -> 构造函数原型
// (不推荐)obj.__proto__ = Con.prototype
Object.setPrototypeOf(obj, Con.prototype);
// 执行构造函数,并接受构造函数返回值
const ret = Con.apply(obj, [].slice.call(arguments, 1));
// 若构造函数返回值为对象,直接返回该对象
// 否则返回obj
return typeof(ret) === 'object' ? ret: obj;}Durch das obige Beispiel können wir feststellen, dass xiaobao:
- Auf die Konstruktor-
Thin_User-Attribute zugreifen kann im Code> - Zugriff auf die Attribute in
Thin_User.prototype
new erledigt diese Dinge : - Erstellen Sie ein leeres Objekt. Der
__proto__->Thin_User.prototype - des Objekts führt den Konstruktor aus und legt
diesenfest Auf neues Objekt zeigen - Neues Objekt zurückgeben
Zusätzliche Erklärung🎜
🎜Danew ein Schlüsselwort ist, können wir' Um es nicht wie die Methode höherer Ordnung zum Simulieren von Arrays zu überschreiben, schreiben wir eine Funktion createObject, um die Wirkung von new zu simulieren. Die spezifische Verwendung ist wie folgt: 🎜rrreee🎜🎜Vorläufige Simulation🎜🎜🎜Gemäß der obigen Analyse sind die allgemeinen Schritte zum Schreiben von createObject: 🎜- Erstellen Sie ein neues Objekt
obj - Set
obj.__proto__->constructor.prototype(🎜JavaScript empfiehlt jedoch nicht, das __proto__-Attribut direkt zu ändern, und stellt die setPrototypeOf-Methode speziell dafür bereit den Prototyp ändern🎜) - Verwenden Sie
constructor.call/apply(obj, ...), um Eigenschaften zuobj - Gib
obj
🎜🎜Nachdem wir diese gelernt haben, können wir die erste Version des Codes schreiben:🎜rrreee🎜🎜Rückgabewerteffekt🎜🎜🎜Wie wir alle Wissen Sie, Funktionen haben Rückgabewerte? Wenn der Konstruktor einen Rückgabewert hat, welches Ergebnis wird nach der Ausführung von__proto__ und prototypzurück, du kannst JavaScript sehen, um den Prototyp und die Prototypenkette vollständig zu verstehen
call/apply code>, Sie können den Aufruf und die Anwendung von JavaScript sehen🎜
new zurückgegeben? 🎜🎜Der Rückgabewert ist ein Basistyp🎜
🎜Angenommen, der Rückgabewert des Konstruktors ist ein Basistyp, werfen wir einen Blick auf das endgültige Rückgabeergebnis: 🎜rrreee🎜Das endgültige Rückgabeergebnis scheint zu sein Könnte es sein, dass der Konstruktor den Rückgabewert nicht verarbeitet? 🎜🎜Keine Eile, testen wir weiter den Fall, in dem der Rückgabewert ein Objekt ist. 🎜🎜Der Rückgabewert ist ein Objekt🎜
rrreee🎜Als icheatToMuch ausführte, meldete die Konsole direkt einen Fehler und es gab keine aktuelle Funktion, also habe ich xiaobao gedruckt Objekt: 🎜🎜 Es wurde festgestellt, dass sich das
🎜🎜 Es wurde festgestellt, dass sich das age des xiaobao-Objekts geändert hat und das Attribut fat hinzugefügt wurde, was genau dasselbe ist als Rückgabewert des Konstruktors. 🎜🎜Nachdem wir diese beiden Beispiele gelesen haben, können wir grundsätzlich die Situation klären, in der der Konstruktor einen Wert zurückgibt: 🎜Wenn der Konstruktor ein Objekt zurückgibt, wird das Objekt direkt zurückgegeben. 🎜🎜🎜Simulation der endgültigen Version🎜rrreee🎜[Verwandte Empfehlungen: 🎜Javascript-Video-Tutorial🎜]🎜Das obige ist der detaillierte Inhalt vonJavaScript übernimmt die Kontrolle über Neues. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In welchen Umgebungen kann Javascript ausgeführt werden?
- Lernen Sie die Datei-API, die Streams-API und die Web-Kryptografie-API in JavaScript kennen
- Beherrschen Sie die Unterschiede und die Verwendung von DOM und BOM in JavaScript vollständig
- Was sind statische Methoden der JavaScript-Klasse?
- Kann Javascript einfache Anführungszeichen verwenden?

