Heim >Web-Frontend >Front-End-Fragen und Antworten >Gehört das Flex-Layout zu CSS3?
Gehört das Flex-Layout zu CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-29 15:29:363035Durchsuche
Flex-Layout gehört zu CSS3; Flex ist die Abkürzung für „Flexible Box“, was „elastisches Layout“ bedeutet. Es handelt sich um ein CSS-Webseiten-Layout-Schema, das 2009 vom W3C vorgeschlagen wurde, um dem Box-Modell und jedem Container maximale Flexibilität zu bieten kann als Flex-Layout angegeben werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Gehört das Flex-Layout zu CSS3?
Flex-Layout gehört zu CSS3 und das Webseiten-Layout (Layout) ist eine Schlüsselanwendung von CSS.
Im Jahr 2009 schlug das W3C eine neue Lösung vor – das Flex-Layout, mit dem verschiedene Seitenlayouts einfach, vollständig und reaktionsschnell realisiert werden können.
1. Was ist Flex-Layout?
Flex ist die Abkürzung für Flexible Box, was „flexibles Layout“ bedeutet und verwendet wird, um maximale Flexibilität für kastenförmige Modelle zu bieten.
Jeder Container kann als Flex-Layout festgelegt werden.
.box{
display: flex;
}Inline-Elemente können auch das Flex-Layout verwenden.
.box{
display: inline-flex;
}Browser mit Webkit-Kern müssen das Präfix -webkit hinzufügen.
.box{
display: -webkit-flex; /* Safari */
display: flex;
}Beachten Sie, dass nach der Einstellung auf das Flex-Layout die Float-, Clear- und Vertical-Align-Attribute von untergeordneten Elementen ungültig sind.
2. Grundkonzepte
Elemente mit Flex-Layout werden als Flex-Container (Flex-Container) oder kurz „Container“ bezeichnet. Alle seine untergeordneten Elemente werden automatisch zu Containermitgliedern, sogenannten Flex-Elementen (Flex-Elementen), die als „Elemente“ bezeichnet werden.
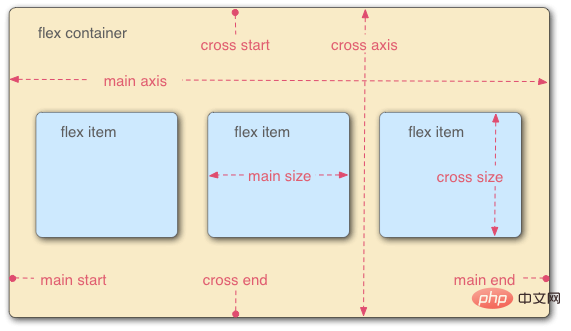
Container haben standardmäßig zwei Achsen: die horizontale Hauptachse (Hauptachse) und die vertikale Querachse (Querachse). Die Startposition der Hauptachse (der Schnittpunkt mit der Grenze) wird als Hauptstart bezeichnet, und die Endposition wird als Hauptende bezeichnet; die Startposition der Querachse wird als Queranfang bezeichnet, und die Endposition wird als Querende bezeichnet.
Elemente werden standardmäßig entlang der Hauptachse angeordnet. Der von einem einzelnen Projekt eingenommene Raum auf der Hauptachse wird als Hauptgröße bezeichnet, und der von einem einzelnen Element eingenommene Raum auf der Querachse wird als Quergröße bezeichnet.

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonGehört das Flex-Layout zu CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

