Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann jeder Stil in CSS3 umgewandelt werden?
Kann jeder Stil in CSS3 umgewandelt werden?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-28 17:24:461875Durchsuche
Nicht alle Stile können in CSS3 umgewandelt werden. Der Übergang ist der Effekt von Elementen, die sich allmählich von einem Stil zu einem anderen ändern. Das CSS-Attribut und die Spezifikation des hinzugefügten Effekts müssen angegeben werden. Für die Dauer des Effekts lautet die Syntax „Übergang: Attributname, Zeit, Geschwindigkeit, Verzögerung;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Können alle Stile in CSS3 umgewandelt werden?
Nicht alle Stile können in CSS3 umgewandelt werden.
Nur Attributstile mit Zwischenwerten können umgestellt werden.
CSS3-Übergang ist der Effekt, dass sich ein Element allmählich von einem Stil zum anderen ändert.
Um dies zu erreichen, müssen zwei Dinge angegeben werden:
Geben Sie die CSS-Eigenschaft an, zu der der Effekt hinzugefügt werden soll.
Geben Sie die Dauer des Effekts an.
Abstand kann für Übergangseffekte verwendet werden:
颜色: color background-color border-color outline-color
位置: backround-position left right top bottom
长度:
[1]max-height min-height max-width min-width height width
[2]border-width margin padding outline-width outline-offset
[3]font-size line-height text-indent vertical-align
[4]border-spacing letter-spacing word-spacing
数字: opacity visibility z-index font-weight zoom
组合: text-shadow transform box-shadow clip
其他: gradientDas Beispiel sieht wie folgt aus:
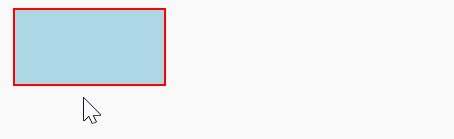
.test {
border: 1px solid red;
width: 100px;
height: 50px;
background-color: lightblue;
transition: width 2s, background-color 2s ease 0.5s;
/*代表width持续时间为2s,延迟时间为默认值0;
background-color持续时间2s 延迟0.5s */
}
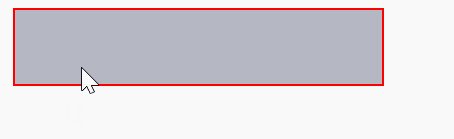
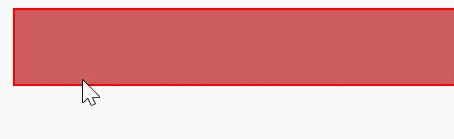
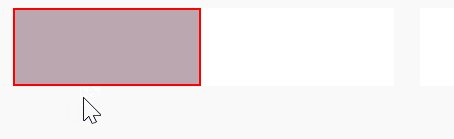
.test:hover {
width: 300px;
background-color: indianred;
}Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonKann jeder Stil in CSS3 umgewandelt werden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

