Heim >Web-Frontend >CSS-Tutorial >Wie optimiert man die CSS-Leistung? Teilen von Optimierungstipps
Wie optimiert man die CSS-Leistung? Teilen von Optimierungstipps
- 青灯夜游nach vorne
- 2022-03-23 10:49:202485Durchsuche
Wie optimiert man die CSS-Leistung? Der folgende Artikel stellt Ihnen einige Tipps zur CSS-Leistungsoptimierung vor. Ich hoffe, er wird Ihnen hilfreich sein!

Mit der Entwicklung des Internets ist die Leistung für Websites immer wichtiger geworden. Als wichtiger Teil der Seitendarstellung und Inhaltspräsentation beeinflusst CSS das erste Erlebnis des Benutzers mit der gesamten Website. Daher müssen wir auf die Leistungsoptimierung im Zusammenhang mit CSS achten. [Empfohlenes Lernen: CSS-Video-Tutorial]
In der frühen Phase der Projektentwicklung können wir verschiedene Gründe haben (ein großer Teil der Gründe ist auf die Projektdauer zurückzuführen. Das Produkt hat oft eine festgefahrene Zeit für das Projekt Gehen Sie online und hören Sie überhaupt nicht auf das, was Sie sagen. Zur Leistungsoptimierung denken wir oft erst nach Abschluss des Projekts darüber nach , oder auch wenn schwerwiegende Leistungsprobleme auftreten.
Um diese Situation zu vermeiden, müssen wir zunächst auf Arbeiten im Zusammenhang mit der Leistungsoptimierung achten und diese in das gesamte Produktdesign und die gesamte Produktentwicklung integrieren. Zweitens geht es darum, den leistungsbezogenen Inhalt zu verstehen und natürlich eine Leistungsoptimierung während des Projektentwicklungsprozesses durchzuführen.
CSS-Rendering-Regeln
Um die Leistung von CSS zu optimieren, müssen wir zunächst die Rendering-Regeln von CSS verstehen. CSS-Selektoren werden von rechts nach links abgeglichen. Schauen wir uns ein Beispiel an:
.nav h3 a{font-size: 14px;}复制代码Das Rendering Der Prozess ist wahrscheinlich: Finden Sie zuerst alle a, suchen Sie nach h3 entlang des übergeordneten Elements von a und folgen Sie dann h3, Suchen Sie .nav. Wenn auf halbem Weg ein Knoten gefunden wird, der die übereinstimmenden Regeln erfüllt, wird er der Ergebnismenge hinzugefügt. Wenn es keine Übereinstimmung für das Wurzelelement html gibt, wird der Pfad nicht mehr durchlaufen und die Suche wird beginnend mit dem nächsten a wiederholt (sofern es mehrere gibt). Knoten ganz rechts auf der Seite für a).
Tipps: Warum stimmen CSS-Selektoren von rechts nach links überein?
a,沿着a的父元素查找h3,然后再沿着h3,查找.nav。中途找到了符合匹配规则的节点就加入结果集。如果找到根元素html都没有匹配,则不再遍历这条路径,从下一个a开始重复这个查找匹配(只要页面上有多个最右节点为a)。Tips:为什么CSS选择器是从右向左匹配的?
CSS中更多的选择器是不会匹配的,所以在考虑性能问题时,需要考虑的是如何在选择器不匹配时提升效率。从右向左匹配就是为了达成这一目的的,通过这一策略能够使得CSS选择器在不匹配的时候效率更高。这样想来,在匹配时多耗费一些性能也能够想的通了。
内联首屏关键CSS(Critical CSS)
性能优化中有一个重要的指标——首次有效绘制(First Meaningful Paint,简称FMP)即指页面的首要内容(primary content)出现在屏幕上的时间。这一指标影响用户看到页面前所需等待的时间,而 内联首屏关键CSS(即Critical CSS,可以称之为首屏关键CSS) 能减少这一时间。
很多人都喜欢通过
link标签引用外部CSS文件。但需要知道的是,将CSS直接内联到HTML文档中能使CSS更快速地下载。而使用外部CSS文件时,需要在HTML文档下载完成后才知道所要引用的CSS文件,然后才下载它们。所以说,内联CSS能够使浏览器开始页面渲染的时间提前,因为在HTML下载完成之后就能渲染了。但是我们不应该将所有的CSS都内联在HTML文档中,因为[初始拥塞窗口]存在限制
(TCP相关概念,通常是 14.6kB,压缩后大小),如果内联CSS后的文件超出了这一限制,系统就需要在服务器和浏览器之间进行更多次的往返,这样并不能提前页面渲染时间。因此,我们应当只将渲染首屏内容所需的关键CSS内联到HTML中。⚠️还有一点需要注意的是内联CSS没有缓存,每次都会随HTML的加载而重新下载,但我们将内联首屏关键CSS控制在
14.6kB以内,它对性能优化还是起到正向作用的。(凡事有利也有弊)异步加载非首屏CSS
我们需要知道两点内容:(具体可以看我之前的文章:这些浏览器面试题,看看你能回答几个?)
Weitere Selektoren in CSS stimmen nicht überein. Wenn Sie also Leistungsprobleme berücksichtigen, müssen Sie überlegen, wie Sie die Effizienz verbessern können, wenn die Selektoren nicht übereinstimmen. Um diesen Zweck zu erreichen, kann diese Strategie den CSS-Selektor effizienter machen, wenn er nicht übereinstimmt. Wenn man es so betrachtet, ist es sinnvoll, beim Matching mehr Leistung zu verbrauchen.
CSS不会阻塞DOM的解析,但会阻塞DOM的渲染CSS会阻塞JS执行,但不会阻塞JS
Inline First Screen Critical CSS (Critical CSS)
Es gibt einen wichtigen Indikator für die Leistungsoptimierung – First Effective Painting (First Meaningful Paint, genannt). FMP) bezieht sich auf den Zeitpunkt, zu dem der primäre Inhalt der Seite auf dem Bildschirm erscheint. Dieser Indikator beeinflusst die Zeit, die Benutzer warten müssen, bevor sie die Seite sehen, und Inline-kritisches CSS (kritisches CSS, das auf dem ersten Bildschirm als kritisches CSS bezeichnet werden kann) kann diese Zeit verkürzen.
Viele Leute referenzieren gerne externe CSS-Dateien über das link-Tag. Sie müssen jedoch wissen, dass das direkte Einbinden von CSS in das HTML-Dokument den CSS-Download beschleunigen kann. Wenn Sie externe CSS-Dateien verwenden, müssen Sie die CSS-Dateien kennen, auf die nach dem Herunterladen des HTML-Dokuments verwiesen werden soll, und diese dann herunterladen. Daher kann Inline-CSS dafür sorgen, dass die Startseite des Browsers früher gerendert wird, da sie gerendert werden kann, nachdem der HTML-Download abgeschlossen ist.
(TCP-bezogenes Konzept, normalerweise 14,6 KB, komprimierte Größe) gibt, wenn die Datei danach inline ist CSS diesen Grenzwert überschreitet, muss das System mehr Roundtrips zwischen dem Server und dem Browser durchführen, wodurch die Seitenrenderingzeit nicht verlängert wird. Daher sollten wir 🎜 nur das kritische CSS, das zum Rendern von „above-the-fold“-Inhalten erforderlich ist, 🎜 in den HTML-Code integrieren. 🎜🎜⚠️Zu beachten ist außerdem, dass Inline-CSS nicht zwischengespeichert wird und jedes Mal neu heruntergeladen wird, wenn der HTML-Code geladen wird. Wir kontrollieren jedoch das Schlüssel-CSS des Inline-Erstbildschirms innerhalb von 14,6 KB. Es spielt immer noch eine positive Rolle bei der Leistungsoptimierung. (Alles hat seine Vor- und Nachteile) 🎜Asynchrones Laden von Nicht-First-Screen-CSS🎜🎜Wir müssen zwei Dinge wissen: (Einzelheiten finden Sie in meinem vorherigen Artikel: Diese Browser-Interviewfragen, Mal sehen. Wie viele kannst du beantworten? 🎜
-
CSS blockiert nicht das Parsen von DOM, aber es blockiert das Rendern von DOM 🎜
-
CSS blockiert die Ausführung von JS, blockiert jedoch nicht den Download von JS-Dateien🎜🎜 🎜Da CSS das Rendern von DOM blockiert, kann der verbleibende CSS-Inhalt außerhalb des ersten Bildschirms externes CSS verwenden und asynchron geladen werden, nachdem wir das Schlüssel-CSS auf dem ersten Bildschirm eingefügt haben, um zu verhindern, dass der CSS-Inhalt außerhalb des ersten Bildschirms blockiert die Darstellung der Seite. 🎜🎜🎜🎜Asynchrone CSS-Lademethode🎜🎜🎜🎜🎜Die erste Methode besteht darin, dynamisch zu erstellen🎜🎜// 创建link标签
const myCSS = document.createElement( "link" );
myCSS.rel = "stylesheet";
myCSS.href = "mystyles.css";
// 插入到header的最后位置
document.head.insertBefore( myCSS, document.head.childNodes[ document.head.childNodes.length - 1 ].nextSibling );
第二种方法是将link元素的media属性设置为用户浏览器不匹配的媒体类型(或媒体查询)
对浏览器来说,如果样式表不适用于当前媒体类型,其优先级会被放低,会在不阻塞页面渲染的情况下再进行下载。在首屏文件加载完成之后,将media的值设为screen或all,从而让浏览器开始解析CSS。
<link rel="stylesheet" href="mystyles.css" media="noexist" onload="this.media='all'">
第三种方法是通过rel属性将link元素标记为alternate可选样式表
<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'">
第四种方法是使用rel=preload来异步加载CSS
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">
注意,as是必须的。忽略as属性,或者错误的as属性会使preload等同于XHR请求,浏览器不知道加载的是什么内容,因此此类资源加载优先级会非常低。as的可选值可以参考上述标准文档。
看起来,rel="preload"的用法和上面两种没什么区别,都是通过更改某些属性,使得浏览器异步加载CSS文件但不解析,直到加载完成并将修改还原,然后开始解析。
但是它们之间其实有一个很重要的不同点,那就是使用preload,比使用不匹配的media方法能够更早地开始加载CSS。所以尽管这一标准的支持度还不完善,仍建议优先使用该方法。
CSS文件压缩
这应该是最容易想到的一个方法了,通过压缩CSS文件大小来提高页面加载速度。现在的构建工具,如webpack、gulp/grunt、rollup等也都支持CSS压缩功能。压缩后的文件能够明显减小,可以大大降低了浏览器的加载时间。
CSS层级嵌套最好不要超过3层
一般情况下,元素的嵌套层级不能超过3级,过度的嵌套会导致代码变得臃肿,沉余,复杂。导致css文件体积变大,造成性能浪费,影响渲染的速度!而且过于依赖HTML文档结构。这样的css样式,维护起来,极度麻烦,如果以后要修改样式,可能要使用!important覆盖。尽量保持简单,不要使用嵌套过多过于复杂的选择器。
删除无用CSS代码
一般情况下,会存在这两种无用的CSS代码:一种是不同元素或者其他情况下的重复代码,一种是整个页面内没有生效的CSS代码。
对于前者,在编写的代码时候,我们应该尽可能地提取公共类,减少重复。对于后者,在不同开发者进行代码维护的过程中,总会产生不再使用的CSS的代码,当然一个人编写时也有可能出现这一问题。而这些无用的CSS代码不仅会增加浏览器的下载量,还会增加浏览器的解析时间,这对性能来说是很大的消耗。所以我们需要找到并去除这些无用代码。
那么我们如何知道哪些CSS代码是无用代码呢?
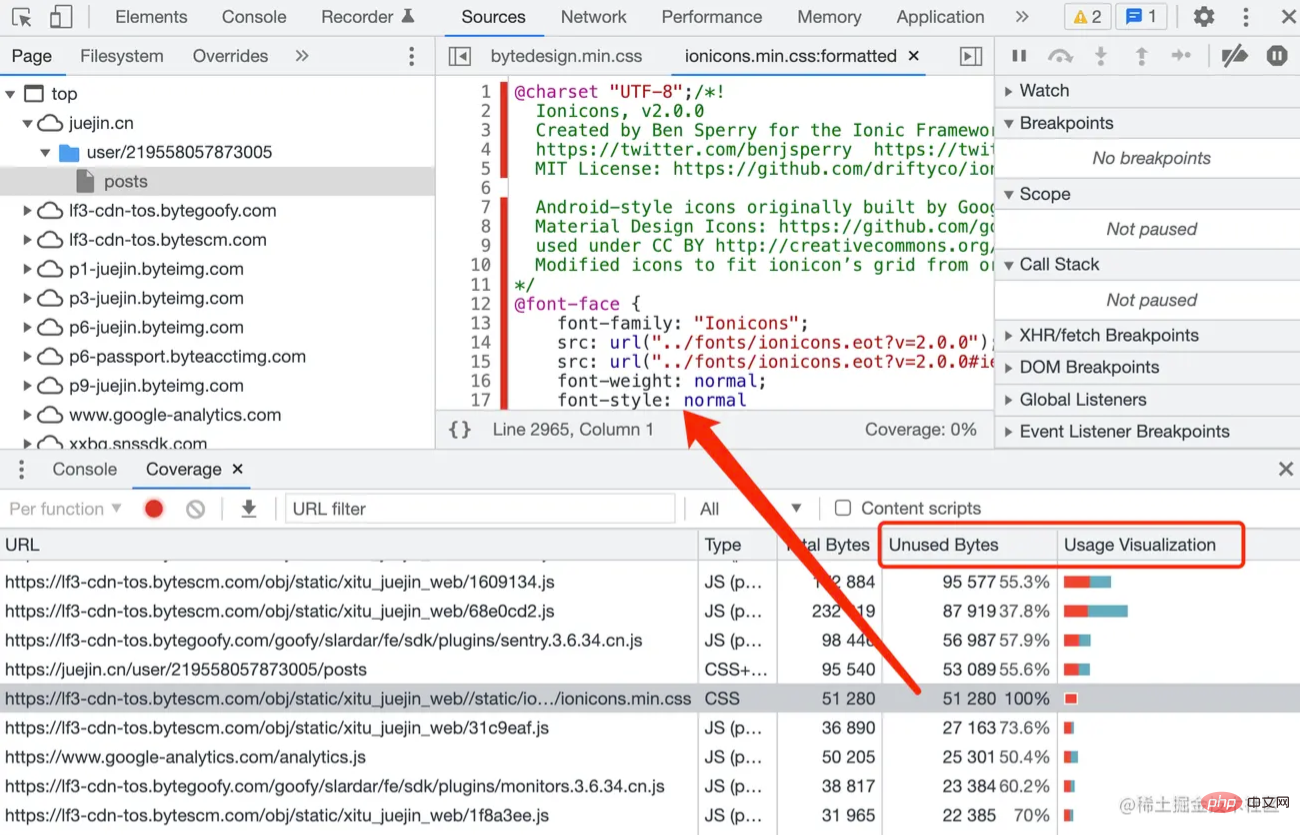
谷歌的Chrome浏览器就有这种开箱即用的功能。只需转到查看>开发人员>开发人员工具,并在最近的版本中打开Sources选项卡,然后打开命令菜单。然后,点击Coverage,在Coverage analysis窗口中高亮显示当前页面上未使用的代码。

慎用*通配符
我们有时候可能会写下面这种代码来消除一些标签的默认样式或统一浏览器对标签渲染的差异化:
*{
margin:0;
padding:0;
}这样虽然代码量少,但它的性能可不是最佳的,我们最好还是写对应的标签选择器:
body,dl,dd,h1,h2,h3,h4,h5,h6,p,form,ol,ul{
margin:0;
padding:0;
}开发时尽量避免使用通配符选择器
小图片处理方式
一般来讲一个网站上肯定会有很多个小图标,对于这些小图标,目前的主流的解决方案有三个,cssSprite(雪碧图),字体图标,把图片转成base64。
-
cssSprite: 把所有icon图片合成一张png图片,使用时对节点设置宽高,加上bacgroud-position进行背景定位。以背景图方式显展示需要的icon,如果一个网站有20图标,那么就要请求20次,使用
cssSprite,只需要请求一次,大大的减少了http请求。缺点就是管理不灵活,如果需要新增一个图标,都需要改合并图片的源文件,图标定位也要规范,不然容易干扰图片之间的定位。
-
字体图标: 简单粗暴的理解就是把所有的图标当成一个字体处理!这样不用去请求图片。一般是使用class来定义图标,要替换图标时,只需更换样式名,管理方便,语意明确,灵活放大缩小,并且不会造成失真。但是只支持单色的图片。
-
base64: 另一种方案就是把小的icon图片转成base64编码,这样可以不用去请求图片,把base64编码直接整合到js或者css里面,可以防止因为一些相对路径,或者图片被不小删除了等问题导致图片404错误。但是找个方式会生成一大串的base64编码。一般来说,8K以下的图片才转换成base64编码。如果把一张50K的图片转成base64编码,那么会生成超过65000个字符的base64编码,字符的大小就已经是将近70K了!建议就是:
8K以下的图片才转换成base64编码。
避免使用@import
不建议使用@import主要有以下两点原因:
使用@import引入CSS会影响浏览器的并行下载。使用@import引用的CSS文件只有在引用它的那个css文件被下载、解析之后,浏览器才会知道还有另外一个css需要下载,这时才去下载,然后下载后开始解析、构建render tree等一系列操作。这就导致浏览器无法并行下载所需的样式文件。
多个@import会导致下载顺序紊乱。在IE中,@import会引发资源文件的下载顺序被打乱,即排列在@import后面的js文件先于@import下载,并且打乱甚至破坏@import自身的并行下载。
不要在ID选择器前面进行嵌套其它选择器
在ID选择器前面嵌套其它选择器纯粹是多余的
- ID选择器本来就是唯一的而且人家权值那么大,前面嵌套(
.content #text)完全是浪费性能。
- 除了嵌套,在ID选择器前面也不需要加标签或者其它选择器。比如
div#text或者.box#text。这两种方式完全是多余的,理由就是ID在页面就是唯一的。前面加任何东西都是多余的!
删除不必要的单位和零
CSS 支持多种单位和数字格式,可以删除尾随和跟随的零,零始终是零,添加维度不会为包含的信息附带任何价值。
.box {
padding: .2px;
margin: 20px;
avalue: 0;
}优化回流与重绘
在网站的使用过程中,某些操作会导致样式的改变,这时浏览器需要检测这些改变并重新渲染,其中有些操作所耗费的性能更多。我们都知道,当FPS为60时,用户使用网站时才会感到流畅。这也就是说,我们需要在16.67ms内完成每次渲染相关的所有操作,所以我们要尽量减少耗费更多的操作。
减少回流与重绘
合并对DOM样式的修改,采用css class来修改
const el = document.querySelector('.box')
el.style.margin = '5px'
el.style.borderRadius = '12px'
el.style.boxShadow = '1px 3px 4px #ccc'
建议使用css class
.update{
margin: 5px;
border-dadius: 12px;
box-shadow: 1px 3px 4px #ccc
}
const el = document.querySelector('.box')
el.classList.add('update')如果需要对DOM进行多次访问,尽量使用局部变量缓存该DOM
避免使用table布局,可能很⼩的⼀个⼩改动会造成整个table的重新布局
CSS选择符从右往左匹配查找,避免节点层级过多
DOM离线处理,减少回流重绘次数
离线的DOM不属于当前DOM树中的任何一部分,这也就意味着我们对离线DOM处理就不会引起页面的回流与重绘。
- 使用
display: none,上面我们说到了 (display: none) 将元素从渲染树中完全移除,元素既不可见,也不是布局的组成部分,之后在该DOM上的操作不会触发回流与重绘,操作完之后再将display属性改为显示,只会触发这一次回流与重绘。
提醒⏰:visibility : hidden 的元素只对重绘有影响,不影响重排。
- 通过 documentFragment 创建一个
dom 文档片段,在它上面批量操作 dom,操作完成之后,再添加到文档中,这样只会触发一次重排。
const el = document.querySelector('.box')
const fruits = ['front', 'nanjiu', 'study', 'code'];
const fragment = document.createDocumentFragment();
fruits.forEach(item => {
const li = document.createElement('li');
li.innerHTML = item;
fragment.appendChild(li);
});
el.appendChild(fragment);- 克隆节点,修改完再替换原始节点
const el = document.querySelector('.box')
const fruits = ['front', 'nanjiu', 'study', 'code'];
const cloneEl = el.cloneNode(true)
fruits.forEach(item => {
const li = document.createElement('li');
li.innerHTML = item;
cloneEl.appendChild(li);
});
el.parentElement.replaceChild(cloneEl,el)DOM脱离普通文档流
使用absoult或fixed让元素脱离普通文档流,使用绝对定位会使的该元素单独成为渲染树中 body 的一个子元素,重排开销比较小,不会对其它节点造成太多影响。
CSS3硬件加速(GPU加速)
使用css3硬件加速,可以让transform、opacity、filters这些动画不会引起回流重绘 。但是对于动画的其它属性,比如background-color这些,还是会引起回流重绘的,不过它还是可以提升这些动画的性能。
常见的触发硬件加速的css属性:
- transform
- opacity
- filters
- Will-change
将节点设置为图层
图层能够阻⽌该节点的渲染⾏为影响别的节点。⽐如对于video标签来说,浏览器会⾃动将该节点变为图层。
具体回流与重绘知识点可以看我这篇文章:https://juejin.cn/post/7064077572132323365
(学习视频分享:web前端)
CSS blockiert nicht das Parsen von DOM, aber es blockiert das Rendern von DOM 🎜CSS blockiert die Ausführung von JS, blockiert jedoch nicht den Download von JS-Dateien🎜🎜 🎜Da CSS das Rendern von DOM blockiert, kann der verbleibende CSS-Inhalt außerhalb des ersten Bildschirms externes CSS verwenden und asynchron geladen werden, nachdem wir das Schlüssel-CSS auf dem ersten Bildschirm eingefügt haben, um zu verhindern, dass der CSS-Inhalt außerhalb des ersten Bildschirms blockiert die Darstellung der Seite. 🎜🎜🎜🎜Asynchrone CSS-Lademethode🎜🎜🎜🎜🎜Die erste Methode besteht darin, dynamisch zu erstellen🎜🎜// 创建link标签 const myCSS = document.createElement( "link" ); myCSS.rel = "stylesheet"; myCSS.href = "mystyles.css"; // 插入到header的最后位置 document.head.insertBefore( myCSS, document.head.childNodes[ document.head.childNodes.length - 1 ].nextSibling );
第二种方法是将link元素的media属性设置为用户浏览器不匹配的媒体类型(或媒体查询)
对浏览器来说,如果样式表不适用于当前媒体类型,其优先级会被放低,会在不阻塞页面渲染的情况下再进行下载。在首屏文件加载完成之后,将media的值设为screen或all,从而让浏览器开始解析CSS。
<link rel="stylesheet" href="mystyles.css" media="noexist" onload="this.media='all'">
第三种方法是通过rel属性将link元素标记为alternate可选样式表
<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'">
第四种方法是使用rel=preload来异步加载CSS
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">
注意,as是必须的。忽略as属性,或者错误的as属性会使preload等同于XHR请求,浏览器不知道加载的是什么内容,因此此类资源加载优先级会非常低。as的可选值可以参考上述标准文档。
看起来,rel="preload"的用法和上面两种没什么区别,都是通过更改某些属性,使得浏览器异步加载CSS文件但不解析,直到加载完成并将修改还原,然后开始解析。
但是它们之间其实有一个很重要的不同点,那就是使用preload,比使用不匹配的media方法能够更早地开始加载CSS。所以尽管这一标准的支持度还不完善,仍建议优先使用该方法。
CSS文件压缩
这应该是最容易想到的一个方法了,通过压缩CSS文件大小来提高页面加载速度。现在的构建工具,如webpack、gulp/grunt、rollup等也都支持CSS压缩功能。压缩后的文件能够明显减小,可以大大降低了浏览器的加载时间。
CSS层级嵌套最好不要超过3层
一般情况下,元素的嵌套层级不能超过3级,过度的嵌套会导致代码变得臃肿,沉余,复杂。导致css文件体积变大,造成性能浪费,影响渲染的速度!而且过于依赖HTML文档结构。这样的css样式,维护起来,极度麻烦,如果以后要修改样式,可能要使用!important覆盖。尽量保持简单,不要使用嵌套过多过于复杂的选择器。
删除无用CSS代码
一般情况下,会存在这两种无用的CSS代码:一种是不同元素或者其他情况下的重复代码,一种是整个页面内没有生效的CSS代码。
对于前者,在编写的代码时候,我们应该尽可能地提取公共类,减少重复。对于后者,在不同开发者进行代码维护的过程中,总会产生不再使用的CSS的代码,当然一个人编写时也有可能出现这一问题。而这些无用的CSS代码不仅会增加浏览器的下载量,还会增加浏览器的解析时间,这对性能来说是很大的消耗。所以我们需要找到并去除这些无用代码。
那么我们如何知道哪些CSS代码是无用代码呢?
谷歌的Chrome浏览器就有这种开箱即用的功能。只需转到查看>开发人员>开发人员工具,并在最近的版本中打开Sources选项卡,然后打开命令菜单。然后,点击Coverage,在Coverage analysis窗口中高亮显示当前页面上未使用的代码。

慎用*通配符
我们有时候可能会写下面这种代码来消除一些标签的默认样式或统一浏览器对标签渲染的差异化:
*{
margin:0;
padding:0;
}这样虽然代码量少,但它的性能可不是最佳的,我们最好还是写对应的标签选择器:
body,dl,dd,h1,h2,h3,h4,h5,h6,p,form,ol,ul{
margin:0;
padding:0;
}开发时尽量避免使用通配符选择器
小图片处理方式
一般来讲一个网站上肯定会有很多个小图标,对于这些小图标,目前的主流的解决方案有三个,cssSprite(雪碧图),字体图标,把图片转成base64。
-
cssSprite: 把所有icon图片合成一张png图片,使用时对节点设置宽高,加上bacgroud-position进行背景定位。以背景图方式显展示需要的icon,如果一个网站有20图标,那么就要请求20次,使用
cssSprite,只需要请求一次,大大的减少了http请求。缺点就是管理不灵活,如果需要新增一个图标,都需要改合并图片的源文件,图标定位也要规范,不然容易干扰图片之间的定位。 - 字体图标: 简单粗暴的理解就是把所有的图标当成一个字体处理!这样不用去请求图片。一般是使用class来定义图标,要替换图标时,只需更换样式名,管理方便,语意明确,灵活放大缩小,并且不会造成失真。但是只支持单色的图片。
-
base64: 另一种方案就是把小的icon图片转成base64编码,这样可以不用去请求图片,把base64编码直接整合到js或者css里面,可以防止因为一些相对路径,或者图片被不小删除了等问题导致图片404错误。但是找个方式会生成一大串的base64编码。一般来说,8K以下的图片才转换成base64编码。如果把一张50K的图片转成base64编码,那么会生成超过65000个字符的base64编码,字符的大小就已经是将近70K了!建议就是:
8K以下的图片才转换成base64编码。
避免使用@import
不建议使用@import主要有以下两点原因:
使用
@import引入CSS会影响浏览器的并行下载。使用@import引用的CSS文件只有在引用它的那个css文件被下载、解析之后,浏览器才会知道还有另外一个css需要下载,这时才去下载,然后下载后开始解析、构建render tree等一系列操作。这就导致浏览器无法并行下载所需的样式文件。多个
@import会导致下载顺序紊乱。在IE中,@import会引发资源文件的下载顺序被打乱,即排列在@import后面的js文件先于@import下载,并且打乱甚至破坏@import自身的并行下载。
不要在ID选择器前面进行嵌套其它选择器
在ID选择器前面嵌套其它选择器纯粹是多余的
- ID选择器本来就是唯一的而且人家权值那么大,前面嵌套(
.content #text)完全是浪费性能。 - 除了嵌套,在ID选择器前面也不需要加标签或者其它选择器。比如
div#text或者.box#text。这两种方式完全是多余的,理由就是ID在页面就是唯一的。前面加任何东西都是多余的!
删除不必要的单位和零
CSS 支持多种单位和数字格式,可以删除尾随和跟随的零,零始终是零,添加维度不会为包含的信息附带任何价值。
.box {
padding: .2px;
margin: 20px;
avalue: 0;
}优化回流与重绘
在网站的使用过程中,某些操作会导致样式的改变,这时浏览器需要检测这些改变并重新渲染,其中有些操作所耗费的性能更多。我们都知道,当FPS为60时,用户使用网站时才会感到流畅。这也就是说,我们需要在16.67ms内完成每次渲染相关的所有操作,所以我们要尽量减少耗费更多的操作。
减少回流与重绘
合并对DOM样式的修改,采用css class来修改
const el = document.querySelector('.box') el.style.margin = '5px' el.style.borderRadius = '12px' el.style.boxShadow = '1px 3px 4px #ccc'
建议使用css class
.update{
margin: 5px;
border-dadius: 12px;
box-shadow: 1px 3px 4px #ccc
}
const el = document.querySelector('.box')
el.classList.add('update')如果需要对DOM进行多次访问,尽量使用局部变量缓存该DOM
避免使用table布局,可能很⼩的⼀个⼩改动会造成整个table的重新布局
CSS选择符从右往左匹配查找,避免节点层级过多
DOM离线处理,减少回流重绘次数
离线的DOM不属于当前DOM树中的任何一部分,这也就意味着我们对离线DOM处理就不会引起页面的回流与重绘。
- 使用
display: none,上面我们说到了 (display: none) 将元素从渲染树中完全移除,元素既不可见,也不是布局的组成部分,之后在该DOM上的操作不会触发回流与重绘,操作完之后再将display属性改为显示,只会触发这一次回流与重绘。
提醒⏰:visibility : hidden 的元素只对重绘有影响,不影响重排。
- 通过 documentFragment 创建一个
dom文档片段,在它上面批量操作dom,操作完成之后,再添加到文档中,这样只会触发一次重排。
const el = document.querySelector('.box')
const fruits = ['front', 'nanjiu', 'study', 'code'];
const fragment = document.createDocumentFragment();
fruits.forEach(item => {
const li = document.createElement('li');
li.innerHTML = item;
fragment.appendChild(li);
});
el.appendChild(fragment);- 克隆节点,修改完再替换原始节点
const el = document.querySelector('.box')
const fruits = ['front', 'nanjiu', 'study', 'code'];
const cloneEl = el.cloneNode(true)
fruits.forEach(item => {
const li = document.createElement('li');
li.innerHTML = item;
cloneEl.appendChild(li);
});
el.parentElement.replaceChild(cloneEl,el)DOM脱离普通文档流
使用absoult或fixed让元素脱离普通文档流,使用绝对定位会使的该元素单独成为渲染树中 body 的一个子元素,重排开销比较小,不会对其它节点造成太多影响。
CSS3硬件加速(GPU加速)
使用css3硬件加速,可以让transform、opacity、filters这些动画不会引起回流重绘 。但是对于动画的其它属性,比如background-color这些,还是会引起回流重绘的,不过它还是可以提升这些动画的性能。
常见的触发硬件加速的css属性:
- transform
- opacity
- filters
- Will-change
将节点设置为图层
图层能够阻⽌该节点的渲染⾏为影响别的节点。⽐如对于video标签来说,浏览器会⾃动将该节点变为图层。
具体回流与重绘知识点可以看我这篇文章:https://juejin.cn/post/7064077572132323365
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonWie optimiert man die CSS-Leistung? Teilen von Optimierungstipps. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- CSS-Zusammenfassung englischer Wörter (PHP-Anfängersammlung)
- Mehrere neue CSS-Funktionen, die Sie im Jahr 2022 kennen sollten (zum Lernen sammeln)
- Erfahren Sie mehr über die neuen Funktionen der CSS-Animation: @scroll-timeline
- Wie verschönere ich die verschiebbare Eingabeleiste mit CSS? Eine kurze Analyse der benutzerdefinierten Stilmethoden
- Sie können CSS auch verwenden, um Bilder zu verarbeiten und in einen „Pixelstil' umzuwandeln!

