Heim >Web-Frontend >Front-End-Fragen und Antworten >So verhindern Sie, dass Schriftarten in CSS3 umbrochen werden
So verhindern Sie, dass Schriftarten in CSS3 umbrochen werden
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-29 15:10:492729Durchsuche
In CSS3 können Sie das Attribut „white-space“ verwenden, um zu verhindern, dass die Schriftart umbrochen wird. Dieses Attribut wird verwendet, um den Leerraum innerhalb des Elements zu behandeln nicht umbrochen und befindet sich in derselben Zeile, bis Sie auf ein Newline-Tag stoßen. Die Syntax lautet „white-space:nowrap“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie sicher, dass Schriftarten in CSS3 nicht umgebrochen werden.
In CSS können Sie das Attribut „white-space“ verwenden, um zu erzwingen, dass der Text nicht umgebrochen wird. Normalerweise verwenden wir „white-space:nowrap“, um zu erzwingen, dass der Textinhalt nicht umgebrochen wird Der Text wird in derselben Zeile angezeigt, bis das Tag
gefunden wird.
Das Leerraumattribut legt den Textanzeigemodus innerhalb des Objekts fest oder ruft ihn ab.
Syntax:
white-space : normal | nowrap;
Attributwert:
normal: Standard. Leerzeichen werden vom Browser ignoriert.
nowrap: Der Text wird nicht umgebrochen, der Text wird in derselben Zeile fortgesetzt, bis das Tag
gefunden wird.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
div {
width: 120px;
height: 60px;
line-height: 20px;
border: 1px dashed #ccc;
margin: 10px;
}
.demo {
white-space: nowrap
}
</style>
</head>
<body>
<div>内容将会不被换行显示</div>
<div class="demo">内容将在一行内强制显示完整</div>
</body>
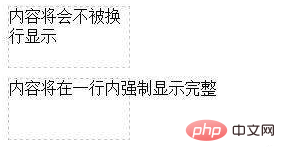
</html>Rendering:

(Teilen von Lernvideos: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo verhindern Sie, dass Schriftarten in CSS3 umbrochen werden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

