Heim >Web-Frontend >Front-End-Fragen und Antworten >jquery, wie man ein Element nach ein paar Sekunden verschwinden lässt
jquery, wie man ein Element nach ein paar Sekunden verschwinden lässt
- 青灯夜游Original
- 2022-03-18 14:25:072592Durchsuche
So lassen Sie ein Element in jquery nach einigen Sekunden verschwinden: 1. Verwenden Sie die Funktion „delay()“, um die Verzögerungszeit festzulegen. 2. Verwenden Sie die Funktion „hide()“, „toggle()“ oder „slideDown()“, um das Element verschwinden zu lassen Nach der angegebenen Verzögerungszeit lautet die Syntax „Element object.delay (delay seconds).hide();“

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JQuery-Version 1.10.2, Dell G3-Computer .
jquery lässt das Element nach einigen Sekunden verschwinden.
In jquery können Sie die Methode „delay()“ und „hide()“ (Methode „toggle()“ oder „slideDown()“) verwenden, um das Element nach einigen Sekunden verschwinden zu lassen Sekunden
Die Funktion „delay()“ legt die Verzögerungszeit fest
hide(), toggle() oder slideDown(), um das Element nach der angegebenen Verzögerungszeit verschwinden zu lassen
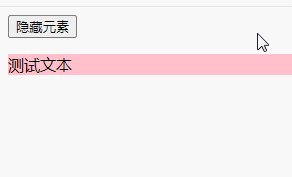
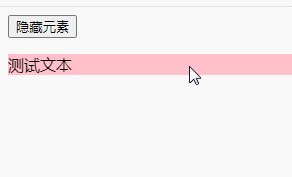
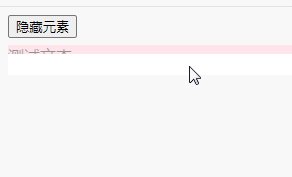
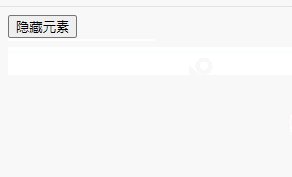
Implementierungscode: nach drei verschwinden Sekunden
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("p").delay(3000).hide(2000);
});
});
</script>
</head>
<body>
<button>隐藏元素</button>
<p style="background-color: #FFC0CB;">测试文本</p>
</body>
</html>
【 Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonjquery, wie man ein Element nach ein paar Sekunden verschwinden lässt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

