Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Operationen der Vue-Interpolation?
Was sind die Operationen der Vue-Interpolation?
- 青灯夜游nach vorne
- 2022-03-18 13:02:042347Durchsuche
Vue-Interpolationsoperationen umfassen: 1. Verwenden Sie die Mustache-Syntax, Syntax „{{Wert}}“ 2. Verwenden Sie die V-Once-Anweisung, um HTML-Code auszugeben. Wird zum Anzeigen von Daten in der Schnittstelle verwendet. 5. Verwenden Sie den Befehl v-pre. 6. Verwenden Sie den Befehl v-cloak.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
6 Arten von Interpolationsoperationen in Vue
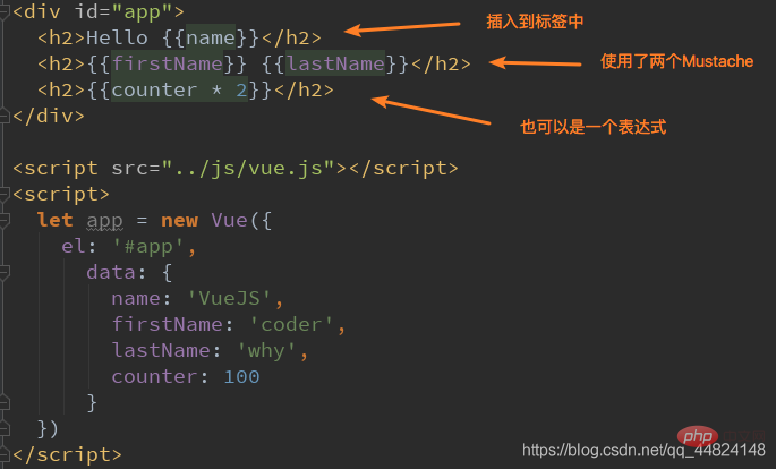
Der erste: Moustache
- Mustache-Syntax (d. h. doppelte Klammern).
Schnurrbart: Bart/Bart. (Mustache-Syntax)
Die Daten sind responsiv

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}},world!</h2>
<h2>{{counter * 2}}</h2>
<h2>{{message}} {{counter}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello',
counter:200
},
methods: {
}
})
</script>
</body>
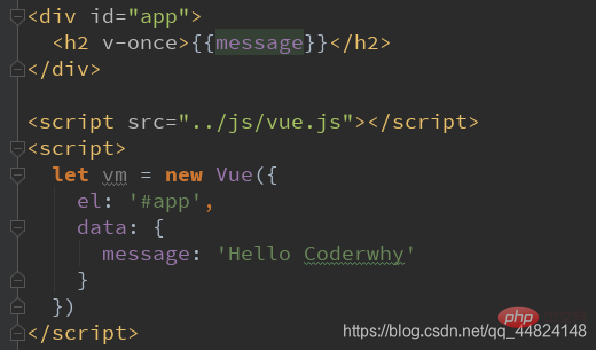
</html>Zweiter Typ: v-once
- Diesem Befehl muss kein Ausdruck folgen (wie der vorherige v - for folgt ein Ausdruck)
Diese Anweisung bedeutet, dass Elemente und Komponenten nur einmal gerendert werden und sich nicht ändern, wenn sich die Daten ändern. Der dritte Typ: v-html wird analysiert und gerendert. Der vierte Typ: V-Text , akzeptiert einen String-Typ

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<h2>{{message}}</h2>
<h2 v-once>{{message}}</h2>
</div>
<script>
let app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
})
</script>
</body>
</html>Der fünfte Typ: v-pre
v-pre wird verwendet, um dieses Element und seine Unterelemente zu zu überspringen. Der Kompilierungsprozess wird zur Anzeige verwendet die ursprüngliche Moustache-Syntax. Sechstens: V-Cloak re ee
(Teilen von Lernvideos:vuejs-Tutorial
,Web-Frontend )
)
Das obige ist der detaillierte Inhalt vonWas sind die Operationen der Vue-Interpolation?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Schatzgegenstand! Teilen Sie eine sofort einsatzbereite Vue3-Komponentenbibliothek: Varlet
- Was ist der Unterschied zwischen der bidirektionalen Bindung von vue2 und vue3?
- Was ist der Unterschied zwischen Go und Back in Vue?
- Was ist der Unterschied zwischen vue-cli3 und vue-cli2?
- VSCode-Plug-in-Freigabe: ein Plug-in für die Echtzeitvorschau von Vue/React-Komponenten
- Wie Sie mit Vues neuem Staatsmanagement Pinia beginnen, lesen Sie diesen Artikel!

