Heim >Web-Frontend >View.js >Schatzgegenstand! Teilen Sie eine sofort einsatzbereite Vue3-Komponentenbibliothek: Varlet
Schatzgegenstand! Teilen Sie eine sofort einsatzbereite Vue3-Komponentenbibliothek: Varlet
- 青灯夜游nach vorne
- 2022-03-17 11:32:063594Durchsuche
In diesem Artikel stellen wir Ihnen eine sofort einsatzbereite Vue3-Komponentenbibliothek vor: Werfen wir einen Blick auf die Funktionsmerkmale und erläutern wir kurz, wie sie verwendet wird.
Ich glaube, viele Entwickler hatten diese Idee: Weil sie an einem bestimmten Technologie-Stack oder Star-Open-Source-Projekt interessiert sind, haben sie gleichzeitig die Idee und Praxis, neue Projekte in Richtung Expansion zu entwickeln Ich hoffe, dass dieses neue Open-Source-Projekt auch die gleiche Aufmerksamkeit erhalten kann wie andere hochwertige Open-Source-Projekte, aber nicht jedes Projekt kann populär werden und hohe Sternzahlen erzielen.
Der Entwickler des heute vorgestellten Open-Source-Projekts hat jedoch im vergangenen Jahr einen großartigen Gegenangriff von Null auf Eins geschafft. Werfen wir einen Blick darauf, was für ein Schatzprojekt das ist.
Varlet ist ein mobiles Terminal im Material-Stil Komponentenbibliothek, das auf Basis von Vue3 entwickelt wurde und vom Vue-Autor You Yuxi auf der diesjährigen Vue JS Live empfohlen wurde. Allerdings ist es noch nicht einmal ein Jahr her, dass das Projekt ins Leben gerufen wurde. [Verwandte Empfehlungen: vuejs Video-Tutorial]
Aus einem technischen Blog des Autors von Varlet habe ich erfahren, dass der Autor ein Front-End-Entwickler aus Sichuan ist, der ein Junior College abgeschlossen hat und in Wuxi arbeitet. Da meine Abteilung letztes Jahr plante, eine Komponentenbibliothek im Zusammenhang mit Vue3 zu entwickeln, meldete sich der Autor zufällig freiwillig, die Aufgabe zu übernehmen. Aus Kosten-, Kapitalrendite- und anderen Gründen hatte das Unternehmen jedoch nicht vor, Unterstützung zu leisten. Dann beschlossen der Autor und zwei Freunde, weiterzumachen.

Diese Komponentenbibliothek basiert auf dem Design von Material Design. In diesem Zeitraum haben der Autor und seine Kooperationspartner gemeinsam auf die fertigen Produkte der Community verwiesen und die APIs kombiniert, an denen inländische Entwickler interessiert sind. Warum das Material ausgewählt wurde, beschrieb der Autor im offiziellen Dokument:
Bei frühen Mobilgeräten stellten große Farbblöcke und starke Kontrastfarben hohe Anforderungen an das Anzeigegerät, während nichtlineare Animationen und Wasserwellen bestimmte Anforderungen stellten auf der GPU. Infolgedessen hat der Materialstil in der mobilen Browserumgebung keine gute Erfahrung und es werden flachere und schlichtere Stile ausgewählt, um in Produkte zu investieren. Da sich jedoch die Effizienz der Laufzeitverarbeitung moderner Geräte und neuer JS-Frameworks allmählich verbessert, haben Browser mehr freie Zeit und Möglichkeiten, Animationseffekte zu verarbeiten, und Material Design wird Anwendungen ein besseres Erlebnis bieten.
Nach vielen Iterationen hat die Komponentenbibliothek eine vage Form angenommen. Von nun an ist Varlet auch offiziell Open Source und übernimmt die Open-Source-Lizenz MIT.

In den folgenden Tagen wurde Varlet nicht nur von Lehrer Ruan Yifeng empfohlen, sondern auch von der ausländischen Open-Source-Technologie-Community anerkannt. Unter ihnen akzeptierte auch Antfu, der Meister des Vite-Kernteams, die PR Komponentenbibliothek. Vor nicht allzu langer Zeit empfahl Master You Yuxi beim jährlichen zusammenfassenden Austauschtreffen 2021 von Vue3 auch Varlet. Vor einiger Zeit wurde das Open-Source-Projekt varlet-ui auf Gitee evaluiert und empfohlen. Die Projektadresse lautet: https://gitee.com/varlet/varlet-ui
Was für einen Charme hat Varlet also? Menschen? Wie wäre es mit der Förderung so vieler toller Menschen und hochwertiger Plattformen?
In Bezug auf die Funktionen: 50 hochwertige gemeinsame Komponenten
- Unterstützt die Internationalisierung
- Unterstützt Webstorm, Hervorhebung von vscode-Komponentenattributen
- Unterstützt SSR
- Unterstützt Typescript
- Stellt eine Unit-Test-Abdeckung von mehr als 90 % sicher und bietet Stabilitätsgarantie
- Unterstützt den Dunkelmodus
- So installieren und bereitstellen
- CDN
- varlet.js enthält alle Stile und Logik der Komponentenbibliothek, also importieren Sie es einfach.
<div></div>
<script></script>
<script></script>
<script>
const app = Vue.createApp({
template: '<var-button>按钮'
})
app.use(Varlet).mount('#app')
</script>
# 通过 npm、yarn 或 pnpm 安装
# npm
npm i @varlet/ui -S
# yarn
yarn add @varlet/ui
# pnpm
pnpm add @varlet/ui
import App from './App.vue'
import Varlet from '@varlet/ui'
import { createApp } from 'vue'
import '@varlet/ui/es/style.js'
createApp(App).use(Varlet).mount('#app')
Wie stellt man es vor? Manuell eingeführt
Jede Komponente ist ein Vue-Plug-In und besteht aus Komponentenlogik und Stildateien. Sie kann wie folgt manuell eingeführt und verwendet werden.
import { createApp } from 'vue'
import { Button } from '@varlet/ui'
import '@varlet/ui/es/button/style/index.js'
createApp().use(Button)
Automatisch einführen
unplugin-vue-components gescannt. Das Plug-in führt automatisch Komponentenlogik und Stildateien ein und registriert die Komponenten.
# 安装插件 # npm npm i unplugin-vue-components -D # yarn yarn add unplugin-vue-components -D # pnpm pnpm add unplugin-vue-components -D
Vue Cli
// vue.config.js
const Components = require('unplugin-vue-components/webpack')
const { VarletUIResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
configureWebpack: {
plugins: [
Components({
resolvers: [VarletUIResolver()]
})
]
}
}
Vite
// vite.config.js
import vue from '@vitejs/plugin-vue'
import components from 'unplugin-vue-components/vite'
import { VarletUIResolver } from 'unplugin-vue-components/resolvers'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [
vue(),
components({
resolvers: [VarletUIResolver()]
})
]
})
HinweisNach Abschluss der Konfiguration können Sie es wie folgt verwenden
<template> <var-button>默认按钮</var-button> </template>So wechseln Sie das ThemaDieses Projekt bietet ein Dark-Mode-Theme Der dunkle Modus ist schwach. Bessere Lesbarkeit in hellen Umgebungen.
<var-button>切换主题</var-button>复制代码
import dark from '@varlet/ui/es/themes/dark'
import { StyleProvider } from '@varlet/ui'
export default {
setup() {
let currentTheme
const toggleTheme = () => {
currentTheme = currentTheme ? null : dark
StyleProvider(currentTheme)
}
return { toggleTheme }
}
}
Injizieren Sie die von der Komponentenbibliothek empfohlenen Variablen für Textfarbe und Hintergrundfarbe, um die Gesamtfarbe zu steuern
body {
transition: background-color .25s;
color: var(--color-text);
background-color: var(--color-body);
}
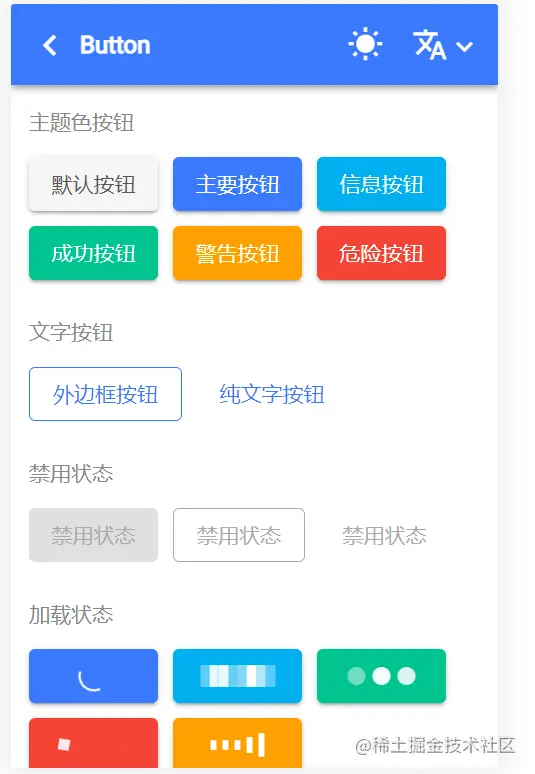
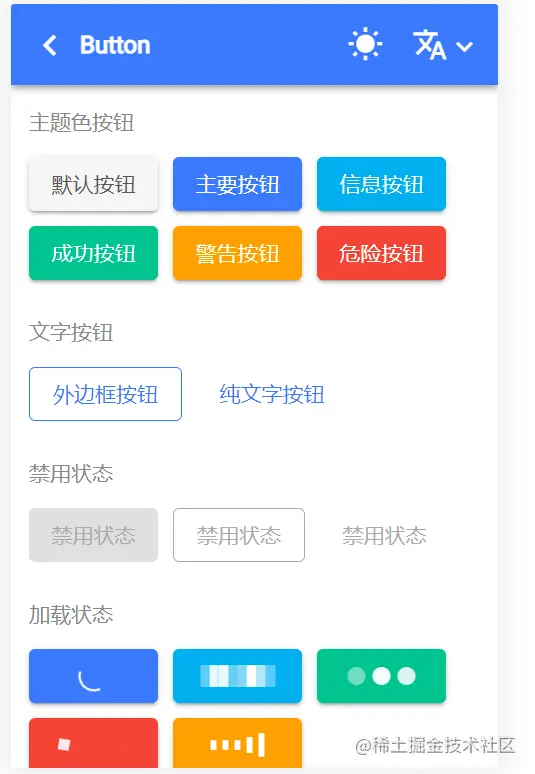
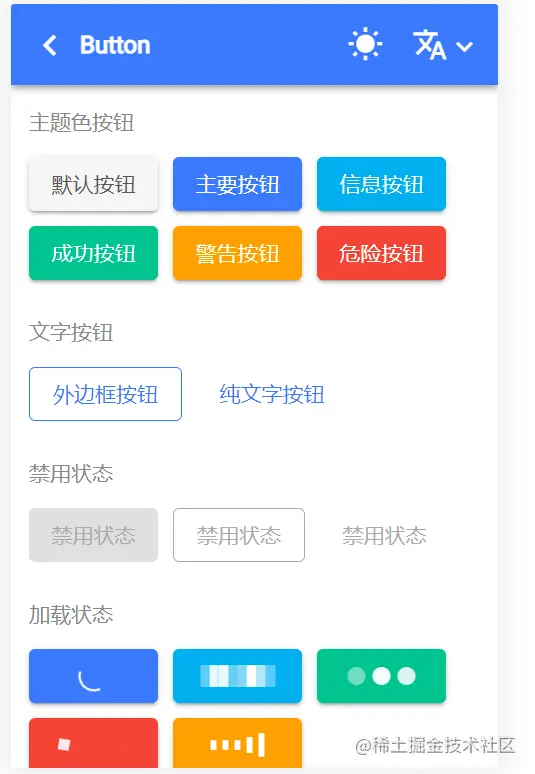
样式展示


在线编辑地址
前往下列网址:https://varlet.gitee.io/varlet-ui/#/zh-CN/quickstart
点击界面右上方:
Das obige ist der detaillierte Inhalt vonSchatzgegenstand! Teilen Sie eine sofort einsatzbereite Vue3-Komponentenbibliothek: Varlet. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


