Heim >Web-Frontend >View.js >Zusammenfassung und Teilen von 10 klassischen Vue-Interviewfragen, kommen Sie und probieren Sie sie aus!
Zusammenfassung und Teilen von 10 klassischen Vue-Interviewfragen, kommen Sie und probieren Sie sie aus!
- 青灯夜游nach vorne
- 2022-03-15 10:46:063490Durchsuche
Dieser Artikel fasst 10 klassische Front-End-Interviewfragen zusammen (mit Analyse). Probieren Sie sie selbst aus, um zu sehen, ob Sie sie richtig beantworten können.
 1. Warum fügt v-for einen Schlüsselwert hinzu?
1. Warum fügt v-for einen Schlüsselwert hinzu?
 【Verwandte Empfehlung:
【Verwandte Empfehlung:
】2 Warum können v-if und v-for nicht zusammen verwendet werden?
 3. Was ist das Implementierungsprinzip des V-Modells?
3. Was ist das Implementierungsprinzip des V-Modells?
 4. Was ist an das V-Modell gebunden?
4. Was ist an das V-Modell gebunden?
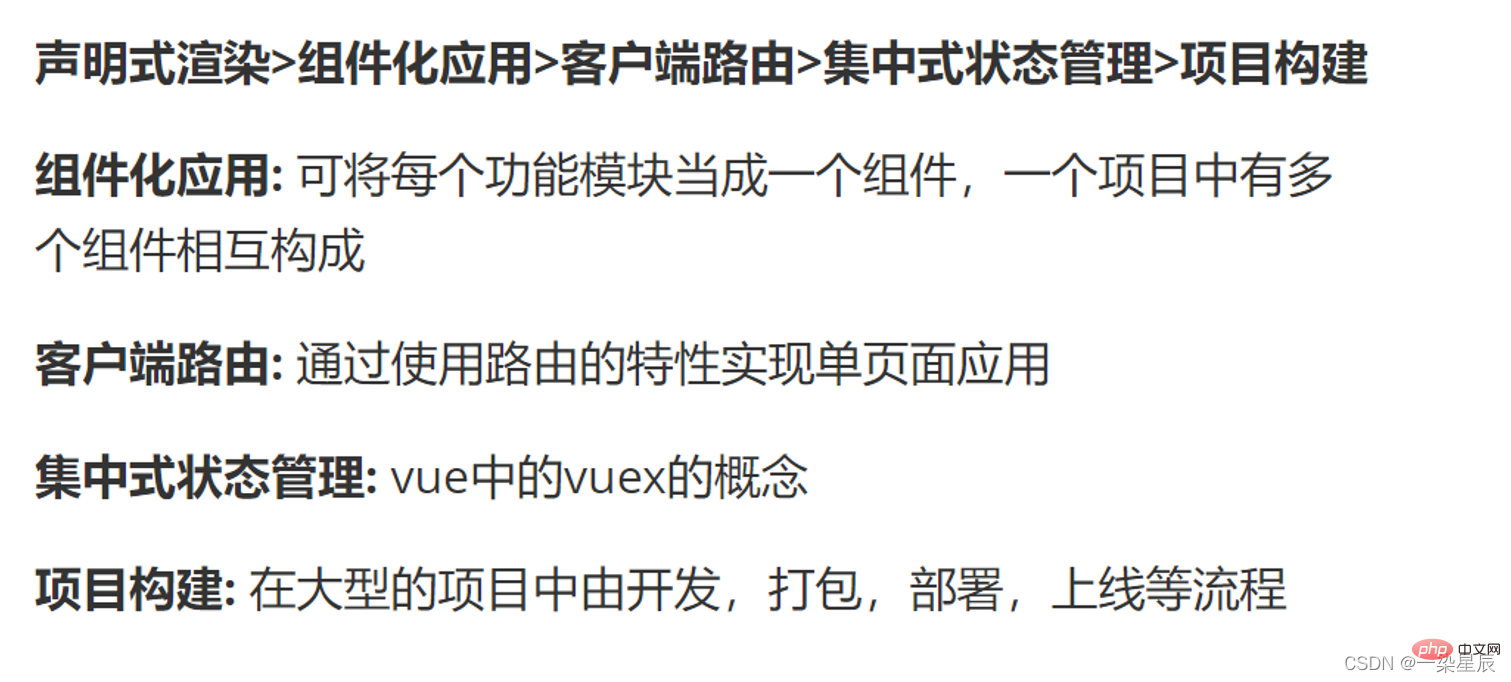
 5. Progressiver Stil des Vue-Frameworks?
5. Progressiver Stil des Vue-Frameworks?
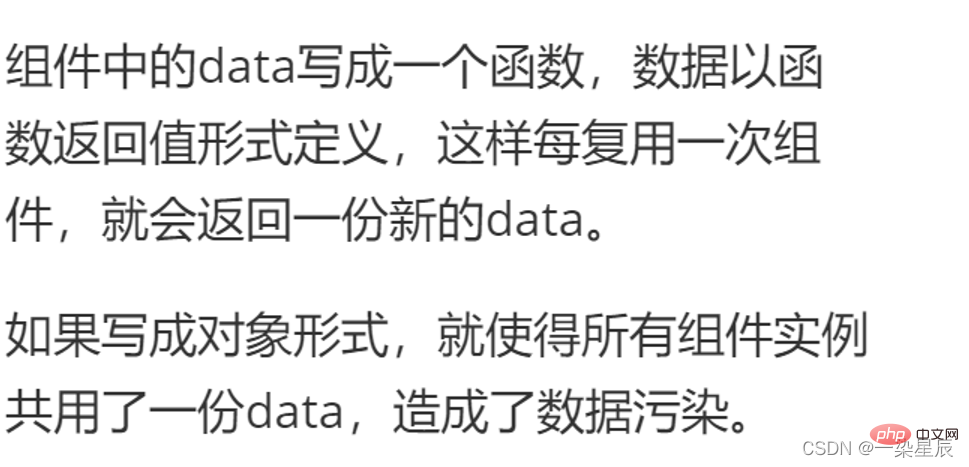
 6. Warum sind Daten in Vue eine Funktion?
6. Warum sind Daten in Vue eine Funktion?
 7. Was ist der Unterschied zwischen v-if und v-show?
7. Was ist der Unterschied zwischen v-if und v-show?
Erste Antwortmöglichkeit:
 Zweite Antwortmöglichkeit:
Zweite Antwortmöglichkeit:
v-if ist echtes bedingtes Rendering, da dadurch sichergestellt wird, dass Ereignis-Listener und Unterkomponenten innerhalb des bedingten Blocks während des Wechsels ordnungsgemäß verarbeitet werden ; auch faul: Wenn die Bedingung beim ersten Rendern falsch ist, wird nichts unternommen – das Rendern des bedingten Blocks beginnt erst, wenn die Bedingung zum ersten Mal wahr wird.
v-show ist viel einfacher – das Element wird unabhängig von den Anfangsbedingungen immer gerendert und einfach basierend auf der CSS-Eigenschaft „display“ umgeschaltet.
V-if eignet sich also für Szenarien, in denen sich die Bedingungen während der Laufzeit selten ändern und es nicht erforderlich ist, die Bedingungen häufig zu wechseln; v-show eignet sich für Szenarien, in denen die Bedingungen sehr häufig gewechselt werden müssen.
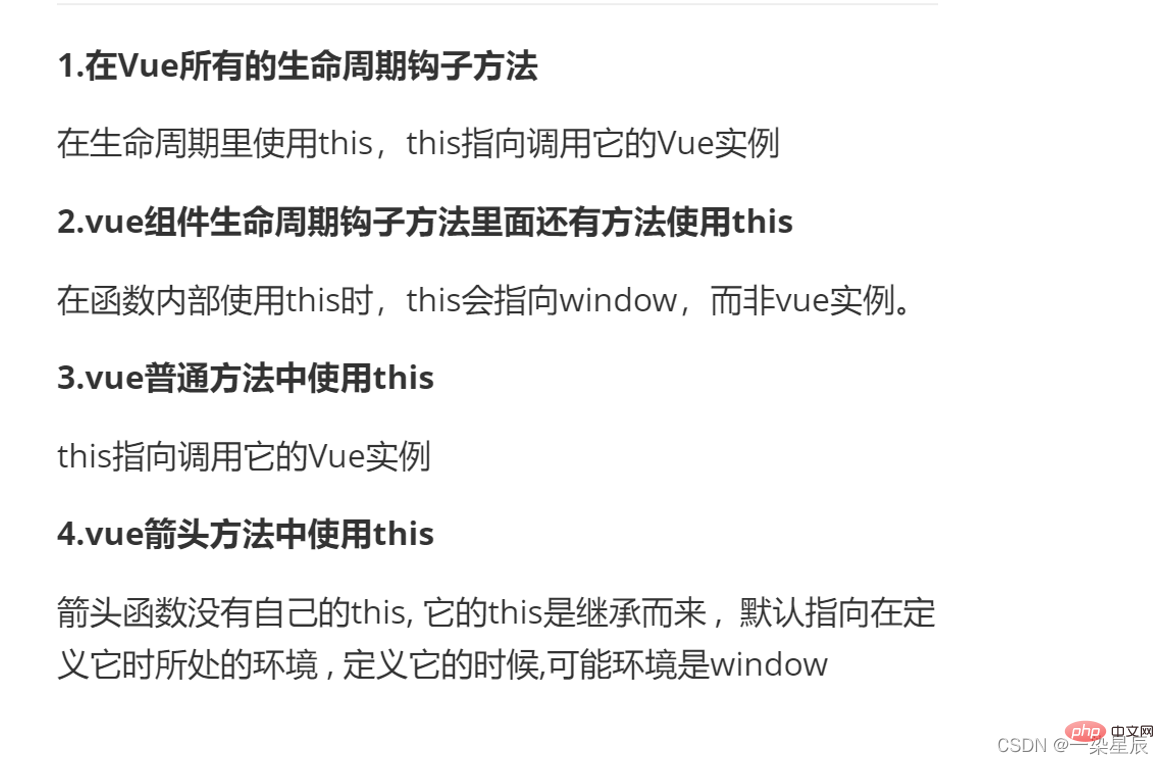
8. Worauf deutet das in vue hin?
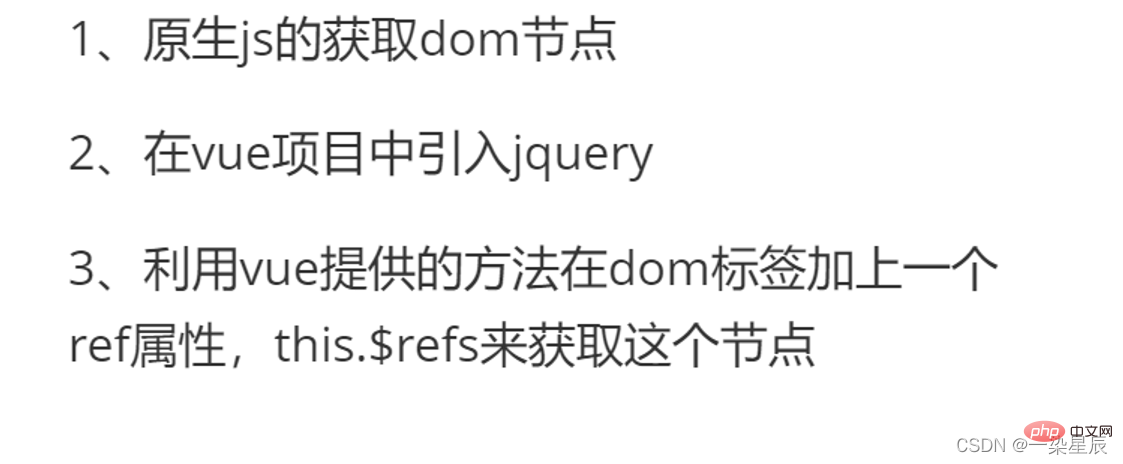
 9. Wie bekomme ich Knoten im Vue-Projekt?
9. Wie bekomme ich Knoten im Vue-Projekt?
 10.watch’s sofortige Überwachung und Tiefenüberwachung
10.watch’s sofortige Überwachung und Tiefenüberwachung
 (Lernvideo-Sharing:
(Lernvideo-Sharing:
, Web-Frontend)
Das obige ist der detaillierte Inhalt vonZusammenfassung und Teilen von 10 klassischen Vue-Interviewfragen, kommen Sie und probieren Sie sie aus!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Artikel, der ausführlich erklärt, wie Vue3 globale Ausnahmen behandelt
- So konfigurieren Sie VSCode, Su Shuangs Debugging-Vue- und React-Code!
- Ein umfassendes Verständnis des virtuellen DOM- und Diff-Algorithmus in Vue in einem Artikel
- Gibt es einen Konflikt zwischen der Verwendung von Vue und Bootstrap?
- 25 Vue-Tipps, die Sie kennen sollten
- Wie kapselt das Vue-Projekt Echarts elegant? Methodeneinführung

