Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie das Klassenattribut von div in jquery
So ändern Sie das Klassenattribut von div in jquery
- 青灯夜游Original
- 2022-03-18 11:58:203726Durchsuche
Änderungsmethode: 1. Verwenden Sie die Anweisung "$("div").addClass("class attribute value")" 2. Verwenden Sie die Anweisung "$("div").attr("class","value"); " Anweisung ;3. Verwenden Sie die Anweisung "$("div").removeClass("class attribute value")".

Die Betriebsumgebung dieses Tutorials: Windows7-System, jquery1.10.2-Version, Dell G3-Computer.
jquery ändert das Klassenattribut von div
Methode 1: Verwenden Sie die Methode addClass()
addClass(), um dem ausgewählten Element eine oder mehrere Klassen hinzuzufügen.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
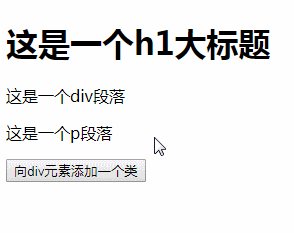
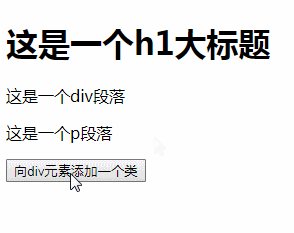
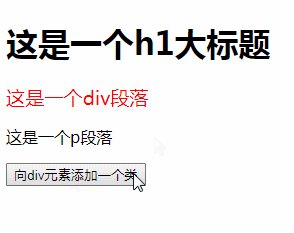
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
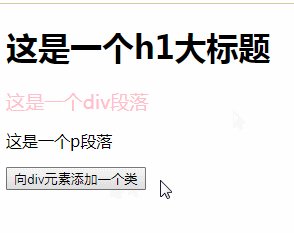
$("div").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
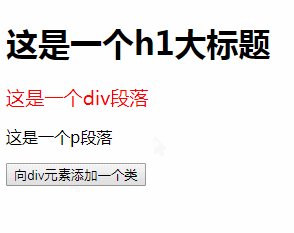
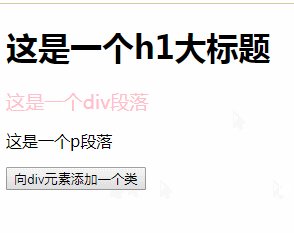
Methode 2: Verwenden Sie die attr()-Methode
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").attr("class","intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div>这是一个div段落</div>
<p>这是一个p段落</p>
<button>向div元素添加一个类</button>
</body>
</html>
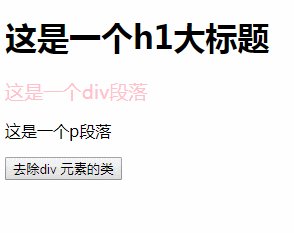
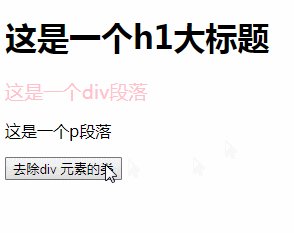
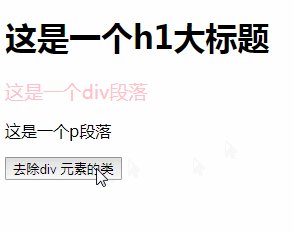
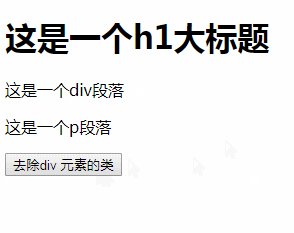
Methode 3: Verwenden Sie die Methode „removeClass()“
removeClass()-Methode um eines aus dem ausgewählten Element zu entfernen oder mehrere Klassen.
Hinweis: Wenn keine Parameter angegeben sind, entfernt diese Methode alle Klassen aus den ausgewählten Elementen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-1.10.2.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
$("div").removeClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: pink;
}
</style>
</head>
<body>
<h1>这是一个h1大标题</h1>
<div class="intro">这是一个div段落</div>
<p>这是一个p段落</p>
<button>去除div 元素的类</button>
</body>
</html>
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend】
Das obige ist der detaillierte Inhalt vonSo ändern Sie das Klassenattribut von div in jquery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

