Heim >Web-Frontend >js-Tutorial >Detaillierte grafische Erläuterung der JavaScript-Prototypkette
Detaillierte grafische Erläuterung der JavaScript-Prototypkette
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-03-15 17:50:433280Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Javascript, das hauptsächlich Probleme im Zusammenhang mit der Prototypenkette vorstellt. Die Prototypenkette bezieht sich auf eine verknüpfte Liste, die aus einigen Prototypen über __proto__-Zeiger besteht, die zum Teilen von Prototypen verwendet werden können Für Daten in der Kette hoffe ich, dass es für alle hilfreich ist. Verwandte Empfehlungen: Javascript-Tutorial Eine Prototyp-Kette kann Objekte bedienen, die Daten in der Prototyp-Kette teilen möchten und zur Implementierung des Vererbungsmechanismus in JavaScript verwendet werden. 🔜 Das Objekt verfügt auch über einen Konstruktorzeiger, der auf den Konstruktor zeigt. Zusätzlich zum __proto__-Zeiger gibt es auch einen Prototyp-Zeiger, der auf das damit verbundene Prototyp-Objekt zeigt zwangsläufig das Gleiche.

1.2 Abbildung der Prototypenkette, die keine Vererbung beinhaltet:
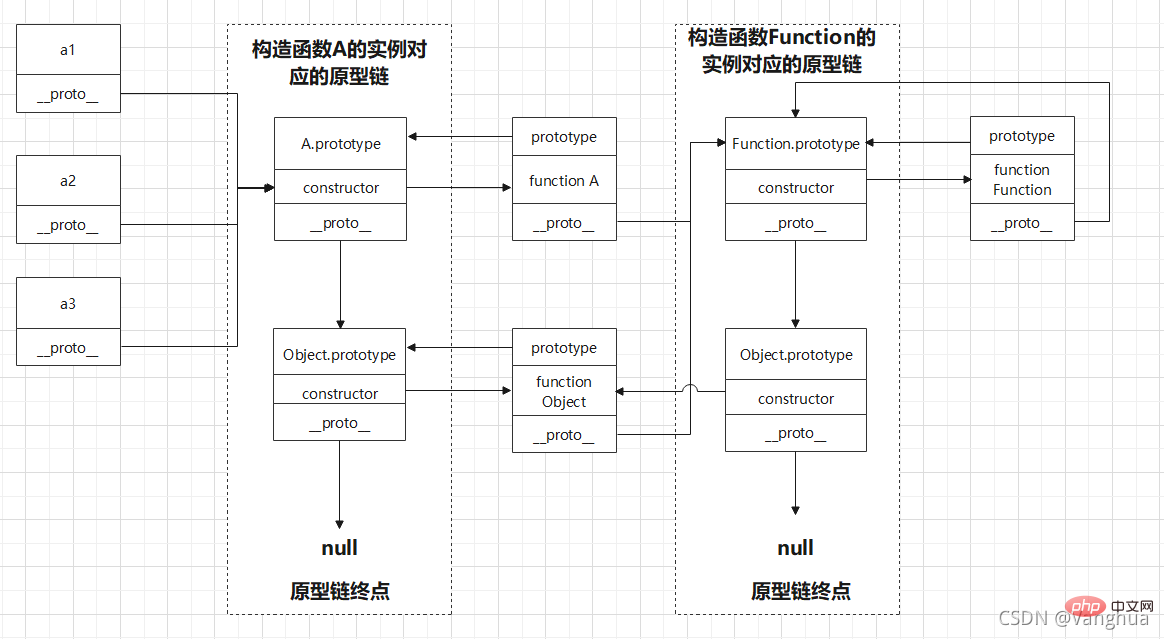
Prototypenkette vom Konstruktortyp: Das von der Prototypenkette bereitgestellte Objekt wird vom Konstruktor generiert(Dieses Bild ist sehr wichtig, da es die zugrunde liegende Kette einbezieht. und es gibt ähnliche im Internet (Bild)
function A() {
}
let a1 = new A()
let a2 = new A()
let a3 = new A()
// 这几行代码会产生下面图示的原型链
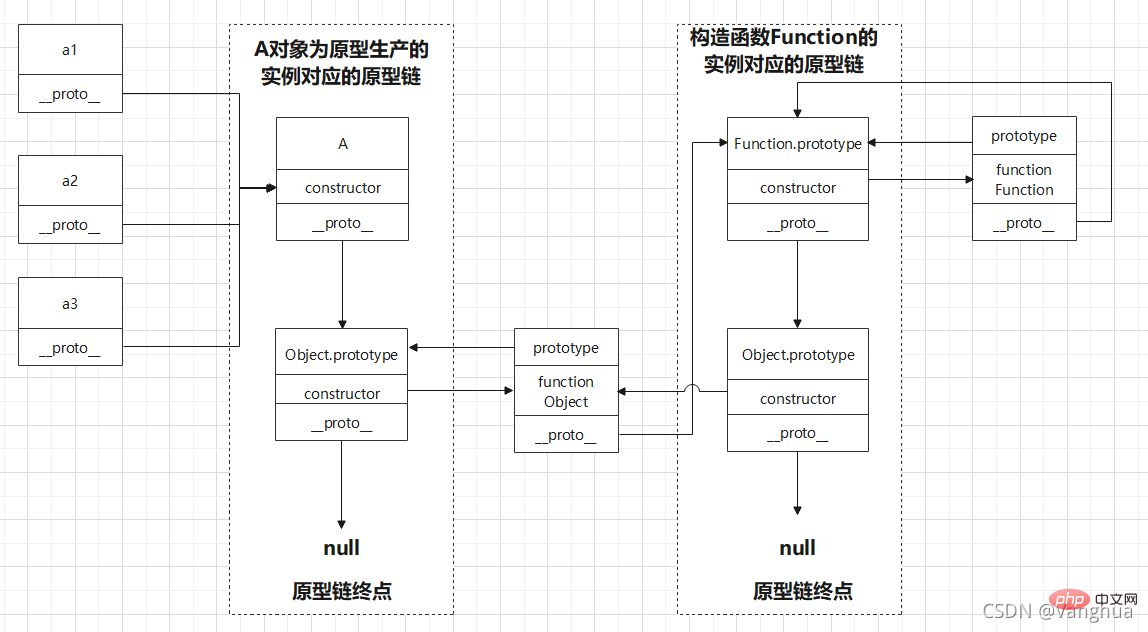
Prototypkette ohne Konstruktortyp: Die von der Prototypkette bereitgestellten Objekte werden durch Fabrikfunktionen, Objektliterale, Object.create usw. generiert.
-
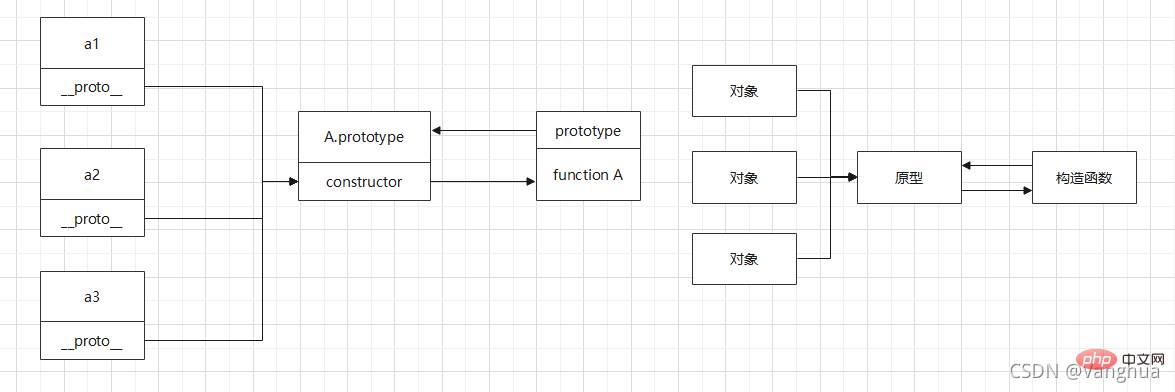
Vereinfachte Prototypenkette: Bei der tatsächlichen Betrachtung der Prototypenkette ist es häufig nicht erforderlich, die „der Instanz der Konstruktorfunktion entsprechende Prototypenkette“ oder sogar den „Endpunkt der Prototypenkette“ und „Objekt“ zu berücksichtigen .Prototyp". Denn die Berücksichtigung dieser Low-Level-Inhalte ist für die Analyse komplexer Vererbungsbeziehungen nicht förderlich.
- Für eine allgemeine Analyse nutzen Sie einfach die beiden vereinfachten Diagramme unten.
function A() { } let a1 = new A() let a2 = new A() let a3 = new A() // 这几行代码会产生下面图示的原型链
let A = {
test: ""
}
let a1 = Object.create(A)
let a2 = Object.create(A)
let a3 = Object.create(A)
// 这几行代码对应下面图示的原型链
// 使用寄生组合模式实现继承
function C() {}
function B() {}
B.prototype = new C()
function A() {}
A.prototype = new B()
let a1 = new A()
let a2 = new A()
let a3 = new A()
- 1.4 Der Endpunkt der Prototypenkette Der Endpunkt von Die Prototypenkette ist null und bezieht sich nicht auf ein bestimmtes Prototypenobjekt. Hier ein paar Beispiele.
Beispiel 1 – Die Dynamik des Prototyps
var A = function() {};
A.prototype.n = 1;
var b = new A();
A.prototype = {
n: 2,
m: 3
}
var c = new A();
console.log(b.n); // 1
console.log(b.m); // undefined
console.log(c.n); // 2
console.log(c.m); // 3
- Beispiel 2 – Die Dynamik des Prototyps und die untere Kette der Prototypenkette
var F = function() {};
Object.prototype.a = function() {
console.log('a');
};
Function.prototype.b = function() {
console.log('b');
}
var f = new F();
f.a(); // a
f.b(); // 并不存在b属性
F.a(); // a
F.b(); // b
Beziehen Sie sich auf das erste Bild des „Prototyp-Kettendiagramms, das nicht involviert ist oben erwähnte Vererbung Das Diagramm kann wie folgt gezeichnet werden, um das Problem der Referenzdiagrammanalyse zu vereinfachen. 
- Da foo und F ihre Prototypen bei der Deklaration binden, erhalten sie die im Heapspeicher gespeicherte Adresse des Prototyps über den im Stapelspeicher gespeicherten Zeiger. Zuerst wird der Prototyp geändert, und Foo kann weiterhin über den Zeiger des Stapelspeichers auf das geänderte Ergebnis zugreifen. Der zweite Schritt besteht darin, den Prototyp neu zu schreiben. Öffnen Sie nach dem Umschreiben des Prototyps zunächst einen neuen Speicherplatz im Heap-Speicher und anschließend einen neuen Speicherplatz im Stapelspeicher um den Zeiger auf den Heap-Speicher zu speichern. Da sich die von foo und F gehaltenen Stapelspeicherzeiger von den neuen Stapelspeicherzeigern unterscheiden, können foo und F zu diesem Zeitpunkt nicht auf den neu geschriebenen Prototyp zugreifen.
Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonDetaillierte grafische Erläuterung der JavaScript-Prototypkette. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

