Heim >Web-Frontend >js-Tutorial >Wie initiiere ich eine HTTP-Anfrage in Node.js? Kurze Analyse von 6 Methoden
Wie initiiere ich eine HTTP-Anfrage in Node.js? Kurze Analyse von 6 Methoden
- 青灯夜游nach vorne
- 2022-03-15 20:03:398600Durchsuche
Wie initiiere ich eine HTTP-Anfrage in Node.js? Dieser Artikel wird mit Ihnen die 6 verschiedenen Methoden zum Initiieren von HTTP-Anfragen durch Node untersuchen. Ich hoffe, er wird Ihnen hilfreich sein!

In diesem Artikel werden 6 verschiedene Methoden zum Initiieren von HTTP-Anfragen in nodejs vorgestellt. Hier werden wir dies durch eine Anfrage an Nuggets Community Section Classification Interface掘金社区的板块分类接口 的请求作为演示来完成这个每种不同方法的使用,当然为了更清晰的打印出所得到的数据,我们要提前安装chalk库来给其打印的数据加上颜色,好了,我们马上就要开始啦~
正文
Node.js HTTPS Module
Node.js在标准库中带有https模块,所以你根本不需要引入任何库去发起请求,因为node.js本身就可以完成,处理一些简单的数据请求也是绰绰有余了。
const chalk = require("chalk")
const https = require('https')
https.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', res => {
let list = [];
res.on('data', chunk => {
list.push(chunk);
});
res.on('end', () => {
const { data } = JSON.parse(Buffer.concat(list).toString());
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
});
}).on('error', err => {
console.log('Error: ', err.message);
});从结构上有些许复杂,因为我们要弄一个空数组list来存储请求数据块chunk,然后在请求结束后还要通过Buffer处理数据再解析成json格式。
Axios
相信前端的小伙伴对axios并不陌生,它是一个非常流行且受欢迎的Promise式请求库。它既可以浏览器端使用可以在客户端使用它,而且众所周知,它还有着拦截器,数据自动转换json等十分方便的功能。
我们可以使用以下命令安装axios:
npm i -S axios
下面是我们通过axios获取掘金板块分类简单示例:
const chalk = require("chalk")
const axios = require('axios');
axios.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = res.data
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里axios直接用get请求请求接口,可以结构也是promise形式的,数据自动帮你解析成json,可以说是非常的简洁与方便。
Got
got声称是“一个人性化且功能强大的 Node.js HTTP 请求库”,人性化在于它用了Promise式的API与对JOSN做处理配置等功能,而一些如HTTP2的支持,分页式API以及RFC的缓存等能力是大多数请求库所不具备的。
我们可以使用以下命令安装got:
npm i -S got@10.7.0
下面是我们通过got获取掘金板块分类简单示例:
const chalk = require("chalk")
const got = require('got');
got.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
responseType: 'json'
})
.then(res => {
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});这里我们先要对请求接口进行{responseType: 'json'} unter Verwendung verschiedener Methoden vervollständigen Um die erhaltenen Daten klarer auszudrucken, müssen wir natürlich im Voraus die Kreidebibliothek installieren, um den gedruckten Daten Farbe hinzuzufügen. Okay, wir fangen gleich an ~
Text
Node.js HTTPS-Modul
Node.js wird mit einem https-Modul in der Standardbibliothek geliefert, also Sie Sie müssen überhaupt keine Bibliothek einführen, um Anforderungen zu initiieren, da node.js dies selbst tun kann und mehr als ausreicht, um einige einfache Datenanforderungen zu verarbeiten. npm i -S needle
Die Struktur ist etwas kompliziert, da wir eine leere Array-Liste erstellen müssen, um den Anforderungsdatenblockblock zu speichern. Nachdem die Anforderung abgeschlossen ist, müssen wir die Daten über den Puffer verarbeiten und sie dann in JSON analysieren Format. 
Axios
Ich glaube das Frontend Freunde haben Recht. Axios ist kein Unbekannter, es ist eine sehr beliebte und beliebte Anforderungsbibliothek im Promise-Stil. Es kann sowohl im Browser als auch auf dem Client verwendet werden und verfügt, wie wir alle wissen, auch über sehr praktische Funktionen wie Interceptors und automatische Datenkonvertierung in JSON.
Wir können den folgenden Befehl verwenden, um Axios zu installieren:
const chalk = require("chalk")
const needle = require('needle');
needle.get('https://api.juejin.cn/tag_api/v1/query_category_briefs', (err, res) => {
if (err) return console.log('Error: ', err.message);
const { data } = res.body
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})Das Folgende ist ein einfaches Beispiel dafür, wie wir die Nuggets-Abschnittsklassifizierung über Axios erhalten: 
needle('get', 'https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(function(res) {
// ...
})
.catch(function(err) {
// ...
});Hier verwendet Axios direkt die Get-Request-Request-Schnittstelle und Die Struktur kann auch in Versprechensform vorliegen und die Daten werden automatisch für Sie in JSON analysiert, was als sehr einfach und bequem bezeichnet werden kann.

Got
got behauptet zu sein „ „Eine benutzerfreundliche und leistungsstarke Node.js-HTTP-Anforderungsbibliothek“. Die Benutzerfreundlichkeit liegt in der Verwendung der API im Promise-Stil und der JOSN-Verarbeitungskonfiguration sowie einigen Funktionen wie HTTP2-Unterstützung, Paging-API und RFC-Caching. Dies ist etwas, was die meisten Anforderungsbibliotheken nicht haben.
Wir können den folgenden Befehl verwenden, um got:
npm i -S superagent
Das Folgende ist ein einfaches Beispiel dafür, wie wir die Nuggets-Abschnittsklassifizierung durch got:
const chalk = require("chalk")
const superagent = require('superagent');
superagent.get('https://api.juejin.cn/tag_api/v1/query_category_briefs')
.then(res => {
const { data } = JSON.parse(res.text)
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});Hier müssen wir zuerst {responseType: 'json' Konfiguration, und dann können die zurückgegebenen Daten im Hauptteil abgerufen werden, was ebenfalls sehr einfach zu verwenden ist. 🎜🎜🎜🎜🎜Needle🎜🎜🎜🎜needle ist eine relativ einfache und kompakte Anforderungsbibliothek. Sie kann je nach Ihren eigenen Gewohnheiten in Form einer Promise- oder Callback-Funktion vorliegen und ihr Rückgabewert ist die automatische Konvertierung von XML und JSON ist auch sehr praktisch. 🎜🎜🎜Wir können den folgenden Befehl verwenden, um die Nadel zu installieren: 🎜🎜npm i -S node-fetch@2.6.7
🎜🎜Das Folgende ist ein einfaches Beispiel dafür, wie wir die Nuggets-Abschnittsklassifizierung über die Nadel erhalten: 🎜🎜const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});🎜Hier zeigen wir die Verwendung einer Rückruffunktion dass die Rückgabe „err“ und „res“ ist. Bei Erfolg ist „err“ null. Wenn Sie Promise verwenden möchten, können Sie Folgendes schreiben: Es ist progressiv. Die clientseitige HTTP-Anforderungsbibliothek verfügt über dieselbe API wie das Node.js-Modul, unterstützt viele erweiterte HTTP-Clientfunktionen und ist dennoch sehr einfach zu verwenden. 🎜🎜🎜Wir können den folgenden Befehl verwenden, um Superagent zu installieren: 🎜🎜rrreee🎜🎜Das Folgende ist ein einfaches Beispiel dafür, wie wir die Nuggets-Abschnittsklassifizierung durch Superagent erhalten: 🎜🎜rrreee🎜Die aktuelle Verwendung von Superagent ist Axios sehr ähnlich. Sie müssen die Daten jedoch selbst in das JSON-Format verarbeiten. 🎜
Node-fetch
顾名思义,这个请求库它的api与window.fetch保持了一致,也是promise式的。最近非常受欢迎,但可能最大的问题是,它的v2与v3版差异比较大,v2保持着cjs标准,而v3则用了ejs的方式,升级后可能造成一些困扰,所以为了统一这个标准我们这里用了2.6.7版作为演示版本。
我们可以使用以下命令安装node-fetch:
npm i -S node-fetch@2.6.7
下面是我们通过node-fetch获取掘金板块分类简单示例:
const chalk = require("chalk")
const fetch = require("node-fetch")
fetch('https://api.juejin.cn/tag_api/v1/query_category_briefs', {
method: 'GET'
})
.then(async res => {
let { data } = await res.json()
data.forEach(item => {
console.log(`${chalk.yellow.bold(item.rank)}.${chalk.green(item.category_name)}`);
})
})
.catch(err => {
console.log('Error: ', err.message);
});可以看出它与window.fetch用起来完全一样,没有任何学习压力。

对比
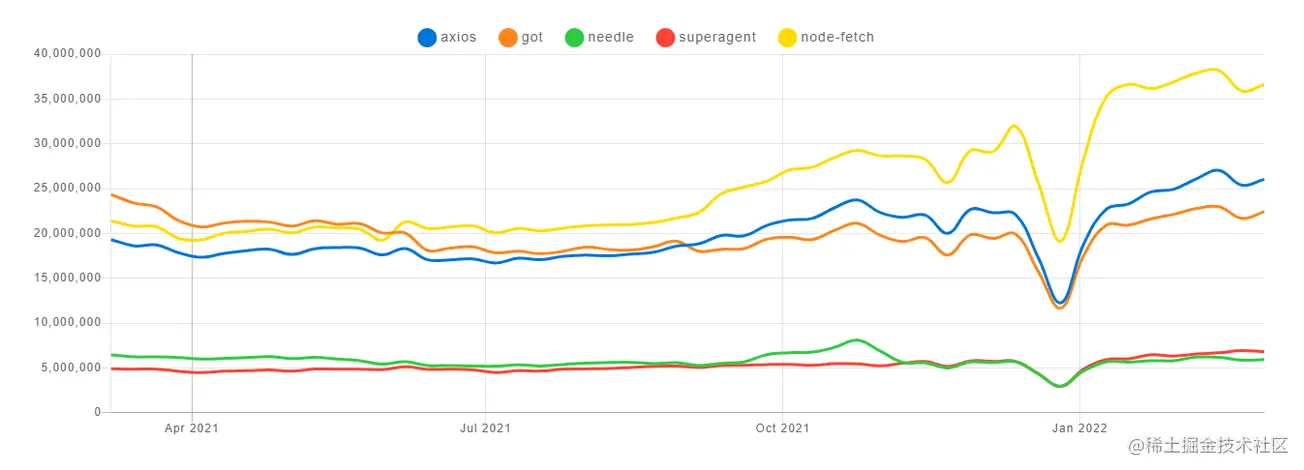
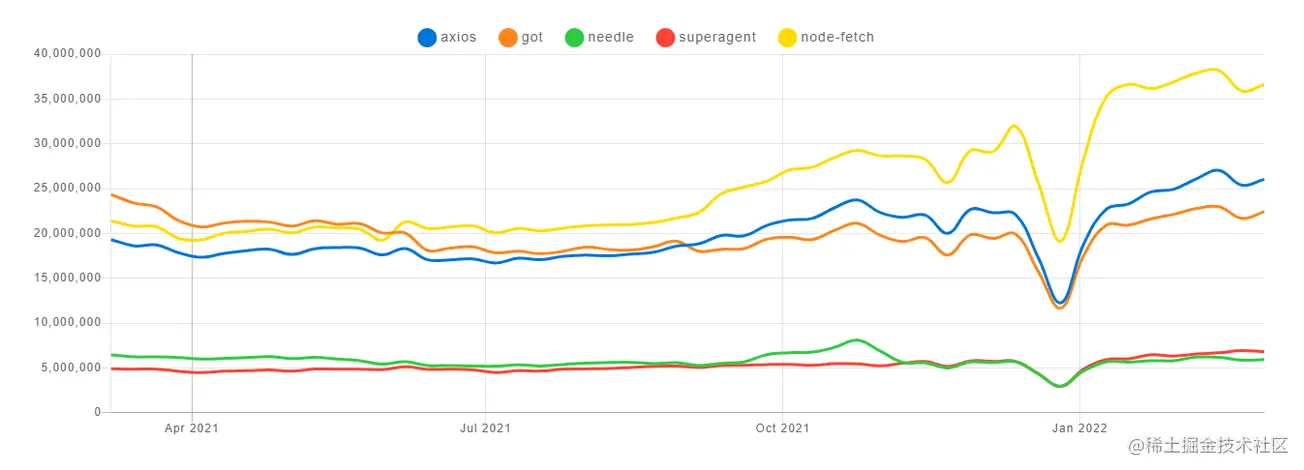
接下来我们看一下关于这几款请求库近一年的下载量趋势图:

现在我们可以发现,就下载量而言,在过去一年中,node-fetch 最受欢迎,needle 最不受欢迎。

Got
got behauptet zu sein „ „Eine benutzerfreundliche und leistungsstarke Node.js-HTTP-Anforderungsbibliothek“. Die Benutzerfreundlichkeit liegt in der Verwendung der API im Promise-Stil und der JOSN-Verarbeitungskonfiguration sowie einigen Funktionen wie HTTP2-Unterstützung, Paging-API und RFC-Caching. Dies ist etwas, was die meisten Anforderungsbibliotheken nicht haben.


| Stars | Version | Unpacked Size | Created Years | |
|---|---|---|---|---|
| axios | 91,642 | 0.26.1 | 398 kB | 2014 |
| got | 10,736 | 12.0.1 | 244 kB | 2014 |
| needle | 1,446 | 3.0.0 | 227 kB | 2012 |
| superagent | 15,928 | 7.1.1 | 581 kB | 2011 |
| node-fetch | 7,434 | 3.2.3 | 106 kB | 2015 |
这里我们又统计了这几个库的其他一些数据,axios的star数量可谓一骑绝尘,远远超过其他几个库。
结语
这些请求库,他们都做了同一件事都可以发起HTTP请求,或许写法会有些许不同,但都是条条大路通罗马。就个人而言,也可能是经常写浏览器端的缘故,所以是axios的忠实用户,不管是练习还是开发axios都是首选,当然node-fetch也越来越收到关注,包也十分的小,练习的时候也会经常用到,但api使用起来感觉还是没有axios那般方便。
其实还有两个出名的HTTP请求库本文没有提到:
一个是ky.js,它是一个非常小巧且强大的fetch式的请求库,主要为deno和现代浏览器所打造,所以暂时不参与其中的讨论,感兴趣的同学自己探索。
另一个就是request.js,没有说的原因是它在2020年的时候就已经被完全弃用了,如果有使用过的小伙伴可以在把项目里的request它替换成其他的方法。
本文转载自:https://juejin.cn/post/7074749427637813284
作者:jsmask
更多node相关知识,请访问:nodejs 教程!
Das obige ist der detaillierte Inhalt vonWie initiiere ich eine HTTP-Anfrage in Node.js? Kurze Analyse von 6 Methoden. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie das Node-Framework Nest.js Express mit loser Kopplung integriert!
- Lassen Sie uns über die beiden Modulspezifikationen von Node sprechen: CJS und ESM. Was sind die Unterschiede?
- Was ist ein Stream? Ein tiefer Einblick in lesbare Streams in Node.js
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Full-Link-Protokolle elegant im Knoten drucken
- Lassen Sie uns darüber sprechen, wie Sie mit Node durch Übung eine Inhaltskomprimierung erreichen können



