Heim >Web-Frontend >Front-End-Fragen und Antworten >So konvertieren Sie Dezimalzahlen in Oktalzahlen in JavaScript
So konvertieren Sie Dezimalzahlen in Oktalzahlen in JavaScript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-03-10 15:29:281710Durchsuche
In JavaScript können Sie die Methode toString() verwenden, um Dezimalzahlen in Oktalzahlen umzuwandeln. Wenn der Parameter auf „8“ gesetzt ist, kann die Syntax verwendet werden „number.toString(8)“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So konvertieren Sie Dezimalzahlen in Oktalzahlen in JavaScript.
Die JavaScript-toString()-Methode
wird für die Zeichenfolgendarstellung von Zahlen verwendet.
Wenn der Basiswert beispielsweise 2 ist, wird NumberObject in eine Zeichenfolge umgewandelt, die durch einen Binärwert dargestellt wird.
Syntax
number.toString(radix)
radix Optional. Gibt die Basis für die Darstellung von Zahlen an, bei der es sich um eine Ganzzahl zwischen 2 und 36 handelt. Wenn dieser Parameter weggelassen wird, wird die Basis 10 verwendet. Beachten Sie jedoch, dass der ECMAScript-Standard es Implementierungen ermöglicht, jeden Wert zurückzugeben, wenn der Parameter einen anderen Wert als 10 hat.
2 – Zahlen werden als Binärwerte angezeigt
8 – Zahlen werden als Oktalwerte angezeigt
16 – Zahlen werden als Hexadezimalwerte angezeigt
Beispiele sind wie folgt:
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
</head>
<body>
<p id="demo">单击按钮来显示格式化的数字</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction(){
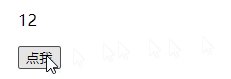
var num = 10;
var x = document.getElementById("demo");
x.innerHTML=num.toString(8);
}
</script>
</body>
</html>Ausgabeergebnisse:

Verwandte Empfehlungen: Javascript-Lern-Tutorial
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie Dezimalzahlen in Oktalzahlen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

