Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Methoden gibt es zum Durchlaufen von Arrays in es6?
Welche Methoden gibt es zum Durchlaufen von Arrays in es6?
- 青灯夜游Original
- 2022-03-07 18:49:439097Durchsuche
ES6-Methode zum Durchlaufen eines Arrays: 1. Verwenden Sie forEach(), um eine Funktion für jedes Element im Array aufzurufen. 2. Verwenden Sie map(), um die angegebene Rückruffunktion für jedes Element des Arrays aufzurufen. 3. Verwenden Sie filter (; ), wird eine Rückruffunktion aufgerufen, um die Elemente im Array zu filtern und alle Elemente zurückzugeben, die die Bedingungen erfüllen. 4. Verwenden Sie some(), um das Array zu durchlaufen, um festzustellen, ob das Array Elemente mit bestimmten Bedingungen enthält every(), Es kann beurteilt werden, ob alle Array-Elemente die Bedingungen erfüllen. 6. Verwenden Sie Reduce().

Die Betriebsumgebung dieses Tutorials: Windows 7-System, ECMAScript Version 6, Dell G3-Computer.
Gemeinsame Methoden zur Array-Traversierung (Iteration) in ES6
- forEach
- map
- filter
- some
- every
- reduce
Erklärt die Notwendigkeit einer Durchquerung Objekt
Der folgende Code bezieht sich alle auf dieses Objekt.
let data = {
code: 1,
list: [{
id: 23,
title: "女装1",
price: 300
},
{
id: 24,
title: "女装2",
price: 200
},
{
id: 27,
title: "男装1",
price: 100
},
{
id: 29,
title: "男装2",
price: 400
},
{
id: 230,
title: "女装3",
price: 600
},
{
id: 40,
title: "童装1",
price: 700
}
]
}forEach
Um eine Codeblockzuordnung hinzuzufügen, kann derselbe Bereich auf Blockebene nicht analysiert werden{}{} stellt verschiedene Bereiche auf Blockebene dar und wird an verschiedenen Stellen geschrieben**forEach kann keine Break- und Continue-Anweisungen verwenden Die Daten kehren an die ursprüngliche entsprechende Position zurück
// 有二个参数 第一个参数是数值 第二个参数是索引值 data.list.forEach(function(item,index){ console.log(item,index) //输出结果是{ // {id: 23, title: "女装1", price: 300} 0 // {id: 24, title: "女装2", price: 200} 1 // {id: 27, title: "男装1", price: 100} 2 // {id: 29, title: "男装2", price: 400} 3 // {id: 230, title: "女装3", price: 600} 4 // {id: 40, title: "童装1", price: 700} 5 // } })
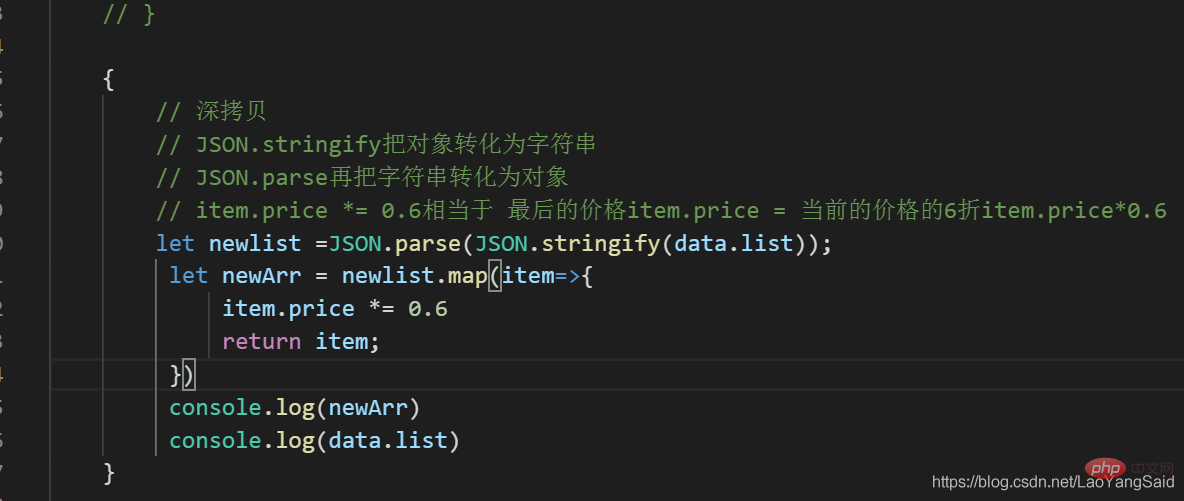
Tiefe Kopie des Ausgabeergebnisses, egal welcher Wert von a b sich ändert, das Endergebnis ändert sich nicht mit der Änderung von a b


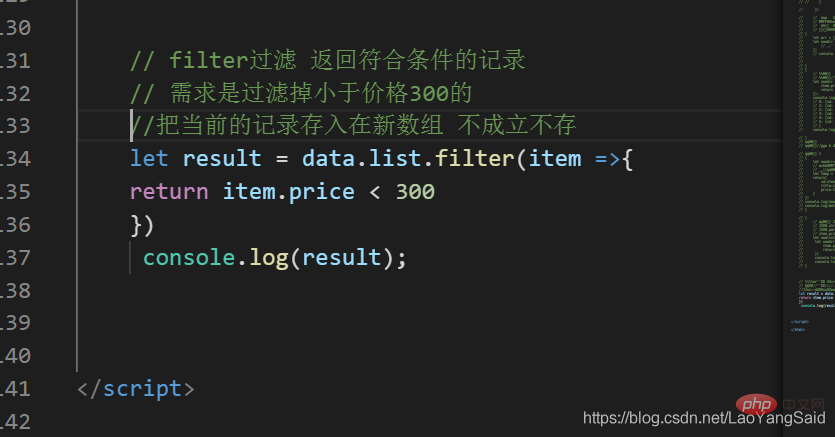
filter filter
 filter ruft eine Rückruffunktion auf, um die Elemente im Array zu filtern, alle Elemente zurückzugeben, die die Bedingungen erfüllen
filter ruft eine Rückruffunktion auf, um die Elemente im Array zu filtern, alle Elemente zurückzugeben, die die Bedingungen erfüllen 

someDie Funktion besteht darin, zu erkennen, ob das Array Elemente mit bestimmten Bedingungen enthält. Wenn das angegebene Element nicht vorhanden ist, ist das Ergebnis ebenfalls falsch im Funktionskörper der Rückruffunktion abgeschlossen und die Rückruffunktion gibt einen booleschen Wert zurück. Wenn die Rückruffunktion zu einem bestimmten Zeitpunkt false zurückgibt, gibt die gesamte every-Methode false zurück und der Durchlauf endet. „Dies sind die Ausgabeinformationen.“
,  Web-Frontend
Web-Frontend
Das obige ist der detaillierte Inhalt vonWelche Methoden gibt es zum Durchlaufen von Arrays in es6?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

