Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die Unterschiede zwischen den beiden Modi des Vue-Routers?
Was sind die Unterschiede zwischen den beiden Modi des Vue-Routers?
- 青灯夜游Original
- 2022-03-03 16:39:456098Durchsuche
Unterschiede: 1. Die Verlaufs-URL hat kein „#“-Zeichen, der Hash jedoch schon. 3. Die durch den Verlauf geänderte URL kann eine beliebige URL in derselben Domäne sein, und der Hash ist die URL desselben Dokuments 3. Für dieselbe URL wird der Verlauf zum Browser-Verlaufsstapel hinzugefügt, der Hash wird nicht ausgelöst.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer. Zwei Modi des Vue-Routers Wenn sich die URL ändert, wird die Seite nicht neu geladen, es handelt sich um eine Einzelseitenanwendung. Wenn sich der Hash hinter # ändert, sendet der Browser keine Anfrage an den Server. Wenn der Browser keine Anfrage sendet, wird die Seite nicht aktualisiert und das hasChange-Ereignis wird ausgelöst, um einen Teil der Seite zu aktualisieren Inhalte durch Überwachung von Änderungen im Hash-Wert.
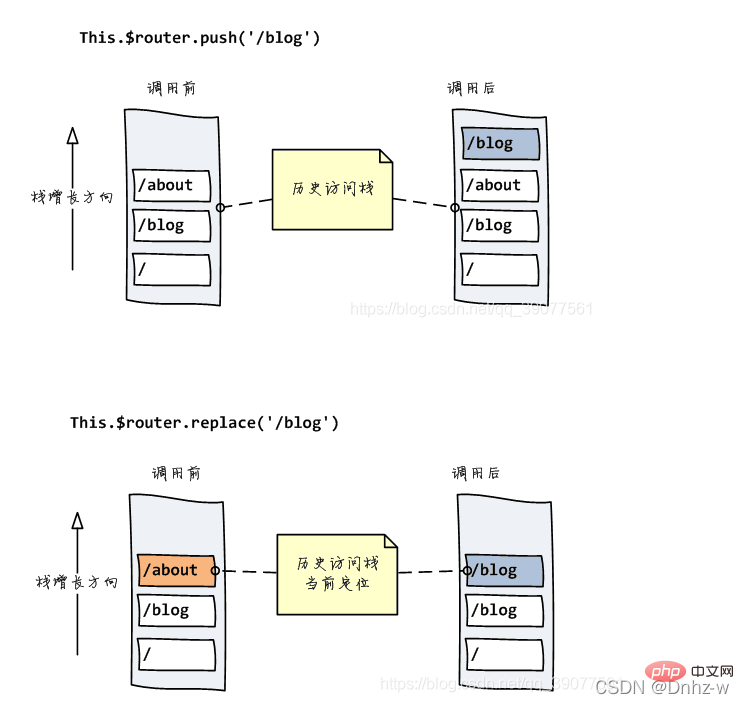
HashHistory.push() fügt die neue Route oben im vom Browser besuchten Verlaufsstapel hinzu und HasHistory.replace ()Ersetzen Sie die Route an die Spitze des aktuellen Stapels.
2.History-Modus
Aufgrund der Veröffentlichung des HTML5-Standards gibt es zwei weitere APIs, pushState() und replaceState(). Über diese beiden APIs
(1) kann die URL-Adresse geändert werden, ohne dass eine Anfrage gesendet werden muss.
(2) Sie können nicht nur den Verlaufsstapel lesen, sondern auch den Browser-Verlaufsstapel ändern. 
Historischen Status hinzufügen/ändern
beinhaltet zwei Methoden:pushState und replaceState Diese beiden Methoden erhalten drei Parameter: stateObj, title, url// 逐条添加历史记录条目 window.history.pushState(stateObject, title, URL) // 修改历史记录 window.history.replaceState(stateObject, title, URL)
Switching History
Enthält drei Methoden:back, forward und go, die dem Vorwärts- (Forward) und dem Back (back)-Blättern entsprechen. , Sprungbetrieb.
Unterschied:
pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
切换历史记录
包括 back 、forward、go
Sowohl Verlauf als auch Hash nutzen zwei Funktionen des Browsers, um das Front-End-Routing zu implementieren, und Hash wird durch Überwachung des Hash-Werts implementiert Änderungsereignis des Standortobjekts. Die URL des Verlaufs hat kein „#“-Zeichen und der Hash ist das Gegenteil. Die vom Verlauf geänderte URL kann eine beliebige URL in derselben Domäne sein, und der Hash ist der URL desselben Dokuments Für dieselbe URL löst der Verlauf das Hinzufügen zum Browser-Verlaufsstapel aus, kein Hashing.
- Die Vor- und Nachteile von Verlauf und Hash
- Verlauf ist schöner als Hash-URL (kein „#“-Zeichen)
- Die durch den Verlauf geänderte URL kann eine beliebige URL in derselben Domäne sein , während nur Hash Es kann sich um die URL desselben Dokuments handeln. Der Verlaufsmodus erfordert häufig Backend-Unterstützung. Wenn der Backend-Nginx die Routing-Adresse nicht abdeckt, wird 404 zurückgegeben. Da der Hash die URL desselben Dokuments ist Auch wenn das Backend die Routing-Adresse nicht abdeckt, wird 404 zurückgegeben Verarbeiten Sie nur die URL vor dem „#“-Zeichen, sodass nach dem # ein Parameterinhalt vorhanden ist. Das Problem besteht darin, dass dieses Problem verloren geht, aber es gibt auch eine Lösung für dieses Problem im Hash-Modus.
Wovor haben Sie im Verlaufsmodus Angst?
hat keine Angst davor, vorwärts oder rückwärts zu gehen, hat aber Angst vor
- (wenn das Backend nicht vorbereitet ist), weil das Aktualisieren tatsächlich den Server anfordert.
-
Im Verlaufsmodus können Sie
den Pfad frei ändern . Die endgültige Route des Verlaufsmodus spiegelt sich im Pfadnamen der URL wider. Dieser Teil wird an den Server übertragen, sodass der Server jeden möglichen Pfadwert entsprechend zuordnen muss. Wenn beim Aktualisieren keine entsprechende Antwort oder Ressource auf dem Server vorhanden ist, wird jede Minute ein 404 angezeigt.
(Lernvideo-Sharing: - vuejs-Tutorial
,
Web-Frontend )
Das obige ist der detaillierte Inhalt vonWas sind die Unterschiede zwischen den beiden Modi des Vue-Routers?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- 12 Tipps! Wir helfen Ihnen dabei, die Leistung in der Vue-Entwicklung zu optimieren
- Wie kann die Leistung in der Vue-Entwicklung optimiert werden? 12 Optimierungstipps zum Teilen
- Was ist SSR? Wie implementiert man serverseitiges SSR-Rendering in Vue?
- Wie kommuniziere ich zwischen Vue3-Komponenten? Über 10 Kommunikationsmethoden zum Teilen
- Was ist mit Hooks? Warum wählen sowohl Vue als auch React es aus?
- Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!

