Heim >Web-Frontend >View.js >Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!
Was sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!
- 青灯夜游nach vorne
- 2022-03-02 19:44:372446Durchsuche
Was sind Komponenten? Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis der Komponenten in Vue und spricht über Komponentenrendering und Komponentenerweiterung. Ich hoffe, dass er für alle hilfreich ist!

Die Essenz der Vue.js-Komponenten und die entsprechende Rendering-Implementierung
Einführung
Wenn Sie Vue.js verwenden, müssen Sie meiner Meinung nach mit Vue Single File Component (SFC) vertraut sein. Es handelt sich um ein vom Vue.js-Framework bereitgestelltes Dateiformat. In den meisten Anwendungsszenarien handelt es sich um die offiziell empfohlene Projektorganisationsform von Vue.js. In diesem Artikel verwenden wir einzelne Dateikomponenten als Quelle, um das Wesentliche zu überprüfen der Komponenten. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
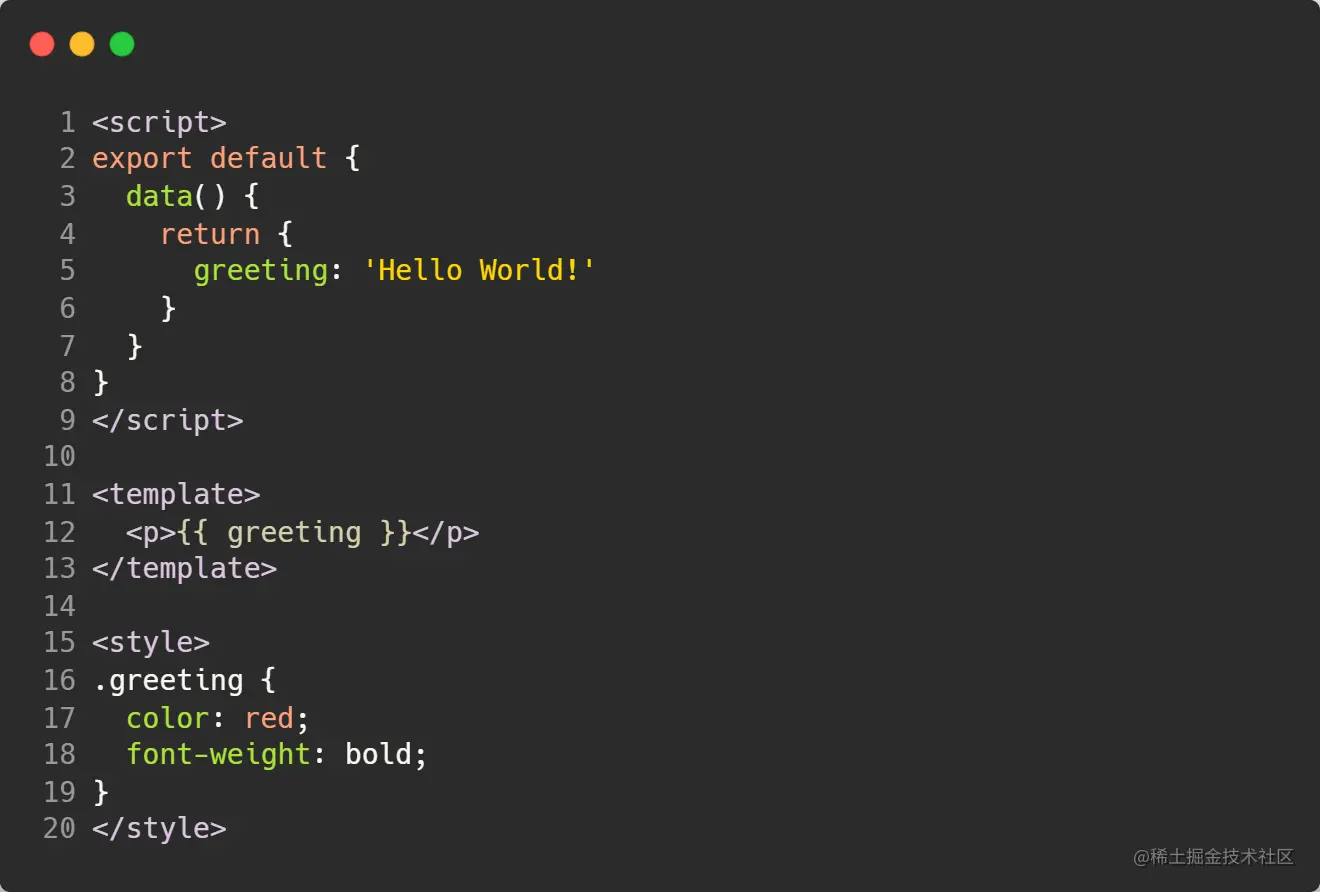
Was ist eine Komponente? In Vue.js können einzelne Dateikomponenten als weitere Kapselung von Vue.js-Komponenten betrachtet werden. Es mischt HTML , <code>JavaScript und CSS basieren auf den Eigenschaften von <template></template> und < ;script> und <style></style> integrieren die Ansichten, Logik und Stile einer Komponente in eine grundlegende spezielle Dateieinheit. Das Folgende ist ein Beispiel einer Einzeldateikomponente:
Sie können Ich weiß es nicht. Tatsächlich wird die obige einzelne Dateikomponente in Vue.js über @vue/compiler-sfcHTML、JavaScript以及CSS三种元素的特点,以<template></template>、<script></script>及<style></style>三大块将与一个组件相关的视图、逻辑以及样式整合到了一个基本的特殊文件单位之中,下面是一个单文件组件的示例:

你可能不知道,其实在Vue.js内部,上述单文件组件会经由@vue/compiler-sfc编译为标准的JavaScript和CSS,编译后的JavaScript文件可能如下(个人推测,如错,烦请指正):

这个函数的返回值是不是很熟悉?这就是一个虚拟DOM对象,在这里你就可以称这个函数为组件!(如果你对虚拟DOM还不熟悉,请参阅我的这篇笔记-为什么Vue.js中要采用虚拟DOM)
对,这就是组件,组件的实质其实就是对一组DOM元素的封装。现在,让我们自己定义一个组件来熟悉巩固一下:

综上,我们可以定义一个函数来代表组件,而函数的返回值就代表组件要渲染的内容。
组件的渲染
从上文可以看到,组件的返回值就是虚拟DOM对象,它代表着组件想要渲染的内容。那么在Vue.js中组件是如何渲染的呢?(如果你对Vue.js中虚拟DOM的渲染原理还不甚了解,可以参阅一下我这篇笔记-浅析Vue.js的运行时编译)
为了更加直观地描述,我们先用一个虚拟DOM对象中的tag标签来储存组件函数:

你可能对这种描述不是太熟悉,因为以前接触到的虚拟DOM可能都是用tag属性值来描述HTML标签,其实,只要得到渲染器的支持,tag: MyComponent是完全符合语法的。此时,负责把虚拟DOM渲染为真实DOM的渲染器代码实现原理如下:

组件的拓展
还记得组件的实质是什么吗?组件的实质就是对一组DOM元素的封装!那么问题来了,在上文中一直都是用一个函数来自定义组件,但是组件的表示方式只能是函数吗?不不不,当然不是,你完全可以使用一个JavaScript对象来自定义组件,如下:

在这个MyComponent对象中,属性renderIn Standard-JavaScript und CSS kompilieren. Die kompilierte JavaScript-Datei könnte wie folgt aussehen (
): 
 🎜🎜Ist die Rückkehr Wert dieser Funktion sehr bekannt? Dies ist ein virtuelles DOM-Objekt, bei dem Sie diese Funktion als 🎜Komponente🎜 bezeichnen können! (Wenn Sie mit virtuellem DOM nicht vertraut sind, lesen Sie bitte diesen Hinweis von mir – Warum wird virtuelles DOM in Vue.js verwendet?) Definieren wir nun selbst eine Komponente, um uns mit ihr vertraut zu machen und sie zu festigen: 🎜🎜
🎜🎜Ist die Rückkehr Wert dieser Funktion sehr bekannt? Dies ist ein virtuelles DOM-Objekt, bei dem Sie diese Funktion als 🎜Komponente🎜 bezeichnen können! (Wenn Sie mit virtuellem DOM nicht vertraut sind, lesen Sie bitte diesen Hinweis von mir – Warum wird virtuelles DOM in Vue.js verwendet?) Definieren wir nun selbst eine Komponente, um uns mit ihr vertraut zu machen und sie zu festigen: 🎜🎜 🎜🎜Zusammenfassend können wir eine Funktion definieren, um die Komponente darzustellen, und der Rückgabewert der Funktion repräsentiert den Inhalt, der von der Komponente gerendert werden soll. 🎜🎜🎜🎜Rendering von Komponenten🎜🎜🎜🎜Wie Sie oben sehen können, ist der Rückgabewert der Komponente das virtuelle DOM-Objekt, das den Inhalt darstellt, den die Komponente rendern möchte. Wie werden Komponenten in Vue.js gerendert? (Wenn Sie nicht viel über das Rendering-Prinzip des virtuellen DOM in Vue.js wissen, können Sie auf meinen Hinweis verweisen – Eine kurze Analyse der Laufzeitkompilierung von Vue.js🎜)🎜🎜Um es intuitiver zu beschreiben, verwenden wir zunächst das
🎜🎜Zusammenfassend können wir eine Funktion definieren, um die Komponente darzustellen, und der Rückgabewert der Funktion repräsentiert den Inhalt, der von der Komponente gerendert werden soll. 🎜🎜🎜🎜Rendering von Komponenten🎜🎜🎜🎜Wie Sie oben sehen können, ist der Rückgabewert der Komponente das virtuelle DOM-Objekt, das den Inhalt darstellt, den die Komponente rendern möchte. Wie werden Komponenten in Vue.js gerendert? (Wenn Sie nicht viel über das Rendering-Prinzip des virtuellen DOM in Vue.js wissen, können Sie auf meinen Hinweis verweisen – Eine kurze Analyse der Laufzeitkompilierung von Vue.js🎜)🎜🎜Um es intuitiver zu beschreiben, verwenden wir zunächst das tag in einem virtuellen DOM-Objekt Tag zum Speichern von Komponentenfunktionen: 🎜🎜 🎜🎜Möglicherweise sind Sie mit dieser Beschreibung nicht allzu vertraut, da das virtuelle DOM, mit dem Sie zuvor in Kontakt gekommen sind, möglicherweise den Attributwert
🎜🎜Möglicherweise sind Sie mit dieser Beschreibung nicht allzu vertraut, da das virtuelle DOM, mit dem Sie zuvor in Kontakt gekommen sind, möglicherweise den Attributwert tag verwendet, um den zu beschreiben Tatsächlich ist <code>tag: MyComponent vollständig grammatikalisch, solange es vom Renderer unterstützt wird. Derzeit lautet das Implementierungsprinzip des Renderer-Codes, der für das Rendern von virtuellem DOM in echtes DOM verantwortlich ist, wie folgt: 🎜🎜 🎜🎜🎜🎜Erweiterung der Komponenten🎜🎜🎜🎜Erinnern Sie sich noch daran, was die Essenz von Komponenten ist? Das Wesentliche einer Komponente ist die „Kapselung einer Reihe von DOM-Elementen“! Hier stellt sich also die Frage: Im obigen Artikel wurde eine Funktion zum Anpassen der Komponente verwendet. Kann die Komponente jedoch nur durch eine Funktion dargestellt werden? Nein, nein, natürlich nicht, Sie können ein JavaScript-Objekt verwenden, um die Komponente wie folgt anzupassen: 🎜🎜
🎜🎜🎜🎜Erweiterung der Komponenten🎜🎜🎜🎜Erinnern Sie sich noch daran, was die Essenz von Komponenten ist? Das Wesentliche einer Komponente ist die „Kapselung einer Reihe von DOM-Elementen“! Hier stellt sich also die Frage: Im obigen Artikel wurde eine Funktion zum Anpassen der Komponente verwendet. Kann die Komponente jedoch nur durch eine Funktion dargestellt werden? Nein, nein, natürlich nicht, Sie können ein JavaScript-Objekt verwenden, um die Komponente wie folgt anzupassen: 🎜🎜 🎜🎜In diesem
🎜🎜In diesem MyComponent-Objekt ist der Rückgabewert der Attributfunktion render a Virtuelles DOM-Objekt, repräsentiert den Rendering-Inhalt dieser Komponente. Um Objektkomponenten zum normalen Rendern von DOM verwenden zu können, muss der Renderer im obigen Beispiel entsprechend geändert und angepasst werden. Die Änderungen sind wie folgt: 🎜🎜🎜🎜Im obigen Code ist vnode.tag das Objekt, das die Komponente ausdrückt. Tatsächlich gibt es in Vue.js auch Komponenten, die mithilfe von Objektstrukturen ausgedrückt werden, also zustandsbehaftete Komponenten.
Statement
- Dieser Artikel gehört zur Kategorie der Lesenotizen. Er basiert auf dem Inhalt des Buches, während der Autor Huo Chunyangs neues Werk „Vue.js Design and Implementation“ liest, ergänzt durch sein eigenes eigene persönliche Erfahrung.“ „Ausfüllen“ ist abgeschlossen, es wird empfohlen, Bücher zu kaufen und zu lesen, Sie werden auf jeden Fall etwas gewinnen
- Willkommen, der Chef, der uns korrigiert
Ursprüngliche Adresse: https://juejin.cn/post /7068956595169787918
Autor: Jiang Huan
(Lernvideo-Sharing: VueJS-Tutorial, Web-Frontend)
Das obige ist der detaillierte Inhalt vonWas sind Komponenten? Bringen Sie ein tiefes Verständnis der Vue.js-Komponenten!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In diesem Artikel erhalten Sie eine detaillierte Analyse des Prinzips der bidirektionalen Bindung von Vue (verstehen Sie es gründlich).
- 12 Tipps! Wir helfen Ihnen dabei, die Leistung in der Vue-Entwicklung zu optimieren
- Wie kann die Leistung in der Vue-Entwicklung optimiert werden? 12 Optimierungstipps zum Teilen
- Wie kommuniziere ich zwischen Vue3-Komponenten? Über 10 Kommunikationsmethoden zum Teilen
- Was ist mit Hooks? Warum wählen sowohl Vue als auch React es aus?

