Heim >Web-Frontend >CSS-Tutorial >Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)
Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-02-23 18:18:054274Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über Tailwind css. Es ist wie Bootstrap, Element UI, Antd und Bulma ein Tool, das unsere Entwicklung beschleunigt .

(Lernvideo-Sharing: CSS-Video-Tutorial) Was ist der Unterschied zwischen
und anderen CSS-Frameworks?
Die Entwicklung von CSS hat grundsätzlich drei Phasen durchlaufen.
Die erste Stufe, die native Schreibmethode
, ähnelt der prozessorientierten Schreibmethode in der Programmierung. Welcher Stil wird benötigt und welcher Stil wird in CSS geschrieben? Programmierer, die von Code besessen sind, werden einfaches CSS wiederverwenden. Aber es ist nur eine einfache Wiederverwendung. Meistens schreiben Sie immer noch, was Sie brauchen und wie Sie schreiben möchten.
Die zweite Stufe ist die CSS-Komponentisierung.
Ähnlich wie beim objektorientierten Schreiben in der Programmierung ist dieselbe visuelle Benutzeroberfläche in einer Komponente gekapselt. Beispielsweise wird eine Schaltfläche im Laufe des Projekts mehrfach verwendet und hat den gleichen Stil. Dann kann es in eine Schaltflächenklasse gekapselt werden. Verwenden Sie diesen Klassennamen einfach direkt, wenn Sie ihn verwenden.
Dies ist auch der Ansatz von bootstrap, element ui, Antd, bulma. bootstrap,element ui,Antd,bulma的做法。
这种框架的优势在于,封装了大量常见的UI。比如你需要一个表单,,需要一个导航,需要一个弹窗,Card卡片。有现成的class。直接拿过来用,就可以快速的完成效果。完全不需要动手写css。
这也是目前比较流行的方法。这几年几乎很少有项目是自己一点一点手写样式的了,多多少少都会使用到一些css框架。
对于一些需要快速交付的项目,非常适合使用这种组件化css框架。
第三个阶段,CSS零件化。
也叫做CSS原子化。和上面第一个阶段第二个阶段都有类似的地方。依旧是组件,只是每个组件都是一个单一功能的css属性。
上面第一个阶段的时候,我们讲了有些有对代码有追求的人,会开始复用css。
比如页面中大量的用到 float:left。那么就可以封装一个类,比如是这样
.left {float:left}
然后需要使用 float:left的时候,直接使用.left就可以。
但是我们自己写css的时候,仅仅是封装一些常用的简单的类,绝大多数的css,都需要动手去写css。比如你要写个宽度12像素。你就得老老实实的去写 width:12px,逃避不了,不过估计也没人想过逃避。
Tailwind CSS就是第三个阶段的产物,它做了什么呢?
它将所有的css属性全部封装成语义化的类,比如你想要一个float:left,它已经帮你封装好了,你直接使用一个float-left就可以。
需要一个宽度为12像素,只需要写w-3就可以。
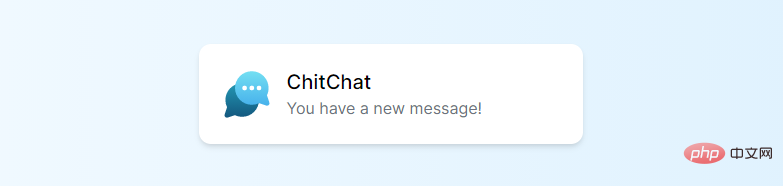
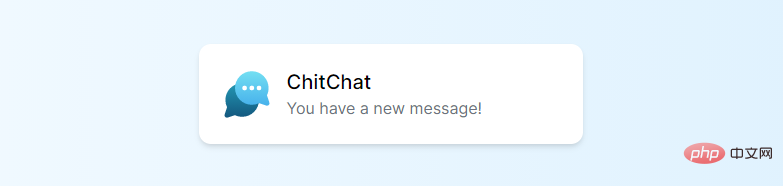
举一个完整的例子,你可能需要实现下面这样一个效果:

按照我们正常的写法,需要这样写
<p>
</p><p>
<img alt="Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)" >
</p>
<p>
</p><h4>ChitChat</h4>
<p>You have a new message!</p>
<style>
.chat-notification {
display: flex;
max-width: 24rem;
margin: 0 auto;
padding: 1.5rem;
border-radius: 0.5rem;
background-color: #fff;
box-shadow: 0 20px 25px -5px rgba(0, 0, 0, 0.1), 0 10px 10px -5px rgba(0, 0, 0, 0.04);
}
.chat-notification-logo-wrapper {
flex-shrink: 0;
}
.chat-notification-logo {
height: 3rem;
width: 3rem;
}
.chat-notification-content {
margin-left: 1.5rem;
padding-top: 0.25rem;
}
.chat-notification-title {
color: #1a202c;
font-size: 1.25rem;
line-height: 1.25;
}
.chat-notification-message {
color: #718096;
font-size: 1rem;
line-height: 1.5;
}</style>
但是使用Tailwind CSS,你只需要这样写就可以
<p> </p><p> <img alt="Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)" > </p> <p> </p><p>ChitChat</p> <p>You have a new message!</p>
极大的减少了代码量。
这种写法其实并不稀奇,就如同上面第一个阶段所说,我们自己写css的时候,也会做一些类似Tailwind CSS这样的事情,简单的封装一些css属性。
新浪网在十几年前就干过这事,还有ACSS,也是这个原理。只是被大家喷成了筛子。错误的时间做了正确的事情,免不了付出代价,造物弄人。
回到正题,但是,它和bootstrap之类的css框架有什么区别呢?
区别在于bootstrap帮你封装好了一些样式,比如卡片,表单,按钮,导航等等。
Tailwind CSS没有封装任何样式,一丝一毫都没有。
bootstrap降低了定制性,你很难依靠bootstrap去定制一个自己的类,虽然bootstrap也有部分原子化的类名,但那只是常用的一些css属性。
Tailwind CSS完全自由
eine große Anzahl gängiger Benutzeroberflächen kapselt. Sie benötigen beispielsweise ein Formular, eine Navigation, ein Popup-Fenster oder eine Karte. Es gibt vorgefertigte Kurse. Nehmen Sie es einfach und verwenden Sie es, um die Wirkung schnell zu erzielen. Es ist überhaupt nicht nötig, CSS von Hand zu schreiben. 🎜🎜Dies ist derzeit auch die beliebteste Methode. In den letzten Jahren gab es nur sehr wenige Projekte, bei denen ich die Stile Stück für Stück von Hand schreibe und mehr oder weniger ein CSS-Framework verwende. 🎜🎜Für einige Projekte, die schnell geliefert werden müssen, ist die Verwendung dieses komponentenbasierten CSS-Frameworks sehr gut geeignet. 🎜🎜Die dritte Stufe ist die CSS-Komponentisierung. 🎜🎜Auch CSS-Atomisierung genannt. Es gibt Ähnlichkeiten mit der ersten und zweiten Stufe oben. Sie sind immer noch Komponenten, aber jede Komponente ist eine CSS-Eigenschaft mit einer einzelnen Funktion. 🎜🎜In der ersten Phase oben haben wir erwähnt, dass einige Leute, die Code verfolgen, anfangen werden, CSS wiederzuverwenden. Beispielsweise wird float:left auf der Seite häufig verwendet. Dann können Sie eine Klasse wie diese kapseln 🎜
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }🎜 Wenn Sie dann float:left verwenden müssen, verwenden Sie einfach .left direkt. 🎜🎜Aber wenn wir selbst CSS schreiben, kapseln wir nur einige häufig verwendete einfache Klassen. Der größte Teil des CSS erfordert das manuelle Schreiben von CSS. Wenn Sie beispielsweise eine Breite von 12 Pixeln schreiben möchten. Sie müssen width:12px schreiben, ehrlich gesagt, es gibt keine Möglichkeit, dem zu entkommen, aber ich denke, niemand hat daran gedacht, ihm zu entkommen. 🎜🎜Tailwind CSS ist das Produkt der dritten Stufe. Was macht es? 🎜🎜Es kapselt alle CSS-Attribute in semantische Klassen. Wenn Sie beispielsweise ein float:left wünschen, hat es es bereits für Sie gekapselt. Sie können einfach ein float-left verwenden. Wenn Sie eine Breite von 12 Pixel benötigen, schreiben Sie einfach w-3. 🎜🎜Um ein vollständiges Beispiel zu geben, müssen Sie möglicherweise den folgenden Effekt erzielen: 🎜🎜
 🎜🎜🎜Nach unserer normalen Schreibmethode müssen Sie so schreiben🎜🎜
🎜🎜🎜Nach unserer normalen Schreibmethode müssen Sie so schreiben🎜🎜<img alt="Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)" >🎜🎜Aber mit
Tailwind CSS müssen Sie nur so schreiben 🎜🎜rrree 🎜🎜Reduziert die Codemenge erheblich. 🎜🎜🎜Diese Schreibweise ist eigentlich nicht ungewöhnlich. Wenn wir selbst CSS schreiben, werden wir auch Dinge wie Tailwind CSS tun und einfach einige CSS-Eigenschaften kapseln. Sina hat dies vor mehr als zehn Jahren getan und auch ACSS nutzte das gleiche Prinzip. Es wurde von allen einfach in ein Sieb gesprüht. Wenn Sie das Richtige zur falschen Zeit tun, werden Sie unweigerlich den Preis zahlen. 🎜🎜Zurück zum Thema, aber was ist der Unterschied zwischen CSS-Frameworks wie Bootstrap?
Der Unterschied besteht darin, dass Bootstrap Ihnen hilft, einige Stile wie Karten, Formulare, Schaltflächen, Navigation usw. zu kapseln.
Tailwind CSS kapselt keine Stile, nicht einmal ein bisschen. 🎜🎜
bootstrap reduziert die Anpassung Es ist schwierig für Sie, sich auf Bootstrap zu verlassen, um eine eigene Klasse anzupassen. Obwohl bootstrap auch einige atomare Klassennamen hat, sind diese nur üblich Verwendete CSS-Eigenschaften. 🎜🎜Tailwind CSS ist völlig kostenlos Sie können mit Tailwind CSS sogar Ihr eigenes UI-Framework erstellen. 🎜Tailwind CSS有什么优点?
可定制化程度极高。
你可以随心所欲写出自己的样式。 想怎么折腾怎么折腾。
如果使用bootstrap,你如果想改变一个按钮的样式,就会比较困难。你得用覆盖式的写法,通过自己的样式覆盖掉bootstrap自带的样式。如果框架本身不支持修改,你通过自己的写法去修改框架本身的特性,这是一种很脏的写法。非常别扭。
但是这个问题在Tailwind CSS完全不存在。Tailwind CSS没有自以为是的封装任何样式给你。
不需要在写css。
使用Tailwind CSS,基本可以不用再写css。所有的效果都可以通过class名来完成。我用Tailwind CSS写了几个页面,到目前位置,还没有写过一行css。
不需要再为class取个什么名字而苦恼。
对于经常手写css的程序员来说,最大的噩梦可能就是怎么给class取名了。尤其是在同一个区块里面,区块名称,子元素名称,等等,一个页面动辄几十个几百个类名。非常痛苦。而这其中,真正能复用的class可能就个别几个。
使用Tailwind CSS完全不用为取名字烦恼,因为所有的css属性都被框架语义化封装好了。只需要在class里面引用就好。
响应式设计
Tailwind CSS遵循移动优先的设计模式。断点系统 很灵活。也是目前所有css框架里做的最好的。比如你要实现一个媒体查询,根据不同的屏幕宽度实现不同的图片宽度。
按照之前的写法,你可能得这么干
@media only screen and (max-width:1280px) {
.img {
width:196px;
} }@media only screen and (max-width: 760px) {
.img {
width:128px;
} }
但是在Tailwind CSS,一句话就能搞定:
<img alt="Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)" >
超级方便。
一套专业的UI属性值
Tailwind CSS虽然没有封装任何UI,但是他默认提供的一些属性值都是很专业的。比如颜色
还有各种内边距外边距,宽高,文字大小行高颜色等等。即使你不懂设计,按照他内置的属性做出来的东西,也不会太差。
说了半天,Tailwind CSS和内联样式有什么区别?
Tailwind CSS是把所有样式写在class里面。内联样式是把所有样式写在style里面,所以会让很多人造成一个印象:Tailwind CSS和内联样式差不多,大同小异。
其实是有很大的区别,Tailwind CSS相比于内联样式,有以下几点特点:
有约束的设计。
使用内联样式,每个值都是一个随便填写的数字。使用Tailwind CSS类,你要从预先定义好的设计系统中选择样式,这样你开发出来的页面,视觉上会保持一致,不会乱七八糟。
响应式设计。
您不能在内联样式中使用媒体查询,但您可以使用Tailwind的响应式类来轻松开发完全响应式界面。比如你可以在class里写一个sm:text-left,代表的是,在小屏幕上,文字居中的方式是居左显示。但是你在内联样式是不可能做到这些的。
可以直接写鼠标滑过,点击等其他状态的样式。
比如你可以在class里面写一个hover:text-white ,代表的是鼠标滑过的时候,文本是白色。
其他的很多特点,比如可维护性等等。
Tailwind CSS有什么缺点?
类名很长
正如Tailwind CSS官网首页的口号一样,从此让你写样式不再离开html页面。Tailwind CSS将HTML与CSS高度解耦,把本来CSS的一些工作转嫁给了HTML。好处是使用Tailwind CSS你可以从此不再写css。但坏处是你的html标签的类名会很长很长。比如
<a>Start Ticketing</a>
虽然Tailwind CSS也支持把很多属性提取成一个组件,但是对于不会再次复用的class。提取组件也没什么必要。
所以类名很多是我目前遇到的不太舒服的问题。
解决:
使用 @apply 提取类
<button></button>
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;
熟悉使用有成本
这一点逃避不了,所有的新技术,所有的css框架都有熟悉成本。Tailwind CSS也一样。比如你想做一个圆角,那你得知道Tailwind CSS里面的圆角属性怎么写,边框怎么写,边框样式怎么写等等。你需要不断的去看文档。
我对Tailwind的文档进行了翻译,中文文档见:http://tailwind.wyz.xyz/
所以一开始使用Tailwind CSS,特别是第一个项目,你会用起来比较痛苦。很多不喜欢Tailwind CSS的人可能从第一个项目就会放弃了。
但是只要你用Tailwind CSS做一两个项目,基本明确的告诉你,你以后很难再回到手写css的时候了。大多人都会觉得"很香"。
Darüber hinaus hat der Autor von Tailwind CSS ein Tailwind CSS-Code-Eingabeaufforderungs-Plug-in speziell für vscode entwickelt, um dieses Problem zu beheben. Dadurch wird die Entwicklungseffizienz effektiv verbessert. 
Tailwind CSS代码提示插件。会有效的提高开发效率。
那我要不要学习Tailwind CSS?
当然,这是必须的。作为一个新兴css框架。在这一两年之内,Tailwind CSS框架的上升率已经稳居第一了。而且这种写法,在目前看来,优越与其他的任何css框架,目前看来这也是趋势。除非以后再出来什么奇葩的玩意儿。
建议对技术有追求的人最好学习一下。所有的新技术,都是学起来费劲,但用起来简单。
要不要对以前的项目用Tailwind CSS进行重构?
大多数情况下不建议,Tailwind CSS的主要优势在于开发效率的提升。如果一个项目你已经开发完成了。就没必要重新使用Tailwind CSS了。
但如果你之前的这个项目,你本来也准备重构了。在犹豫用什么css框架,那你可以试试Tailwind CSS。
另外是,如果一个项目,三天两头的更新迭代前端界面,并且之前的代码写的也不怎么好,那建议使用Tailwind CSS重构。
是不是以后可以放弃bootstrap之类的框架了?
不是,主要看你的场景。我个人感想,如果一个项目,需要快速或者简单交付,那没必要用Tailwind CSS。用bootstrap,bulma之类的框架可以让你很快的完成一个项目。不用纠结太深的技术。Tailwind CSS更适合于页面定制化高的场景。
听说Tailwind CSS的文件很大是不是?
是的。因为它需要把所有的css属性全部都封装一遍,所以css文件巨大,3M多。所以不建议在页面内直接引入Tailwind 原生css文件的做法。Tailwind CSS官方团队为了解决这个问题,提出了一个方案,在编译的时候引入PurgeCSS 这个工具,构建的时候,会自动删除掉所有你没用到的css。只保留你用到的css。这样最终打包出来的css文件极小极小,一般的项目构建出来的css文件,压缩一下甚至不会超过10K。
Windi CSS
- 如果已经熟悉
Tailwind CSS,那么可以将Windi CSS视为Tailwind的替代品,它提供更快的加载时间
通过扫描您的 HTML 和 CSS 并按需生成实用程序,Windi CSS 能够在开发中提供更快的加载时间和快速的 HMR,并且不需要在生产中进行清除。
-
Windi CSS支持Tailwind CSS的所有实用程序,无需任何额外配置。 -
Windi CSS中可以为任何实用程序类添加前缀!以将它们设置为!important. 当您想要覆盖特定属性的先前样式规则时,这可能非常有用。 -
Windi CSS更简单的响应式设计。 -
Windi CSS支持属性模式,您可以在 html 属性中编写 windi 类 -
Windi CSS具有开箱即用的暗模式支持。 -
Windi CSS通过用括号对它们进行分组来为相同的变体应用实用程序。 -
Windi CSS的可视化分析工具。浏览您的实用程序使用情况,了解您的设计系统,识别“不良做法”等等! -
Windi CSS也提供一流的集成。
构建工具
框架
编辑器
API
指令
-
@apply:将任何现有的实用程序类内联到您的样式块中。 -
@variants:可以通过将它们的定义包装在指令中来生成您自己的实用程序的屏幕变体、状态变体、主题变体。 -
@screen: 允许您创建按名称引用断点的媒体查询。 -
@layer: 设置每个类的应用顺序。 -
theme()Also Soll ich Tailwind CSS lernen?
Natürlich ist dies
erforderlich. Als aufstrebendes CSS-Framework. In den letzten zwei Jahren belegte das Tailwind CSS-Framework in Bezug auf die Wachstumsrate den klaren ersten Platz. Darüber hinaus ist diese Schreibweise derzeit allen anderen CSS-Frameworks überlegen, und es scheint, dass dies auch ein Trend ist. Es sei denn, in Zukunft kommt etwas Seltsames heraus. Es wird empfohlen, dass Menschen, die sich mit Technologie beschäftigen, diese lernen sollten. Alle neuen Technologien sind schwer zu erlernen, aber einfach zu nutzen. Möchten Sie Ihre vorherigen Projekte mit Tailwind CSS umgestalten?
In den meisten Fällen wird es nicht empfohlen. Der Hauptvorteil von Tailwind CSS ist die Verbesserung der Entwicklungseffizienz. Wenn Sie ein Projekt abgeschlossen haben. Es besteht keine Notwendigkeit, Tailwind CSS wiederzuverwenden.
Aber wenn Sie dieses Projekt schon einmal gehabt hätten, wären Sie bereit gewesen, es umzugestalten. Wenn Sie unsicher sind, welches CSS-Framework Sie verwenden sollen, können Sie Tailwind CSS ausprobieren.
Wenn ein Projekt außerdem alle drei Tage die Front-End-Schnittstelle aktualisiert und iteriert und der vorherige Code nicht sehr gut ist, wird empfohlen, die CSS-Rekonstruktion von Tailwind zu verwenden.
Können wir in Zukunft auf Frameworks wie Bootstrap verzichten?
🎜Nein, es hängt hauptsächlich von Ihrer Szene ab. Meiner persönlichen Meinung nach besteht keine Notwendigkeit, Tailwind CSS zu verwenden, wenn ein Projekt schnell oder einfach geliefert werden muss. Die Verwendung von Frameworks wie Bootstrap und Bulma kann Ihnen dabei helfen, ein Projekt schnell abzuschließen. Lassen Sie sich nicht zu sehr auf die Technologie ein.Tailwind CSS eignet sich besser für Szenarien mit hoher Seitenanpassung. 🎜Ich habe gehört, dass Tailwind-CSS-Dateien sehr groß sind, oder?
🎜Ja. Da alle CSS-Attribute gekapselt werden müssen, ist die CSS-Datei riesig und über 3 MB groß. Daher wird nicht empfohlen, native CSS-Dateien von Tailwind direkt in die Seite einzuführen.Tailwind CSSUm dieses Problem zu lösen, schlug das offizielle Team ein Schema vor, das das Tool PurgeCSS während der Kompilierung einführte gebaut Wenn es soweit ist, wird es automatisch alle CSS löschen, die Sie nicht verwenden. Behalten Sie nur das CSS, das Sie verwenden. Die auf diese Weise letztendlich gepackte CSS-Datei ist extrem klein. Die von einem allgemeinen Projekt erstellte CSS-Datei überschreitet im komprimierten Zustand nicht einmal 10 KB. 🎜Windi CSS
- Wenn Sie bereits mit
Tailwind CSSvertraut sind, können SieWindi CSSals Alternative zu Tailwind in Betracht ziehen , was schnellere Ladezeiten bietet 🎜🎜🎜 Durch das Scannen Ihres HTML- und CSS-Codes und die Generierung von Dienstprogrammen bei Bedarf ist Windi CSS in der Lage, schnellere Ladezeiten und schnelles HMR in der Entwicklung bereitzustellen und erfordert keine Bereinigung in der Produktion. 🎜-
Windi CSSunterstützt alle Dienstprogramme vonTailwind CSSohne zusätzliche Konfiguration. 🎜 - Jeder Dienstprogrammklasse in
Windi CSSkann!vorangestellt werden, um sie als!importantfestzulegen. Wenn Sie dies überschreiben möchten Dies kann nützlich sein, wenn frühere Stilregeln für ein bestimmtes Attribut angegeben werden. 🎜 -
Windi CSSEinfacheres responsives Design. 🎜 -
Windi CSSunterstützt den Attributmodus. Sie können Windi-Klassen in HTML-Attributen schreiben. 🎜 -
Windi CSSunterstützt standardmäßig den Dunkelmodus. 🎜 -
Windi CSSwendet Dienstprogramme auf identische Variationen an, indem es sie mit Klammern gruppiert. 🎜 - Visuelles Analysetool für
Windi CSS. Durchsuchen Sie Ihre Versorgungsnutzung, verstehen Sie Ihr Designsystem, identifizieren Sie „schlechte Praktiken“ und vieles mehr! 🎜 -
Windi CSSbietet außerdem erstklassige Integration. 🎜🎜🎜Build-Tools 🎜🎜Frame
🎜🎜Frame🎜🎜Editor
 🎜🎜API
🎜🎜API 🎜🎜Befehle🎜
🎜🎜Befehle🎜@apply: Inline Fügen Sie alle vorhandenen Dienstprogrammklassen in Ihren Stilblock ein. 🎜<li> <code>@variants: Sie können Bildschirmvarianten, Zustandsvarianten und Themenvarianten Ihres eigenen Dienstprogramms generieren, indem Sie deren Definitionen in Anweisungen einschließen. 🎜-
@screen: Ermöglicht das Erstellen von Medienabfragen, die Haltepunkte namentlich referenzieren. 🎜 -
@layer: Legen Sie die Anwendungsreihenfolge jeder Klasse fest. 🎜 -
theme(): Mit dieser Funktion können Sie mithilfe der Punktnotation auf Ihre Konfigurationswerte zugreifen. 🎜🎜🎜 (Lernvideo-Sharing: 🎜CSS-Video-Tutorial🎜)🎜
-
Das obige ist der detaillierte Inhalt vonEingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über das schwebende CSS-Layout und den Dokumentenfluss sprechen
- Wenig bekannt! Verwenden Sie CSS, um einen Aurora-Effekt zu erzeugen
- Was ist der Unterschied zwischen PHP und CSS?
- CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
- Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen

