Heim >Web-Frontend >CSS-Tutorial >Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?
Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?
- 青灯夜游nach vorne
- 2022-02-28 10:15:042986Durchsuche
Wie füge ich mit CSS Mosaike zu Bildern hinzu? Der folgende Artikel zeigt Ihnen, wie Sie CSS geschickt zum Stilisieren von Bildmosaiken einsetzen. Ich hoffe, er wird Ihnen hilfreich sein!

1. Einführung in das Bild-Rendering
Es gibt eine interessante Funktion in CSS namens Bild-Rendering, die Algorithmen verwenden kann, um skalierte Bilder besser anzuzeigen. (Empfohlenes Lernen: CSS-Video-Tutorial)
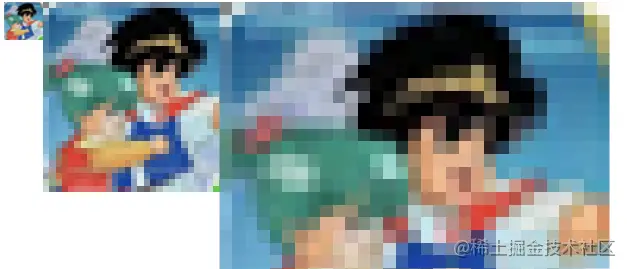
Angenommen, wir haben einen kleineren Screenshot des QR-Codes (links unten, nur ein schematisches Diagramm und können nicht gescannt werden). Nach zehnfacher Vergrößerung wird das Bild unscharf (rechts unten). ) :

Fügen Sie zu diesem Zeitpunkt die Funktion image-rendering: pixelated zum vergrößerten Bild hinzu, und CSS verpixelt es durch den Algorithmus, damit die Bildkontur schärfere Kanten aufweist: image-rendering: pixelated 的特性,CSS 会通过算法将其像素化展示,使其图像轮廓具有更锐利的边缘:

该特性非常适合应用在色彩单一、轮廓分明、需要被放大的图片上,可以营造出一种伪矢量的既视感(减少放大后的失真)。
对于色彩丰富、细节较多的照片,image-rendering: pixelated 使用后会营造出一种马赛克的外观:

这离本文标题所希望实现的马赛克效果还有段距离 —— 目前图片需要被放大后才能显示出效果,而我们希望能在保有原图尺寸的基础上,给图片覆盖等尺寸马赛克。
然而 image-rendering 特性对尺寸未发生缩放的元素是不会生效的:
MDN - This property has no effect on non-scaled images.
二、踩坑等尺寸马赛克的实现
等尺寸马赛克的原理相当于先把一张照片模糊化,然后再经过锐化算法处理得到各种小方格。
image-rendering: pixelated 帮我们实现了“锐化”的步骤,我们得想想怎么实现“模糊”。
首先使用滤镜的模糊方案是行不通的,因为 image-rendering 和图像缩放系数强相关,所以应当思考可以怎样利用图片的缩放能力。
这里得说一句,WEB 上的图片像极了 Photoshop 里的智能对象 —— 你可以任意修改它的尺寸(例如放大很多倍让其变模糊),但最后再把图片改回原本的大小时,图片会变回原来的样子(没有任何失真)。
如何保留图片放大后的“模糊”信息,是优先需要解决的问题。
聪明的小伙伴已经想到了可以尝试使用 canvas 来处理,毕竟 canvas 可以轻松获取、绘制图像,且绘制出来的图像信息是纯数据的,而非图形对象(Image),故经其放大绘制的图片数据再进行缩小绘制(到原尺寸)会失真(这正好是我们所希望发生的)。
但这里也存在一些坑:
- 外部图像通过
image-rendering: pixelated算法处理后显示的信息,canvas是无法拿到的,因为那是显示层的东西。canvas拿到的依旧是未经锐化的、模糊的原生图像内容; -
canvas本身如果没有缩放的话,给canvas添加image-rendering: pixelated没有任何意义。
这意味着你无法把图片在 canvas 外面放大锐化,然后再写入 canvas 去缩小绘制(并不断迭代处理)来得到锐化后的原尺寸图片。
三、有趣的 canvas 拉伸
在解决上述问题时,我们先来看看 canvas 一个有趣的特性。
如果我们在 canvas 标签里定义了宽高:
<canvas width="100" height="50" ></canvas>
同时又给 canvas 在样式中定义了另一个宽高:
canvas {
width: 200px;
height: 200px;
}那么 canvas 会以哪个尺寸来显示呢?
答案是以 CSS 的尺寸来显示,但画布的内容尺寸会以画布标签内定义的宽高为准。这意味着虽然我们看到的是 200px * 200px
 🎜🎜Diese Funktion ist es eignet sich sehr gut für Anwendungen mit einzelnen Farben und klaren Umrissen, die vergrößert werden müssen. Es kann ein Pseudo-Vektor-Sichtgefühl erzeugen (Verzerrung nach der Vergrößerung reduzieren). 🎜🎜Bei Fotos mit satten Farben und Details wird durch die Verwendung von
🎜🎜Diese Funktion ist es eignet sich sehr gut für Anwendungen mit einzelnen Farben und klaren Umrissen, die vergrößert werden müssen. Es kann ein Pseudo-Vektor-Sichtgefühl erzeugen (Verzerrung nach der Vergrößerung reduzieren). 🎜🎜Bei Fotos mit satten Farben und Details wird durch die Verwendung von image-rendering: pixelated ein Mosaik-Look erzeugt: 🎜🎜 🎜🎜Das ist noch weit entfernt von dem Mosaikeffekt, den der Titel dieses Artikels zu erreichen hofft—— At Derzeit muss das Bild vergrößert werden, um den Effekt anzuzeigen. Wir hoffen, das Bild mit einem Mosaik gleicher Größe zu bedecken und dabei die ursprüngliche Bildgröße beizubehalten. 🎜🎜Allerdings hat die
🎜🎜Das ist noch weit entfernt von dem Mosaikeffekt, den der Titel dieses Artikels zu erreichen hofft—— At Derzeit muss das Bild vergrößert werden, um den Effekt anzuzeigen. Wir hoffen, das Bild mit einem Mosaik gleicher Größe zu bedecken und dabei die ursprüngliche Bildgröße beizubehalten. 🎜🎜Allerdings hat die image-rendering-Funktion keine Wirkung auf Elemente, deren Abmessungen nicht skaliert sind: 🎜🎜🎜MDN🎜 – Diese Eigenschaft hat keine Auswirkung auf nicht skalierte Bilder.🎜🎜🎜2. Die Realisierung eines gleichgroßen Mosaiks durch Betreten der Grube 🎜🎜🎜Das Prinzip des gleichgroßen Mosaiks entspricht dem Verwischen eines Fotos und der anschließenden Bearbeitung mit einem Schärfungsalgorithmus, um verschiedene kleine Quadrate zu erhalten . 🎜🎜image-rendering: pixelatedhilft uns, den Schritt „Schärfung“ zu erreichen, aber wir müssen darüber nachdenken, wie wir „Unschärfe“ erreichen. 🎜🎜Zuallererst funktioniert die Unschärfelösung mithilfe von Filtern nicht, daimage-renderingstark mit dem Skalierungsfaktor des Bildes zusammenhängt. Sie sollten daher darüber nachdenken, wie Sie die Skalierungsfähigkeit des Bildes nutzen. 🎜🎜Ich muss hier sagen, dass Bilder im WEB sehr ähnlich sind wie intelligente Objekte in Photoshop – Sie können ihre Größe nach Belieben ändern (z. B. mehrmals vergrößern, um sie unscharf zu machen), aber am Ende können Sie sie ändern Wenn Sie das Bild auf seine ursprüngliche Größe zurücksetzen, wird das Bild wieder in seinem ursprünglichen Aussehen angezeigt (ohne jegliche Verzerrung). 🎜🎜Wie die „unscharfen“ Informationen nach der Vergrößerung des Bildes erhalten bleiben, ist ein vorrangiges Problem, das gelöst werden muss. 🎜🎜Kluge Freunde haben bereits darüber nachgedacht,canvasfür die Verarbeitung zu verwenden. Schließlich kanncanvasproblemlos Bilder abrufen und zeichnen, und die gezeichneten Bildinformationen sind reine Daten ist kein Grafikobjekt (Bild), daher werden die Bilddaten, die durch Vergrößern und anschließendes Verkleinern (auf die Originalgröße) gezeichnet werden, verzerrt (genau das wollen wir erreichen). 🎜🎜Aber hier gibt es auch einige Fallstricke: 🎜🎜Das bedeutet, dass Sie das Bild nicht außerhalb von
- Die Informationen, die nach der Verarbeitung des externen Bildes durch den Algorithmus
image-rendering: pixelatedangezeigt werden, können voncanvas , denn das ist die Sache mit der Anzeigeebene. <code>canvaserhält immer noch ungeschärften und unscharfen nativen Bildinhalt;canvasselbst wird nicht skaliert, wenn er nicht skaliert wird >image-rendering: pixelated macht keinen Sinn.canvasvergrößern und schärfen und es dann incanvasschreiben können, um es zu verkleinern und zu zeichnen (und damit fortzufahren). iterate ), um das geschärfte Bild in Originalgröße zu erhalten. 🎜🎜🎜3. Interessantes Canvas-Stretching🎜🎜🎜Bei der Lösung der oben genannten Probleme werfen wir zunächst einen Blick auf eine interessante Funktion voncanvas. 🎜🎜Wenn wir die Breite und Höhe imcanvas-Tag definieren: 🎜<input id="file" type="file" accept="image/*" /> <canvas id="canvas"></canvas> <img src="/static/imghwm/default1.png" data-src="./assert/0.png" class="lazy" id="img-raw" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" > <label for="compress-times">压缩倍数:</label> <input id="compress-times" type="number" value="12"> <button>马赛克化</button>🎜 und gleichzeitig eine andere Breite und Höhe fürcanvasim Stil definieren: 🎜canvas { display: block; border: gray solid 1px; width: 600px; height: 600px; image-rendering: pixelated; } img { display: none; }🎜 dannLeinwandangezeigt? 🎜🎜Die Antwort besteht darin, die CSS-Größe anzuzeigen, aber die Inhaltsgröße der Leinwand basiert auf der im Canvas-Tag definierten Breite und Höhe. Das bedeutet, dass wir zwar eine Leinwand von200px * 200pxsehen, ihr Inhalt jedoch tatsächlich gestreckt ist (2x in der Breite und 4x in der Höhe). 🎜
注:左边为画布,右边为原图
这也是
canvas作为可替换元素的一个特性 —— CSS 无法修改其内容。试想一下,如果 CSS 可以动态地修改canvas内容的尺寸,意味着canvas的内容会被裁剪掉一部分,或者多出来一部分空白区域,这显然是不可取的。所以canvas在保留内容完整的前提下,整体伸缩到样式规定尺寸,是合理的浏览器行为。利用
canvas的这个特性,我们可以这样来实现等尺寸马赛克:
- 创建一个画布,通过样式规定好其宽高,并设置
image-rendering: pixelated特性;- 计算图片最佳展示尺寸(以类似
background-size: contain的形式展示);- 将画布的宽高(非样式)设置为样式宽高的
1/N;- 绘制图像,绘制的图像宽高为最佳展示尺寸的
1/N。如此一来,我们实际绘制了一个尺寸仅为最佳尺寸
1/N的图像,再通过canvas的N倍放大又变回了视觉上的最佳尺寸。图像因为走的canvas绘制,所以放大回最佳尺寸后会保持模糊,从而满足了image-rendering的匹配需求。注:这里提到的“最佳尺寸”,指的是步骤 2 里“确保完整展示图像”所对应的最佳尺寸,而非图片原生尺寸。
四、代码实现
我们按照上方步骤来书写对应代码,当然我们希望灵活一些,例如上述的
N可以由用户自定义。另外本章的代码可以在 Github 上获取。4.1 HTML 部分
主要为选择图片的
<input>控件、画布、方便画布获取图像的<img src="/static/imghwm/default1.png" data-src="./assert/0.png" class="lazy" alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" >、供用户自定义缩放倍数的文本框、执行按钮:<input id="file" type="file" accept="image/*" /> <canvas id="canvas"></canvas> <img src="/static/imghwm/default1.png" data-src="./assert/0.png" class="lazy" id="img-raw" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" > <label for="compress-times">压缩倍数:</label> <input id="compress-times" type="number" value="12"> <button>马赛克化</button>4.2 CSS 部分
我们需要通过样式规定好画布的外观尺寸,并配置
image-rendering: pixelated特性。另外<img src="/static/imghwm/default1.png" data-src="./assert/0.png" class="lazy" alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" >标签只是一个传递用户所选图片到画布的中介,可以直接隐藏:canvas { display: block; border: gray solid 1px; width: 600px; height: 600px; image-rendering: pixelated; } img { display: none; }4.3 JS 部分
let imgBlobUrl; const file = document.getElementById('file'); const img = document.getElementById('img-raw'); const compressTimes = document.getElementById('compress-times'); const defaultCompressTimes = compressTimes.value | 0; const canvas = document.getElementById('canvas'); const button = document.querySelector('button'); const boundingRect = canvas.getBoundingClientRect(); const ctx = canvas.getContext('2d'); const canvas_w = boundingRect.width; const canvas_h = boundingRect.height; // 以 background-size: contain 形式设置图片尺寸 function matchImgSizeToCanvas(imgElem = img) { let w = imgElem.width; let h = imgElem.height; if (w > canvas_w || h > canvas_h) { let radio = Math.max(h / canvas_h, w / canvas_w); radio = Number(radio.toFixed(2)); imgElem.width = parseInt(w / radio); imgElem.height = parseInt(h / radio); } } // 绘制 1/N 大小的图像,画布宽高属性设为样式宽高的 1/N,从而实现画布内容的 N 倍放大 function run() { let ct = parseInt(compressTimes.value) || defaultCompressTimes; canvas.width = parseInt(canvas_w / ct); canvas.height = parseInt(canvas_h / ct); ctx.drawImage(img, 0, 0, parseInt(img.width / ct), parseInt(img.height / ct)); } function cleanCanvas() { ctx.clearRect(0, 0, canvas_w, canvas_h); } function reset() { img.removeAttribute('width'); img.removeAttribute('height'); cleanCanvas(); matchImgSizeToCanvas(img); run(); } file.addEventListener('change', function (e) { window.URL.revokeObjectURL(imgBlobUrl); const picFile = this.files[0]; imgBlobUrl = window.URL.createObjectURL(picFile); img.onload = function init() { reset(); } img.src = imgBlobUrl; }, false); button.addEventListener('click', reset, false);执行效果:
选中文件/点击按钮后,能按压缩倍数得到对应的像素风格艺术照。
五、Mosaic 插件封装
通过上方示例我们学习了如何利用
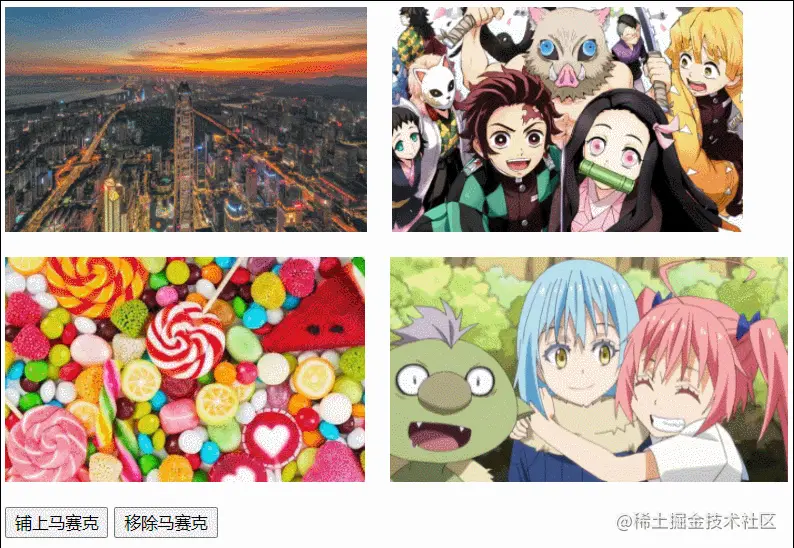
canvas特性来设计等尺寸的马赛克效果,现在我们尝试把该功能封装为一个简易插件,可以让页面上的图片列表一键 Mosaicing。插件的实现方案也很简单 —— 用户点击按钮时,往图片容器上插入一个和容器等尺寸的画布(尺寸通过样式设置),再绘制覆盖画布的图像,并缩小画布的宽高属性来放大画布内容:
5.1 插件脚本
/** @file mosaic.js **/ class Mosaic { constructor(url, container, options = {}) { if (typeof container === 'string') { container = document.querySelector(container); } if (!url || !container?.style) { console.error('参数不正确'); } this.url = url; this.options = options; this.container = container; this.init(); } init() { const img = new Image(); const canvas = document.createElement('canvas'); canvas.style.position = 'absolute'; canvas.style.zIndex = 999; canvas.style.imageRendering = 'pixelated'; this.img = img; this.canvas = canvas; this.ctx = canvas.getContext('2d'); const containerBoundingRect = this.container.getBoundingClientRect(); const container_w = containerBoundingRect.width; const container_h = containerBoundingRect.height; // 通过样式初始化画布尺寸为容器尺寸 canvas.style.width = container_w + 'px'; canvas.style.height = container_h + 'px'; img.onload = () => { this.run(container_w, container_h); } img.src = this.url; } run(w, h) { // 缩小倍数,可以由参数传入,默认为 12 const compressTimes = parseInt(this.options.compressTimes) || 12; let compress_w = parseInt(w / compressTimes); let compress_h = parseInt(h / compressTimes); // 修改画布尺寸属性为 1/缩小倍数 this.canvas.width = compress_w; this.canvas.height = compress_h; // 绘制图片覆盖缩小后的画布 this.ctx.drawImage(this.img, 0, 0, compress_w, compress_h); this.container.prepend(this.canvas); this.img = null; } remove() { this.container.removeChild(this.canvas); this.canvas = null; } } export default Mosaic;5.2 插件使用页
/** @file plugin-demo.html **/ <head> <style> ul { list-style: none; margin: 0; padding: 0; } li { float: left; line-height: 0; margin: 0 20px 20px 0; } li>img { max-height: 180px; } div { display: block; clear: both; } </style> </head> <body> <ul> <li><img src="/static/imghwm/default1.png" data-src="./assert/0.png" class="lazy" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" ></li> <li><img src="/static/imghwm/default1.png" data-src="./assert/1.png" class="lazy" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" ></li> <li><img src="/static/imghwm/default1.png" data-src="./assert/2.png" class="lazy" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" ></li> <li><img src="/static/imghwm/default1.png" data-src="./assert/3.png" class="lazy" / alt="Mal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?" ></li> </ul> <div> <button id="generate">铺上马赛克</button> <button id="remove">移除马赛克</button> </div> <script type="module"> import Mosaic from './mosaic.js'; let liElems = document.querySelectorAll('li'); let mosaicList = []; document.querySelector('#generate').onclick = () => { remove(); for (let i = 0; i < liElems.length; i++) { let liElem = liElems[i]; let url = liElem.querySelector('img').src; let mosaic = new Mosaic(url, liElem); mosaicList.push(mosaic); } } function remove() { mosaicList.forEach((mosaic) => { mosaic.remove(); }); mosaicList.length = 0; } document.querySelector('#remove').onclick = remove; </script> </body>执行效果:
点击“铺上”或“移除”按钮,可以轻松实现/移除列表上各图片的像素风格化。
六、兼容性
image-rendering的兼容性可以从 caniuse 上查到,目前覆盖率如下:
影响较大的主要还是在 IE、UC,以及安卓 4.4.4 版本的浏览器,需要酌情考虑是否在产品上使用此 CSS 特性。
以上便是本文全部内容,相关代码可以在 Github 上获取(地址:https://github.com/VaJoy/BlogDemo3/tree/main/220226-pixelated)。
希望能令你有所收获,共勉~
(Lernvideo-Sharing: Web-Frontend-Einführungs-Tutorial)
Das obige ist der detaillierte Inhalt vonMal sehen, wie man mit CSS eine Bildmosaik-Stilisierung erreicht?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wenig bekannt! Verwenden Sie CSS, um einen Aurora-Effekt zu erzeugen
- Ein detaillierter Blick auf CSS-Verläufe, Schatten und Filter
- Ausführliche Antwort auf den Unterschied zwischen CSS mit Gültigkeitsbereich und CSS-Modul im CSS-Bereich
- CSS3 realisiert den Animationseffekt, wenn man klebrige Reisbällchen mit einem Löffel aufnimmt (super süß)!
- Was ist die Verwendung von Translate3D in CSS3?
- Was Sie über Selenium mit CSS-Positionierungszusammenfassung wissen müssen
- Sehen! 10 praktische CSS-Tipps, die es wert sind, gesammelt zu werden
- Eingehende Analyse von Tailwind CSS (Zusammenfassungsfreigabe)