Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie heißt der Übergangseffekt in CSS3?
Wie heißt der Übergangseffekt in CSS3?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-01-24 10:32:562476Durchsuche
In CSS3 lautet der Effektname des Übergangs „Übergang“. Dieses Attribut ist ein Abkürzungsattribut, mit dem der CSS-Attributname des Übergangseffekts, die Zeit des Übergangseffekts und die Geschwindigkeitskurve des Übergangseffekts angegeben werden und wann der Übergangseffekt gestartet werden soll. Syntax: „Übergang: CSS-Attributname, Zeit, Geschwindigkeitskurve, Übergangsstart;“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Wie lautet der Name des Übergangseffekts von CSS3?
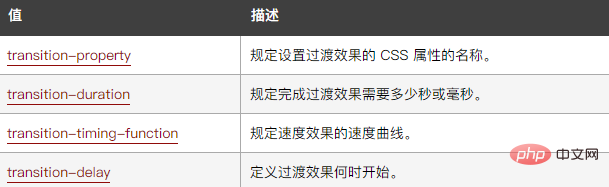
Die Übergangseigenschaft ist eine Abkürzungseigenschaft, mit der vier Übergangseigenschaften festgelegt werden:
transition-property
transition-duration
-
transition-timing-function
transition-delay
Hinweis: Bitte setzen Sie immer das Attribut „transition-duration“, da sonst die Dauer 0 ist und es keinen Übergangseffekt gibt.
Die Syntax lautet:
Übergang: Eigenschaftsdauer Timing-Funktionsverzögerung;
wobei:

Das Beispiel lautet wie folgt:
<html>
<head>
<style>
div
{
width:100px;
height:100px;
background:blue;
transition:width 2s;
-moz-transition:width 2s; /* Firefox 4 */
-webkit-transition:width 2s; /* Safari and Chrome */
-o-transition:width 2s; /* Opera */
}
div:hover
{
width:300px;
}
</style>
</head>
<body>
<div></div>
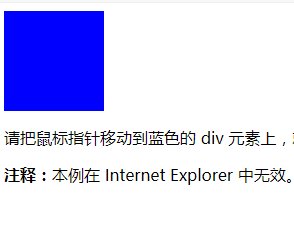
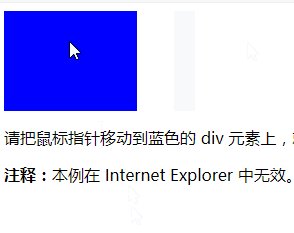
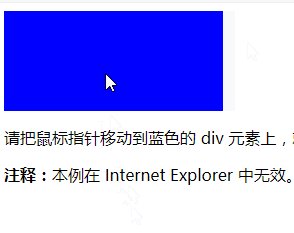
<p>请把鼠标指针移动到蓝色的 div 元素上,就可以看到过渡效果。</p>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
</body>
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial )
Das obige ist der detaillierte Inhalt vonWie heißt der Übergangseffekt in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So legen Sie Absatzränder in CSS fest
- Bringen Sie Ihnen Schritt für Schritt die CSS-Struktur von SMACSS bei
- So zentrieren Sie die Box horizontal in CSS3
- So stellen Sie die Schriftgröße in der Schaltfläche mit CSS ein
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mithilfe von CSS dynamische Kreisdiagramme (mit Code) erstellen.

