Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen Schritt für Schritt die CSS-Struktur von SMACSS bei
Bringen Sie Ihnen Schritt für Schritt die CSS-Struktur von SMACSS bei
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-01-20 18:05:481763Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über die CSS-Architektur SMACSS. Er wird auch darüber sprechen, was SmacSS ist und verwandte Themen zur Klassifizierung dieser Architektur.

Da CSS nur einen Bereich hat und wir nicht auf die Pflege des CSS-Codes achten, wird es schwierig, den von uns geschriebenen Code zu lesen und zu warten. Deshalb haben wir die BEM-Methodik abstrahiert, indem wir die Hierarchie des Codes genutzt haben Webseite selbst.
BEMs einfache dreischichtige Klassifizierungsmethode ist im Umgang mit kleinen und mittelgroßen Websites kein Problem, der Umgang mit den Stilen komplexer Websites kann jedoch schwieriger sein. Wir müssen einen besseren Weg finden.
So entstand SMACSS. Die Beziehung zwischen SMACSS und BEM ähnelt in etwa der Beziehung zwischen Flex-Layout und Grid-Layout im Layout.
Aber bitte beachten Sie, dass es bei SMACSS und BEM noch nie um Inklusion und Inklusion ging. Genauso wie bei der Anwendung von Flex-Layout und Grid-Layout werden wir bei der Gestaltung der Website-Struktur Grid bevorzugen, während normale einfache zweidimensionale Layouts Flex verwenden , wir werden die richtige Methode zur richtigen Zeit verwenden. SMACSS und BEM sind ähnlich. Sobald Sie die Idee beherrschen, ist die Anwendung eine triviale Angelegenheit.
Wenn Sie BEM noch nicht gelernt haben, können Sie sich den Artikel BEM zur CSS-Architektur ansehen.
Was ist SMACSS? Es ist nicht schwer zu glauben, dass SMACSS die Abkürzung ist, die die Eröffnungsbemerkung der Website darstellt: Scalable and Modular Architecture for CSS. Der Name bedeutet eindeutig, modulares, strukturiertes und erweiterbares CSS zu schreiben.
 Wenn Sie mit dem Erlernen von SMACSS fertig sind, verfügen Sie über ein tieferes Verständnis der skalierbaren und modularen Architektur für CSS.
Wenn Sie mit dem Erlernen von SMACSS fertig sind, verfügen Sie über ein tieferes Verständnis der skalierbaren und modularen Architektur für CSS.
Wie spricht man SMACSS aus? Obwohl SMACSS kein Wort ist, hat es eine eigene Aussprache, die genauso ausgesprochen wird wie {smacks}.
Klassifizierung von SMACSS
Wenn Sie ein Kernwort für SMACSS finden, muss es sich um eine Klassifizierung handeln. Schauen wir uns an, wie SMACSS funktioniert klassifiziert.
Der Kern von SMACSS ist die Klassifizierung, die Projektstile speziell in fünf Kategorien unterteilt:
- Base (Basis)
- Layout (Layout)
- Module (Modul)
- State (Zustand)
- Thema (Thema)
- Als nächstes werfen wir einen Blick auf die spezifischen Inhalte der fünf Teile.
Basis
Grundlegende (Basis-)Regeln legen im Allgemeinen Standardstile fest. Bei diesen Standardstilen handelt es sich im Wesentlichen um Elementselektoren, sie können jedoch auch Attributselektoren, Pseudoklassenselektoren, untergeordnete Selektoren und Geschwisterselektoren umfassen. Im Wesentlichen definiert ein Basisstil, wie ein Element an einer beliebigen Stelle auf der Seite aussehen soll.
Zum Beispiel:
html {
margin: 0;
font-family: sans-serif;
}
a {
color: #000;
}
button {
color: #ababab;
border: 1px solid #f2f2f2;
}Wir sehen, dass der Code von Base dem CSS-Reset sehr ähnlich ist.
Im Allgemeinen suchen wir für diesen Teil des Codes Hilfe bei Normalize.css oder sanitize.css und müssen ihn nicht selbst vervollständigen.
Layout
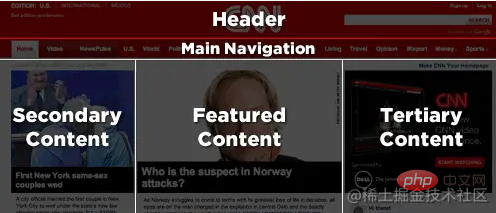
Lassen Sie uns zunächst unterscheiden, welcher Teil der Website zum Layout und welcher zum Modul gehört. Schauen Sie sich den Screenshot der Website unten an:
 Machen wir zunächst eine grobe Unterteilung, hauptsächlich einschließlich der Kopf, Körper, Schwanz usw. Diese gehören zum Layout.
Machen wir zunächst eine grobe Unterteilung, hauptsächlich einschließlich der Kopf, Körper, Schwanz usw. Diese gehören zum Layout.
Lassen Sie uns noch einmal eine detaillierte Unterteilung vornehmen. Die Elemente im Layout können weiter unterteilt werden, z. B. die Navigationsleiste usw. Dies sind Komponentenmodule.
Layout ist den HTML-Tags sehr ähnlich und ist für das Layout verantwortlich, während das Modul eher für die geschäftliche Darstellung und Interaktion verantwortlich ist. Die Beziehung zwischen
Layout und Modul ist (> bedeutet Einschluss):
Layout > ModulWenn die Website komplex ist, kann es tatsächlich so sein:
> Layout > Modul ..
Die Layout-Regel (Layout) besteht also darin, die Seite in mehrere Teile aufzuteilen. Jeder Teil kann ein oder mehrere Module haben.
Im Allgemeinen beginnen Layoutklassennamen mit .l-.
Es sollte beachtet werden, dass die offizielle Richtlinie besagt, dass ID-Selektoren für primäre Layouts und Klassenselektoren für sekundäre Layouts verwendet werden können. Ich denke, dass alle Klassen verwendet werden sollten.
Nehmen Sie ein Beispiel:
.l-header {}
.l-primarynav {}
.l-main-content {} Beachten Sie, dass Layout in der tatsächlichen Projektentwicklung häufig direkt als Komponente verwendet wird, z. B.
Beachten Sie, dass Layout in der tatsächlichen Projektentwicklung häufig direkt als Komponente verwendet wird, z. B. Modul
Nachdem Sie den vorherigen Abschnitt gelesen haben, ist Modul leicht zu verstehen.
Modul ist ein wiederverwendbarer und modularer Teil unseres Designs. Abbildungen, Seitenleisten, Produktlisten usw. gehören alle zu Modulen.
Modul Aus technischer Sicht spielt es keine Rolle, ob man es Komponente nennt.
Nehmen Sie ein Beispiel, eine POST-Komponente:
<div class="l-article">
<article class="post">
<header class="post-header">
<h2 class="post-title"></h2>
<span class="post-author"></span>
</header>
<section class="post-body">
<img class="post-image lazy" src="/static/imghwm/default1.png" data-src="..." alt="Bringen Sie Ihnen Schritt für Schritt die CSS-Struktur von SMACSS bei" >
<div class="post-content">
<p class="post-paragraph"></p>
<p class="post-paragraph"></p>
</div>
</section>
<footer class="post-footer"></footer>
</article>
</div>Der Klassenname ist sehr einfach, stellen Sie ihm einfach den Modulnamen oder den Komponentennamen voran.
State
对于 Module 甚至是 Layout,里面不可避免需要动态交互,比如按钮是不是禁用 disable,布局是不是激活 active,tab 组件是不是展开 expand 等,于是我们需要维护 state 来操作动态变化的部分,这就是第四个部分 State。
State 的类名,一般使用 .is- 来开头,例如:
.is-collapsed {}
.is-expanded {}
.is-active {}
.is-highlighted {}
.is-hidden {}
.is-shown {}
.is-successful {}Theme
大家多多少少都用过网站的换肤功能,所以 Theme 也算比较常见的了,整个网站上重复的元素,比如颜色、形状、边框、阴影等规则基本都在 Theme 的管辖下,换句话说 Theme 是定义公共类名的地方。
大多数情况下,。我们不想每次创建它们时都重新定义它们。相反,我们想要定义一个唯一的类,我们稍后才将其添加到默认元素中。
.button-large {
width: 60px;
height: 60px;
}<button class="button-large">Like</button>
不要将这些 SMACSS 主题规则与基本规则混淆,因为基本规则仅针对默认外观,并且它们往往类似于重置为默认浏览器设置,而主题单元更像是一种样式,它提供最终外观,这种特定的配色方案是独一无二的。
如果站点具有多个样式或多个用于不同状态的主题,主题规则也很有用,因此可以在页面上的某些事件期间轻松更改或交换,例如使用主题切换按钮。至少,它们将所有主题样式保存在一个地方,因此您可以轻松更改它们并保持它们井井有条。
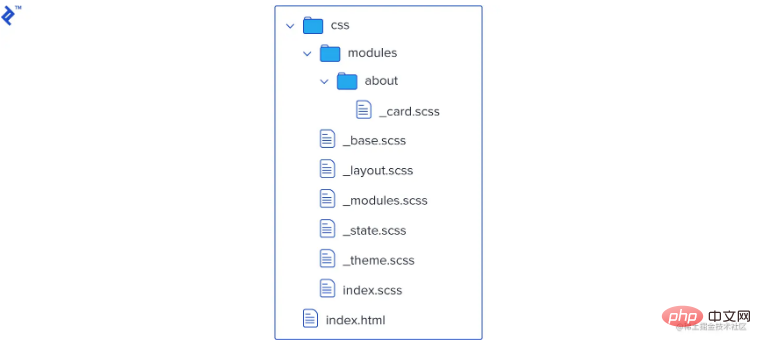
SMACSS 目录
项目中使用了 SMACSS 的命名规范,目的大概就是这样的:

总结
因为 CSS 只有一个作用域,会导致代码很混乱,很难阅读,也很难扩展,于是出现了BEM ,但是当项目更加复杂的时候,我们需要一个新的更上一个台阶的样式管理方案,这就是 SMACSS ,不用于 BEM 的分层,它把采用的办法是分类,项目中的样式文件被它分为五类,让我样式管理变得更加的方便了。
(学习视频分享:css视频教程)
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt die CSS-Struktur von SMACSS bei. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

