Heim >Web-Frontend >Front-End-Fragen und Antworten >So erhalten Sie den Knoten einer HTML-Datei in Javascript
So erhalten Sie den Knoten einer HTML-Datei in Javascript
- 青灯夜游Original
- 2022-01-23 18:36:012222Durchsuche
Methode: 1. Verwenden Sie die Anweisung „document.getElementById(„id attribute value“)“ 2. Verwenden Sie die Anweisung „document.getElementsByTagName(„Tag name“)“;

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
1. Erhalten über den Dokumentknoten (direkte Erfassung)
Fall:
<body>
<ul >
<li id="one">一个</li>
<li name="name1" >二个</li>
<li class="classname">三个</li>
<li>四个</li>
</ul>
</body>1.1 Durch ID
Syntax: document.getElementById("id attribute value")document.getElementById("id属性值")
特点:根据ID值获取元素,返回元素对象;(id唯一)
示例:
var one=document.getElementById("one");
console.log(one);
1.2 通过标签名
语法:document.getElementsByTagName("标签名字")
特点:标签名字获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var li=document.getElementsByTagName("li")
console.log(li);
1.3 通过name值
语法:document.getElementsByName("name属性的值")
特点:根据name属性的值获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var name1=document.getElementsByName("name1")[0];
console.log(name1);
1.4 通过class
语法:document.getElementsByClassName("类样式的名字")
特点:据类样式的名字来获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象
示例:
var classname=document.getElementsByClassName("classname")[0];
console.log(classname);//

1.5 通过选择器
语法:document.querySelector("选择器的名字")
特点:根据选择器获取元素,返回来的是一个元素对象;
示例:
var que1=document.querySelector("#one");
console.log(que1); //
1.6 通过所有选择器
语法: document.querySelectorAll("选择器的名字")
特点:据选择器获取元素,返回来的是一个伪数组,里面保存了多个的DOM对象;
示例:
var queall=document.querySelectorAll("li");
console.log(queall); //
1.7 特殊元素获取
语法:doucumnet.body
特点:返回body元素对象
示例:
var body=document.body ;
console.log(body);
1.8 HTML元素获取
语法:document.documentElement
特点:html元素对象
示例:
var dc=document.documentElement ;
console.log(dc);
2. 通过父级节点获取
(一般在已经获取父节点,通过父节点来获取子字节)
<body>
<div id="digbox">
<!-- 第一个 -->
<div id="box1">
<ul class="ul">
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
</ul>
</div>
<!-- 第二个 -->
<div id="box2">
<a href="#">这是第二个div</a>
</div>
<!-- 第三个 -->
<div id="box3">
<a href="#">这是第三个div</a>
</div>
</div>
</body>2.1 获取第一个节点
语法:
document.getElementById("test").firstElementChild;
document.getElementById("test").firstChild;特点:获取第一个节点
示例:
var box=document.getElementById("digbox").firstElementChild;
console.log(box);
var box1=document.getElementById("digbox").firstChild;
console.log(box1);

2.2 获取最后一个子节点
语法:
document.getElementById("test").lastElementChild;;
document.getElementById("test").lastChild;特点:获取最后一个子节点
示例:
var box2= document.getElementById("digbox").lastElementChild;
console.log(box2);
var box3= document.getElementById("digbox").lastChild;
console.log(box3);
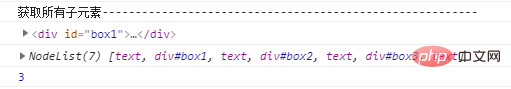
2.3 获取所有子节点
语法:
document.getElementById("test").children[0];
document.getElementById("test").childNodes;
document.getElementById("test").childElementCount;特点:获取所有子节点
示例:
var box4= document.getElementById("digbox").children[0];
console.log(box4);
var box5= document.getElementById("digbox").childNodes;
console.log(box5);
var box6= document.getElementById("digbox").childElementCount;
console.log(box6);
2.4 获取直接子节点
语法:document.getElementById("id")
特点:获取直接子节点
示例:
var box7= document.getElementById("digbox");
console.log(box7);
2.5 获取对应属性的节点
语法:document.getElementById("id").getElementsByClassName("ul");
Beispiel:
var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
 🎜1.2 Nach Tag-Namen🎜🎜🎜Syntax:
🎜1.2 Nach Tag-Namen🎜🎜🎜Syntax: document.getElementsByTagName("Tag-Name")🎜🎜Eigenschaften: Elemente nach Tag-Namen abrufen, was zurückgegeben wird, ist ein Pseudo-Array, das mehrere DOM-Objekte speichert 🎜🎜Beispiel: 🎜<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
</body>🎜 🎜🎜🎜1.3 Nach Namenswert🎜🎜🎜Syntax:
🎜🎜🎜1.3 Nach Namenswert🎜🎜🎜Syntax: document.getElementsByName("name attribute value")🎜🎜Features : Elemente basierend auf dem Wert des Namensattributs abrufen und ein Pseudo-Array zurückgeben, das mehrere DOM-Objekte speichertBeispiel: 🎜
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling🎜 var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);🎜
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);🎜 🎜🎜🎜1.5 Durch Selektor🎜🎜🎜Syntax:
🎜🎜🎜1.5 Durch Selektor🎜🎜🎜Syntax: document.querySelector("Name von selector")🎜🎜Funktionen: Elemente basierend auf dem Selektor abrufen und ein Elementobjekt zurückgeben;Beispiel: 🎜
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;🎜 🎜🎜🎜1.6 Alle Selektoren übergeben🎜🎜🎜Syntax:
🎜🎜🎜1.6 Alle Selektoren übergeben🎜🎜🎜Syntax: document.querySelectorAll("Name des Selektors")🎜🎜Funktionen: Elemente entsprechend dem Selektor abrufen und ein Pseudo-Array zurückgeben, das mehrere DOM-Objekte speichert;<br> Beispiel: 🎜<pre class="brush:js;toolbar:false;"> var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);</pre> 🎜<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/e46d8a0d19bfdc1dae9d4db483c5a21b-12.png" class="lazy" alt="Bildbeschreibung hier einfügen">🎜🎜🎜1.7 Erhalten Sie spezielle Elemente 🎜🎜🎜Syntax: <code>doucumnet.body🎜🎜 Funktionen: Körperelementobjekt zurückgebenBeispiel: 🎜
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>🎜 🎜🎜🎜1.8 HTML-Elementerfassung🎜🎜🎜Syntax:
🎜🎜🎜1.8 HTML-Elementerfassung🎜🎜🎜Syntax: document.documentElement🎜🎜Funktionen: HTML-ElementobjektBeispiel: 🎜
var box=document.getElementById("box2").parentNode;
console.log(box);🎜 🎜🎜2. Holen Sie sich 🎜🎜 über den übergeordneten Knoten (im Allgemeinen nach dem Der übergeordnete Knoten wurde abgerufen, die untergeordneten Bytes werden über den übergeordneten Knoten abgerufen „https://img.php.cn/upload/article/000/000/024/3655b979c939c119cdd9096c7eb48a18-8.png“ alt="hier Bildbeschreibung einfügen"/>🎜🎜🎜2.2 Holen Sie sich den letzten untergeordneten Knoten🎜
🎜🎜2. Holen Sie sich 🎜🎜 über den übergeordneten Knoten (im Allgemeinen nach dem Der übergeordnete Knoten wurde abgerufen, die untergeordneten Bytes werden über den übergeordneten Knoten abgerufen „https://img.php.cn/upload/article/000/000/024/3655b979c939c119cdd9096c7eb48a18-8.png“ alt="hier Bildbeschreibung einfügen"/>🎜🎜🎜2.2 Holen Sie sich den letzten untergeordneten Knoten🎜Syntax: 🎜rrreee🎜Features: Holen Sie sich den letzten untergeordneten Knoten: " alt="Bildbeschreibung hier einfügen"/>🎜🎜🎜2.3 Alle untergeordneten Knoten abrufen🎜🎜🎜Syntax:🎜rrreee🎜Funktionen: Alle untergeordneten Knoten abrufen 🎜🎜Beispiel: 🎜rrreee🎜
 🎜🎜🎜2.4 Direkte untergeordnete Knoten abrufen🎜🎜🎜Syntax:
🎜🎜🎜2.4 Direkte untergeordnete Knoten abrufen🎜🎜🎜Syntax: document.getElementById ("id")🎜🎜Funktionen: Direkte untergeordnete Knoten abrufen🎜🎜Beispiel: 🎜rrreee🎜 🎜🎜🎜2.5 Den Knoten mit dem entsprechenden Attribut abrufen🎜🎜🎜Syntax:
🎜🎜🎜2.5 Den Knoten mit dem entsprechenden Attribut abrufen🎜🎜🎜Syntax:document.getElementById("id").getElementsByClassName("ul"); 🎜🎜Funktionen: Wird häufig verwendet, um den Knoten mit dem entsprechenden Attribut abzurufen (kann ID, Klasse, Attribut, Beschriftung sein);🎜🎜Beispiel: 🎜 var box8= document.getElementById("digbox").getElementsByClassName("ul");
console.log(box8);
3. 通过兄弟节点获取
<body>
<div id="box">
<p>这是第一个标签</p>
<p id="box2">这是第二个标签</p>
<div ><a href="">这是第三个标签</a></div>
</div>
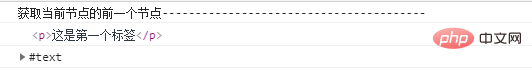
</body>3.1 获取当前节点的前一个节点
语法:
document.getElementById("id").previousElementSibling;
document.getElementById("id").previousSibling特点: 返回指定节点的前一个节点,如果没有 previousSibling 节点,则返回值为 null。
示例:
var box1=document.getElementById("box2").previousElementSibling;
console.log(box1);
var box2=document.getElementById("box2").previousSibling;
console.log(box2);
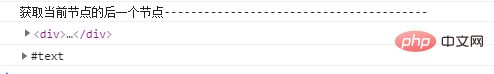
3.2 获取当前节点的后一个节点
语法:
document.getElementById("id").nextSibling
document.getElementById("id").nextElementSibling;特点: 返回指定节点之后紧跟的节点,如果没有 nextSibling 节点,则返回值为 null。
示例:
var box3=document.getElementById("box2").nextElementSibling;
console.log(box3);
var box4=document.getElementById("box2").nextSibling;
console.log(box4);
4. 通过子级节点获取
4.1 通过子节点获取父级节点
<body>
<div id="box">
<p id="box2">这是第二个标签</p>
</div>
</body>语法:document.getElementById("id").parentNode
特点: 返回指定节点的父节点,如果指定节点没有父节点,则返回 null。
示例:
var box=document.getElementById("box2").parentNode;
console.log(box);
【相关推荐:javascript学习教程】
Das obige ist der detaillierte Inhalt vonSo erhalten Sie den Knoten einer HTML-Datei in Javascript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ist Javascript eine statische Sprache?
- So ermitteln Sie mithilfe von Javascript, ob es sich um ein Schaltjahr handelt
- So ersetzen Sie alles in Javascript
- Wie können in Javascript zwei Dezimalstellen beibehalten werden?
- Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)
- So ermitteln Sie mithilfe von Javascript, wie viele Tage ein Monat hat

