Heim >Web-Frontend >js-Tutorial >So ermitteln Sie mithilfe von Javascript, wie viele Tage ein Monat hat
So ermitteln Sie mithilfe von Javascript, wie viele Tage ein Monat hat
- 青灯夜游Original
- 2022-01-19 19:13:466808Durchsuche
Methode: 1. Verwenden Sie die Anweisung „new Date(year, monatlich,0)“, um ein Datumsobjekt basierend auf dem angegebenen Jahr und Monat zu erstellen. 2. Verwenden Sie die Anweisung „date object.getDate()“, um das Datum zu verarbeiten Objekt und geben Sie das letzte Datum des angegebenen Monats zurück, um zu erfahren, wie viele Tage ein bestimmter Monat hat.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, JavaScript-Version 1.8.5, Dell G3-Computer.
So ermitteln Sie mit JavaScript, wie viele Tage ein Monat hat
Wenn Sie die Anzahl der Tage in einem Monat erhalten möchten, müssen Sie nur das Datum des letzten Tages des Monats ermitteln
Methode 1:
SetMonth() flexibel aufrufen, getMonth(), setDate(), getDate(), erforderliches Datum berechnen
Implementierungscode:
function getMonthLength(date) {
let d = new Date(date);
// 将日期设置为下月一号
d.setMonth(d.getMonth()+1);
d.setDate('1');
// 获取本月最后一天
d.setDate(d.getDate()-1);
return d.getDate();
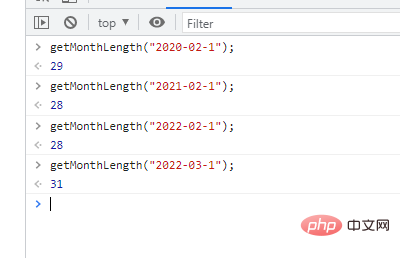
}Überprüfen Sie es:
getMonthLength("2020-02-1")
getMonthLength("2021-02-1")
getMonthLength("2022-02-1")
getMonthLength("2022-03-1")
Methode 2:
Es stellt sich heraus, dass es eine einfachere Methode gibt: Rufen Sie getDate() direkt auf
function getMonthLength(year,month) {
return new Date(year, month,0).getDate();
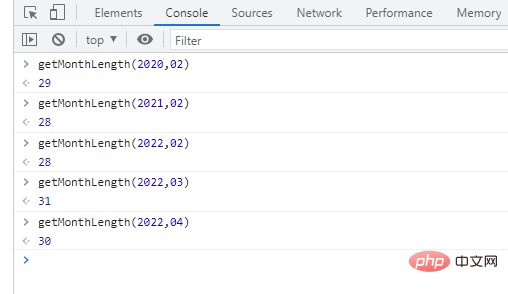
}Überprüfen Sie es:
getMonthLength(2020,02) getMonthLength(2021,02) getMonthLength(2022,02) getMonthLength(2022,03) getMonthLength(2022,04)

【Verwandte Empfehlung:Javascript-Lerntutorial】
Das obige ist der detaillierte Inhalt vonSo ermitteln Sie mithilfe von Javascript, wie viele Tage ein Monat hat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie schreibe ich ein Javascript-Programm, um die Fakultät von 9 zu finden?
- Haben JavaScript-Funktionen Rückgabewerte?
- So implementieren Sie Click Plus One in Javascript
- So stellen Sie das Bild in Javascript auf die Mitte ein
- So ändern Sie die Bildadresse mit Javascript
- Scope Chain, das Grundprinzip von JavaScript (ausführliche Erklärung mit Bildern und Text)

