Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie in HTML eine horizontale Linie unter dem Bild hinzu
So fügen Sie in HTML eine horizontale Linie unter dem Bild hinzu
- 青灯夜游Original
- 2022-01-21 16:59:118766Durchsuche
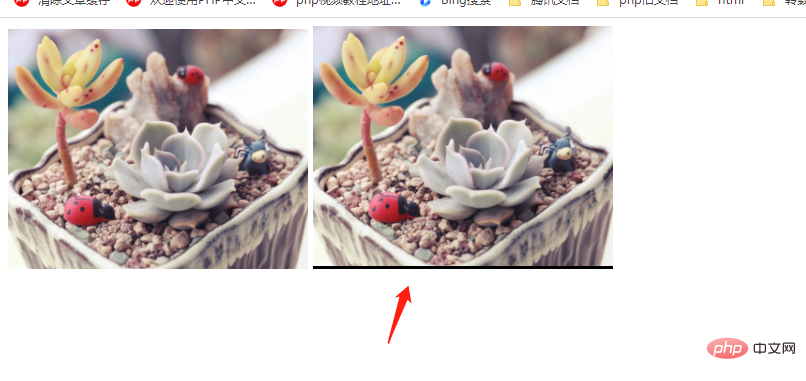
In HTML können Sie das Attribut „border-bottom“ verwenden, um eine horizontale Linie unter dem Bild hinzuzufügen. Dieses Attribut kann den unteren Rahmenstil für das Bildelement festlegen und so den Effekt des Hinzufügens einer horizontalen Linie erzielen {border-bottom:" Horizontale Linienstärke, durchgehende horizontale Linienfarbe;}".

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
In HTML können Sie das Attribut „border-bottom“ verwenden, um eine horizontale Linie unter dem Bild hinzuzufügen.
Das Attribut „border-bottom“ kann einem Element einen unteren Rand hinzufügen und die Größe, den Stil und die Farbe des unteren Rands festlegen.
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.img{
border-bottom: 3px solid black;
}
</style>
</head>
<body>
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" / alt="So fügen Sie in HTML eine horizontale Linie unter dem Bild hinzu" >
<img class="img lazy" src="/static/imghwm/default1.png" data-src="img/1.jpg" style="max-width:90%" / alt="So fügen Sie in HTML eine horizontale Linie unter dem Bild hinzu" >
</body>
</html>
Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo fügen Sie in HTML eine horizontale Linie unter dem Bild hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So stellen Sie den Textbereich in HTML so ein, dass keine Zeilenumbrüche angezeigt werden
- So ordnen Sie die Liste in HTML horizontal an
- So legen Sie die Transparenz des Hintergrundbilds in HTML fest
- Was bedeuten der Name und der Wert von HTML?
- So legen Sie die Farbe der Kopfzeile der Tabelle in HTML fest

