Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche zwei Modi des Vue-Routings gibt es?
Welche zwei Modi des Vue-Routings gibt es?
- 青灯夜游Original
- 2022-01-10 16:57:4416312Durchsuche
Vue-Routing verfügt über zwei Modi: 1. Hash-Modus, dessen Prinzip das Onhashchange-Ereignis ist, das am Fensterobjekt überwacht werden kann; 2. Verlaufsmodus, der die API „history.pushState“ verwenden kann, um den URL-Sprung abzuschließen.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Trennung von Front-End und Back-End ===> Mit Ajax können Sie mit asynchronen Datenanfragen interagieren, ohne den Browser zu aktualisieren.
Einzelseitige Anwendung (Es gibt nur eine HTML-Datei, der gesamte Inhalt der gesamten Website befindet sich in diesem HTML und wird über js verarbeitet) Es gibt nicht nur keine Aktualisierung der Seiteninteraktion, sondern sogar Seitensprünge Alles ohne Aktualisierung. Um eine Single-Page-Anwendung zu implementieren ==> Front-End- und Back-End-Trennung + Front-End-Routing. (Aktualisieren der Ansicht, aber kein erneutes Anfordern der Seite)
Front-End-Routing ist eigentlich sehr einfach zu implementieren, das heißt, vergleicht verschiedene URL-Pfade, analysiert sie, lädt verschiedene Komponenten und rendert dann den regionalen HTML-Code dynamisch Inhalt.
Hash-Modus
#Die Änderung des nachfolgenden Hash-Werts führt nicht dazu, dass der Browser eine Anfrage an den Server sendet Wenn der Browser keine Anfrage sendet, wird die Seite nicht aktualisiert. Jedes Mal, wenn sich der Hash-Wert ändert, wird das Ereignis hashchange ausgelöst. Durch dieses Ereignis können wir wissen, welche Änderungen am Hash-Wert aufgetreten sind. Dann können wir hashchange überwachen, um einen Teil des Seiteninhalts zu aktualisieren : Das Prinzip hinter dem hashchange 这个事件,通过这个事件我们就可以知道 hash 值发生了哪些变化。然后我们便可以监听hashchange来实现更新页面部分内容的操作:
hash模式背后的原理是onhashchange事件,可以在window对象上监听这个事件:
window.onhashchange = function(event){
console.log(event.oldURL, event.newURL);
let hash = location.hash.slice(1);
document.body.style.color = hash;
}上面的代码可以通过改变hash来改变页面字体颜色。

当你选择mode类型之后,程序会根据你选择的mode 类型创建不同的history对象(hash:HashHistory 或 history:HTML5History 或 abstract:AbstractHistory)
switch (mode) {
case 'history':
this.history = new HTML5History(this, options.base)
break
case 'hash':
this.history = new HashHistory(this, options.base, this.fallback)
break
case 'abstract':
this.history = new AbstractHistory(this, options.base)
break
default:
if (process.env.NODE_ENV !== 'production') {
assert(false, `invalid mode: ${mode}`)
}
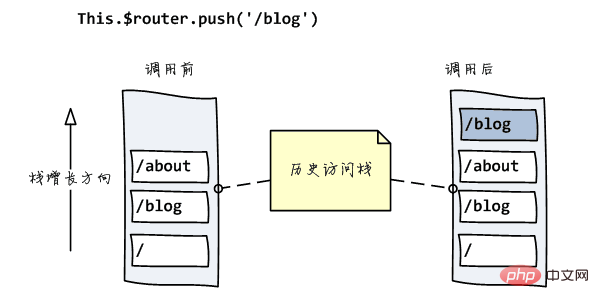
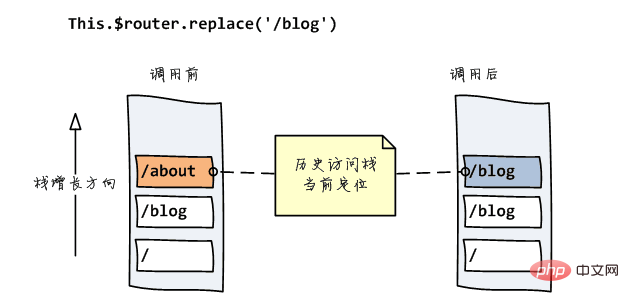
}HashHistory有两个方法:<span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.push()将新路由添加到浏览器访问历史的栈顶 和 <span class="hljs-selector-tag">HashHistory<span class="hljs-selector-class">.replace()替换掉当前栈顶的路由</span></span></span></span>


因为hash发生变化的url都会被浏览器记录(历史访问栈)下来,从而你会发现浏览器的前进后退都可以用了。这样一来,尽管浏览器没有请求服务器,但是页面状态和url一一关联起来。
history模式
因为HTML5标准发布,多了两个 API,pushState() 和 replaceState()。通过这两个 API (1)可以改变 url 地址且不会发送请求,(2)不仅可以读取历史记录栈,还可以对浏览器历史记录栈进行修改。
除此之外,还有popState().当浏览器跳转到新的状态时,将触发popState事件.
修改历史状态
包括了pushState,replaceState两个方法,这两个方法接收三个参数:stateObj,title,url
window.history.pushState(stateObject, title, URL) window.history.replaceState(stateObject, title, URL)
切换历史状态
包括back,forward,go
onhashchange-Ereignis, das in window Hören Sie sich dieses Ereignis für das Objekt an: new Vue({
router
}) Nachdem Sie den Modustyp ausgewählt haben, wird das Programm angezeigt erstellt je nach gewähltem Modustyp unterschiedliche Verlaufsobjekte (hash:HashHistory oder History:HTML5History oder abstract:AbstractHistory). rrreeeHashHistory verfügt über zwei Methoden:
Nachdem Sie den Modustyp ausgewählt haben, wird das Programm angezeigt erstellt je nach gewähltem Modustyp unterschiedliche Verlaufsobjekte (hash:HashHistory oder History:HTML5History oder abstract:AbstractHistory). rrreeeHashHistory verfügt über zwei Methoden: <span class="hljs-selector - tag">HashHistory<span class="hljs-selector-class">.push() fügt eine neue Route oben im Browser-Zugriffsverlaufsstapel und <span class="hljs-selector-tag">HashHistory<span hinzu class="hljs-selector-class">.replace() ersetzt die Route oben im aktuellen Stapel<span class="hljs-number"><span class="op"><span class="co"><span class="hljs-comment"></span></span></span></span></span></span></span></span>
pushState() und replaceState(). Über diese beiden APIs (1) können Sie die URL-Adresse ändern, ohne eine Anfrage zu senden, (2) Sie können nicht nur den Verlaufsstapel lesen, sondern auch den Browser-Verlaufsstapel ändern. Darüber hinaus gibt es popState() Wenn der Browser in einen neuen Status springt, wird das popState-Ereignis ausgelöst Historischen Status ändern
Enthält pushState code>. <code>replaceState zwei Methoden, diese beiden Methoden empfangen drei Parameter: stateObj, title, urlrrreeeHistorischen Status wechseln
Einschließlich back, forward , go drei Methoden, die den Vorwärts-, Rückwärts- und Jump-Go-Vorgängen des Browsers entsprechen. Einige Schüler sagten, dass der (Google-)Browser nur vorwärts und rückwärts verfügt und es keinen Sprung gibt. Wenn Sie die Vorwärts- und Rückwärtstasten gedrückt halten, wird der Verlauf aller aktuellen Fenster angezeigt, sodass Sie dies tun können springen (vielleicht ist es passender, es springen zu nennen): history.go(
2);//Zweimal zurück
🎜🎜 🎜🎜 🎜🎜history.🎜go(🎜🎜2)🎜 ;🎜🎜//Zweimal vorwärts🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜history.🎜back()🎜; 🎜🎜//Zurück 🎜🎜🎜🎜🎜🎜hsitory.forward(); //前进
区别:
- 前面的hashchange,你只能改变#后面的url片段。而pushState设置的新URL可以是与当前URL同源的任意URL。
- history模式则会将URL修改得就和正常请求后端的URL一样,如后端没有配置对应/user/id的路由处理,则会返回404错误
当用户刷新页面之类的操作时,浏览器会给服务器发送请求,所以这个实现需要服务器的支持,需要把所有路由都重定向到根页面。
history模式怕啥
不怕前进,不怕后退,就怕刷新,(如果后端没有准备的话),因为刷新是实实在在地去请求服务器的。
在history模式下,你可以自由的修改path。history模式最终的路由都体现在url的pathname中,这部分是会传到服务器端的,因此需要服务端对每一个可能的path值都作相应的映射。
当刷新时,如果服务器中没有相应的响应或者资源,会分分钟刷出一个404来。
router挂在到根组件
new Vue({
router
})此时的router会被挂载到 Vue 的根组件this.$options选项中。在 option 上面存在 router 则代表是根组件。
$router与$route的区别
1. $route从当前router跳转对象里面可以获取name、path、query、params等(b988a8fd72e5e0e42afffd18f951b277传的参数由 this.$route.query或者 this.$route.params 接收)
2. $router为VueRouter实例。想要导航到不同URL,则使用$router.push方法;返回上一个history也是使用$router.go方法
【相关推荐:vue.js教程】
Das obige ist der detaillierte Inhalt vonWelche zwei Modi des Vue-Routings gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So steuern Sie das Ausblenden und Anzeigen von Elementen in Vue
- Sie erhalten ein umfassendes Verständnis des V-Modells in vue2 und erfahren, wie Komponenten diese Syntax unterstützen
- Empfehlen Sie 20 aktuelle „heiße' Vue-Projekte (die es wert sind, gesammelt zu werden)
- Wie mounte ich eine Vue-Instanz? Lassen Sie uns über den Prozess der Instanzmontage sprechen
- Was ist der Unterschied zwischen Vue-Ressource und Vuex?
- Welche Methoden zur Leistungsoptimierung gibt es für Vue?

