Heim >Web-Frontend >Front-End-Fragen und Antworten >So steuern Sie das Ausblenden und Anzeigen von Elementen in Vue
So steuern Sie das Ausblenden und Anzeigen von Elementen in Vue
- 青灯夜游Original
- 2022-01-04 12:15:1219159Durchsuche
So steuern Sie das Ausblenden und Anzeigen von Elementen in Vue: 1. Verwenden Sie die Anweisungen „v-if“ und „v-else“, um die Sichtbarkeit zu steuern. 2. Verwenden Sie die Anweisung „v-show“, um die Sichtbarkeit zu steuern CSS-Anzeigeattribut des Elements Sichtbarkeit; 3. Legen Sie direkt den Anzeige- oder Deckkraftstil des Elements fest, um die Sichtbarkeit zu steuern.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Vue-Version 2.9.6, DELL G3-Computer.
Mehrere Methoden zum Steuern des Ausblendens und Anzeigens von Elementen in Vue
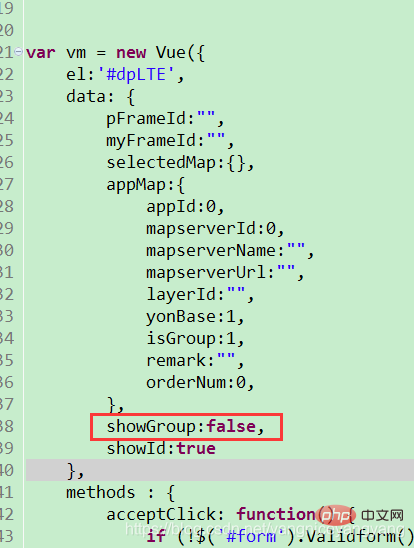
1 , dann geben Sie diesem div ein V-Show-Attribut hinzu. Sie können es beliebig benennen und dann den Standardwert von showGroup im js-Code auf false setzen, d. h. beim ersten Start wird es standardmäßig nicht angezeigt. Wenn Sie dieses Div später anzeigen möchten kann direkt vm.showGroup=true setzen. Kann
3. Das dom-Element über die Attributbindung oder ref abrufen und display:none festlegen oder die Transparenz festlegen. Das Element außerhalb des Sichtbaren verschieben Bereich des Dokuments (transform :translate()) [Ausblenden und verkleiden, kombiniert mit Animation, um coole Effekte zu erzielen][Verwandte Empfehlungen: „vue.js Tutorial “]
“]
Das obige ist der detaillierte Inhalt vonSo steuern Sie das Ausblenden und Anzeigen von Elementen in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Eine eingehende Analyse des Rendering-Systems in vue3
- You Yuxi erklärt, warum der Vue3-Quellcode den optionalen Kettenoperator nicht verwendet!
- Ausführliche Erklärung zur Verwendung von keepAlive im vue3-Projekt
- Dieser Artikel hilft Ihnen, das Vue-Router-Routing schnell zu verstehen
- Was sind die Unterschiede zwischen Vue- und WeChat-Miniprogrammen?

