Heim >Web-Frontend >View.js >Dieser Artikel hilft Ihnen, das Vue-Router-Routing schnell zu verstehen
Dieser Artikel hilft Ihnen, das Vue-Router-Routing schnell zu verstehen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2021-12-30 17:55:412275Durchsuche
Dieser Artikel vermittelt Ihnen Wissen über Vue-Router. Vue Router ist der offizielle Routing-Manager von Vue.js. Es ist tief in den Kern von Vue.js integriert und kann sehr bequem für die Entwicklung von SPA-Anwendungen verwendet werden. Ich hoffe, es hilft allen. ?? Korrespondenz zwischen Serverressourcen.
2. Es gibt jedoch  Leistungsprobleme
Leistungsprobleme
2. Front-End-Routing:
3. Ajax
Front-End-Rendering kann die Leistung verbessern, unterstützt jedoch nicht die Vorwärts- und Rückwärtsvorgänge des Browsers. 4. Zu diesem Zeitpunkt wurde SPA
(Single Page Application) erneut angezeigt. Die gesamten Inhaltsänderungen werden durch Ajax realisiert Adressleiste des Browsers.5. Eines der SPA-Implementierungsprinzipien basiert auf dem URL-Adress-Hash
(Änderungen im Hash führen dazu, dass der Browser Änderungen im Zugriffsverlauf aufzeichnet, Änderungen im Hash lösen jedoch keine neuen URL-Anfragen aus). Bei der Implementierung von SPA ist der technische Kernpunkt das „Front-End-Routing“.6.Front-End-Routing
dient dazu, unterschiedliche Seiteninhalte basierend auf unterschiedlichen Benutzerereignissen anzuzeigen. Das Wesentliche ist die Entsprechung zwischen Benutzerereignissen und Ereignisverarbeitungsfunktionen.3.Vue Router:
Dies ist der offizielle Dokumentationslink. :https://router.vuejs.org/zh/guide/#javascriptVue Router ist der offizielle Routing-Manager von Vue.js. Es ist tief in den Kern von Vue.js integriert und kann sehr bequem für die Entwicklung von SPA-Anwendungen verwendet werden. Seine Funktionen sind wie folgt:
1. Unterstützt den HTML5-Verlaufsmodus oder den Hash-Modus.2. Unterstützt verschachteltes Routing. 3. Routing-Parameter unterstützen.
4. Unterstützt programmatisches Routing.5. Unterstützen Sie benanntes Routing.
2. Grundlegende Verwendung:
Voraussetzung:
Im Folgenden werden die grundlegenden Verwendungsschritte von Vue Router anhand einer einzelnen HTML-Seite demonstriert. Das gleiche Prinzip gilt in Vue-Projekten. Der aktuelle Basiscode einer einzelnen Seite:nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<p>
</p>
<script>
const app = new Vue({
el:"#app",
data: {}
})
</script>
Sie können sehen, dass es nichts gibt:
Die spezifischen Schritte, um mit der Verwendung zu beginnen, sind wie folgt:
1. Führen Sie verwandte Dateien ein:
Die einzelne Seite Wir müssen zuerst die Vue-Datei und die Vue-Router-Datei importieren, damit wir Routing verwenden können.
<script></script>
<script></script>
2. Routing-Link hinzufügen:
Das Folgende ist ein von Vue bereitgestelltes Tag, das standardmäßig als Tag gerendert wird. Es gibt ein to-Attribut, das als href-Attribut gerendert wird, und der Standardwert wird als Hash-Adresse beginnend mit # gerendert. Vereinfacht ausgedrückt bedeutet dies, dass der Benutzer, wenn er auf einen anderen Inhalt klickt, zu einem anderen Inhalt springt und der Benutzer auf dieses Etikett klicken möchte, was dem Etikett a entspricht. <router-link>...</router-link>
Fügen Sie einen Link zu Seite 1 und Seite 2 zu unserer einzelnen Seite hinzu:
<p> <router-link>Page1</router-link> <router-link>Page2</router-link> </p>
3. Routing-Padding hinzufügen:
 Die folgende Bezeichnung wird Routing-Padding genannt, was bedeutet, dass sie in Zukunft mit unseren Routing-Regeln übereinstimmt Die Komponente wird am Speicherort der Routeransicht gerendert. Einfach ausgedrückt: Wenn der Benutzer auf den Routing-Link klickt, springt der Inhalt nicht auf die gesamte Seite, sondern der Inhalt ändert sich im relevanten Teil der Seite Die Router-Ansicht wird angezeigt.
Die folgende Bezeichnung wird Routing-Padding genannt, was bedeutet, dass sie in Zukunft mit unseren Routing-Regeln übereinstimmt Die Komponente wird am Speicherort der Routeransicht gerendert. Einfach ausgedrückt: Wenn der Benutzer auf den Routing-Link klickt, springt der Inhalt nicht auf die gesamte Seite, sondern der Inhalt ändert sich im relevanten Teil der Seite Die Router-Ansicht wird angezeigt.
<router-view></router-view>Zu unserer Seite hinzufügen:
Page1
Page2
<router-view></router-view>
4. Definieren Sie die Routing-Komponente:
Da Sie unterschiedliche Inhalte anzeigen möchten, müssen Sie eine Komponente verwenden, um einen Inhalt zu speichern. Als nächstes definieren wir die beiden Komponenten page1 und page2 für eine einzelne Seite.
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const app = new Vue({
el:"#app",
data: {}
})
</script>
5. Routing-Regeln konfigurieren und Routing-Instanzen erstellen:
routes ist eine Reihe von Routing-Regeln. Jede Routing-Regel ist ein Konfigurationsobjekt, das mindestens zwei Attribute enthält: Pfad und Komponente. Pfad stellt die Hash-Adresse dar, die mit der aktuellen Routing-Regel übereinstimmt, und Komponente stellt die Komponente dar, die entsprechend der aktuellen Routing-Regel angezeigt werden soll. Vereinfacht ausgedrückt bedeutet dies, welche Inhaltskomponente der Adresse entspricht, die dem von Ihnen angeklickten Link entspricht. Der Pfad und die Adresse im Router-Link-Tag müssen identisch sein, machen Sie keinen Fehler.
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})
6. Hängen Sie das Routing an die Vue-Root-Instanz an:
Damit die Routing-Regeln wirksam werden, muss das Routing-Objekt an das Vue-Instanzobjekt gemountet werden. const app = new Vue({
el:"#app",
data: {},
router
})
7. Wirkung und Einzelseitencode:
Wir sind fertig~
Der vollständige Code oben:
nbsp;html>
Document
<script></script>
<script></script>
Page1
Page2
<router-view></router-view>
<script>
const Page1 = {
template: '<h1>我是北极光之夜1号'
}
const Page2 = {
template: '<h1>我是北极光之夜2号'
}
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 }
]
})
const app = new Vue({
el:"#app",
data: {},
router
})
</script>
3. Routenumleitung:
Die Routenumleitung bezieht sich auf den Benutzer beim Zugriff auf Adresse A , wird der Benutzer gezwungen, zur Adresse B zu springen, um eine bestimmte Komponentenseite anzuzeigen.
通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向。
{path:'/..',redirect: '/...'}
其中path表示重定向的原地址,redirect表示新地址。
比如第二大点的案例中,刚打开的页面如下,在根目录,但我们想一进入就显示page1,那就给根目录重定向。

修改路由规则如下:
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{path:'/page2',component:Page2 },
{path:'/',redirect:'/page1'}
]
})
看效果,我没点击就默认进入page1了:

四.嵌套路由:
功能如下:
- 点击父级路由链接显示模板内容。
- 模板内容中又有子级路由链接。
- 点击子级路由链接显示子级模板内容。
比如我们改进第二大点的案例,当点击page2显示page2内容时,page2里又有两个子路由连接,star和moon,当点击其中一个链接时又能显示对应的star或moon内容。
1.首先给page2组件添加两个子路由链接:
const Page2 = {
template: `
<p>
</p><h1>我是北极光之夜2号</h1>
<hr>
<router-link>Star</router-link>
<router-link>Moon</router-link>
<hr>
`
}
此时页面也把显示子路由链接出来了:

2.给两个子路由链接添加路由填充位:
const Page2 = {
const Page2 = {
template: `
我是北极光之夜2号
Star
Moon
<router-view></router-view>
`
}
3.设置两个子组件star与moon的内容:
const Star = {
template: '<h2>我是北极光之夜2号下的star</h2>'
}
const Moon = {
template: '<h2>我是北极光之夜2号下的Moon</h2>'
}
4.配置路由规则:
page2的规则除了path和component属性外,再添加一个children属性,这个属性以数组表示,数组里存放其子路由的规则,其规则也是一样的,套娃套娃。
const router = new VueRouter({
routes: [
{path:'/page1',component:Page1 },
{
path:'/page2',
component:Page2,
children: [
{path: '/page2/star',component:Star},
{path: '/page2/moon',component:Moon}
]
}
]
})
5.效果与单页面代码:

完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: '<h1>我是北极光之夜1号' } const Page2 = { template: ` <p> <h1>我是北极光之夜2号 <hr/> <router-link to="/page2/star">Star <router-link to="/page2/moon">Moon <hr/> <router-view> ` } const Star = { template: '<h2>我是北极光之夜2号下的star' } const Moon = { template: '<h2>我是北极光之夜2号下的Moon' } const router = new VueRouter({ routes: [ {path:'/page1',component:Page1 }, { path:'/page2', component:Page2, children: [ {path: '/page2/star',component:Star}, {path: '/page2/moon',component:Moon} ] } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 <router-view></router-view>
五. 动态路由匹配:
1.动态匹配路由基本使用:
如果某些路由规则的一部分是一样的,只有另一部分是动态变化的,那我们可以把这些动态变化的部分形成路由参数,这些参数就叫做动态路由匹配。简单来说,你先看下面这些路由链接,它们都有/page/,就是后面不一样:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link>
那该咋配置路由呢?这样吗:
const router = new VueRouter({
routes: [
{path:'/page/1',component:Page},
{path:'/page/2',component:Page},
{path:'/page/3',component:Page}
]
})
这样万一有很多一个个写岂不是太麻烦了,所以引入参数,在动态改变的部分定义为参数,参数前面有一个冒号,那上面可简写成如下,动态部分设为参数 :id 。
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page },
]
})
在组件可以通过以下语法获取当前路由的参数:
$router.params.参数名称
好,再次修改第二大点的案例完成动态路由匹配:
1.定义路由链接:
<router-link>Page1</router-link> <router-link>Page2</router-link> <router-link>Page3</router-link> <router-view></router-view>
2.动态配置路由,参数id:
const router = new VueRouter({
routes: [
{path:'/page/:id',component:Page1 },
]
})
3.设置组件内容,并显示当前路由的参数:
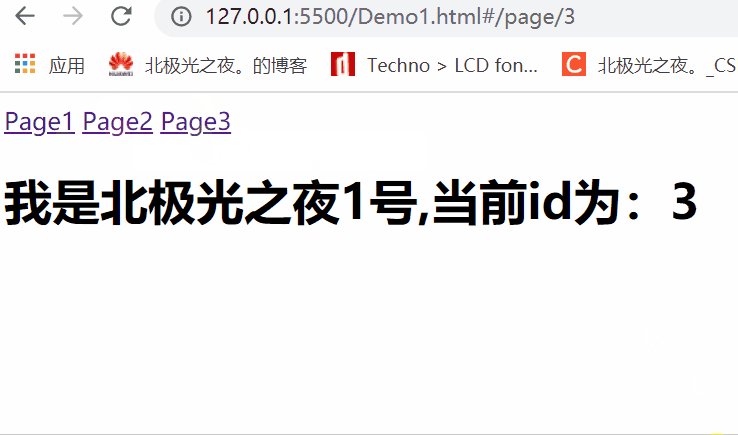
const Page1 = {
template: '<h1>我是北极光之夜1号,当前id为:{{$route.params.id}}</h1>'
}
看效果:

2.路由组件传参:
上面的$route与对应路由形成高度耦合,不够灵活啊,所以可以使用props将组件和路由解耦。简单来说,好像也没什么说的,直接看下面实例就能理解了。
2.1 当props为布尔类型:
const router = new VueRouter({
routes: [
// 设置props,如果props为true,router.params会被设置为组件属性
{path:'/page/:id',component:Page1,props: true },
]
})
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数id和使用它
props: ['id'],
template: '<h1>我是北极光之夜1号,当前id为:{{id}}</h1>'
}
能达到一样的效果,且更灵活了,上面记得反过来,先定义组件才配置路由规则,只是为了直观才这样写:

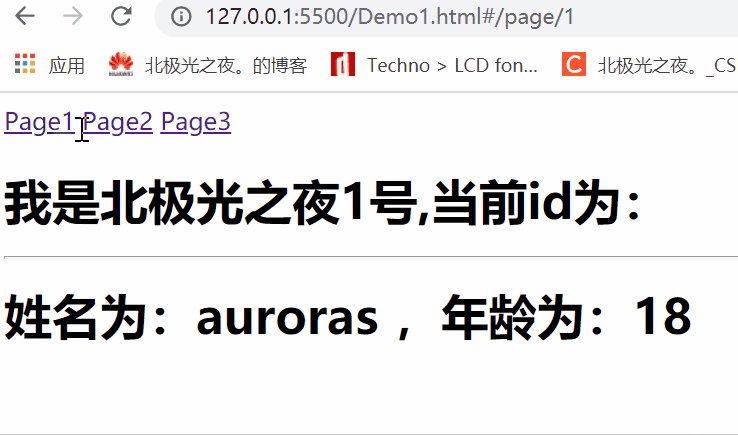
2.2 当props为对象类型:
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数对象 并显示
props: ['name','age'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为一个参数对象,它会原样设置为组件属性,
// 里面的自定义的参数都能传过去,但是id传不了了
{path:'/page/:id',component:Page1 , props: {name:'auroras',age: 18} }
]
})
效果,对象props对象里的能获取,id就不行了:
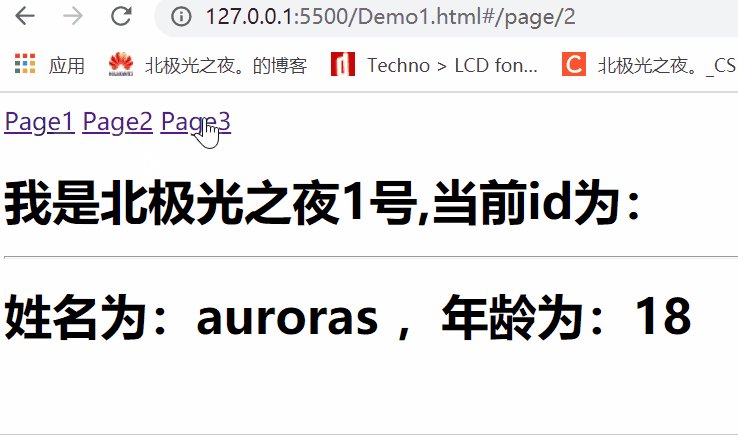
2.3 当props为函数类型:
这个就什么都能获取。
const Page1 = {
// 这时就通过props接收参数,快速简洁的接收参数
props: ['name','age','id'],
template: `<h1>我是北极光之夜1号,当前id为:{{id}}
<hr>
姓名为:{{name}} ,年龄为:{{age}} </h1>`
}
const router = new VueRouter({
routes: [
// props为函数,这个对象接收router对象为自己形参,
// 里面的自定义的参数和id都能传过去
{path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
效果:

当前完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { // 这时就通过props接收参数,快速简洁的接收参数对象 props: ['name','age','id'], template: `<h1>我是北极光之夜1号,当前id为:{{id}} <hr/> 姓名为:{{name}} ,年龄为:{{age}} ` } const router = new VueRouter({ routes: [ // props为函数,这个对象接收router对象为自己形参, // 里面的自定义的参数和id都能传过去 {path:'/page/:id', component:Page1 , props: router => ({id: router.params.id,name:'auroras',age: 18}) } ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
六.Vue-Router命名路由:
为更加方便的表示路由的路径,可以给路由规则起一个别名, 即为“命名路由”。继续改进上面的案例讲解用法:
1.首先给路由规则加一个name属性,这个就是别名:
const router = new VueRouter({
routes: [
{
name: 'user',
path:'/page/:id',
component:Page1 ,
props: router => ({id: router.params.id,name:'auroras',age: 18}) }
]
})
2.在路由链接中使用:
Page1 Page2 Page3 <router-view></router-view>
我们把第一个路由链接改进,to前面加上冒号,其中name表示匹配的是哪个路由规则,params表示要传递的参数,看下面是一样的效果:
七.编程式导航:
声明式导航:首先声明式导航是指用户通过点击链接完成导航的方式,比如点击a标签或者路由链接这些完成的跳转。
编程式导航:编程式导航就是说跳转是因为我点击它,它不是链接,但是它在JavaScript里调用了某个API也实现了跳转。
- 常用的编程式导航API如下:
this.$router.push('要跳转的hash地址')
this.$router.go(n)
push里直接放要跳转的哈希地址,go方法实现前进和后退,n代表数组,若n为1代表在历史记录中前进一位,-1代表在历史记录中后退一位。
1. this.$router.push(’ '):
重写一个案例,有page1、page2、page3三个路由链接,而在page3里有一个按钮,这个按钮的作用是点击后返回显示page1的内容。这个按钮可不是声明式导航里的链接,就是一个按钮。
1.定义普通的路由链接:
Page1 Page2 Page3 <router-view></router-view>
2.定义3个组件内容,其中给page3组件里放一个按钮,并绑定点击事件,在事件里通过API导航到page1:
const Page1 = {
template: `<h1>我是北极光之夜1号</h1>`
}
const Page2 = {
template: `<h1>我是北极光之夜2号</h1>`
}
const Page3 = {
template: `<p>
</p><h1>我是北极光之夜3号</h1>
<button>返回page1</button>
`,
methods: {
goPage1(){
this.$router.push('/page/1')
}
},
}
3.路由规则:
const router = new VueRouter({
routes: [
{path:'/page/1',component: Page1},
{path:'/page/2',component: Page2},
{path:'/page/3',component: Page3}
]
})
4.看效果:

5.完整代码:
nbsp;html>Document <script></script> <script></script><script> const Page1 = { template: `<h1>我是北极光之夜1号` } const Page2 = { template: `<h1>我是北极光之夜2号` } const Page3 = { template: `<p> <h1>我是北极光之夜3号 <button @click="goPage1">返回page1 `, methods: { goPage1(){ this.$router.push('/page/1') } }, } const router = new VueRouter({ routes: [ {path:'/page/1',component: Page1}, {path:'/page/2',component: Page2}, {path:'/page/3',component: Page3} ] }) const app = new Vue({ el:"#app", data: {}, router }) </script>
Page1 Page2 Page3 <router-view></router-view>
不止href路径,还可以有以下操作:
//字符串形式(路径的名称)
router.push('/page1')
//对象的形式
router.push({path: '/page1'})
//也可以传递参数,命名的路由
router.push({name: '/page1',parmas:{id: 1}})
//带查询参数,变成 /page1?p=id
//这个挺实用的,比如在某些音乐网页,点击歌单后要导航到另一个该歌单详细界面,此时要带id,详细界面靠此id重新发送请求,请求详细信息
router.push({parh: '/page1',query:{p: 'id' }})
2. this.$router.go(n):
改进第1小点的案例,当我page3跳到page1时,page1里又有一个返回的按钮。我们把n设置为-1,他就会在历史记录中后退一位,后退一位就是page3.
修改page1组件内容:
const Page1 = {
template: `<p>
</p><h1>我是北极光之夜1号</h1>
<button>返回</button>
`,
methods: {
goBack(){
this.$router.go(-1)
}
}
}
效果:

【相关推荐:《vue.js教程》】
Das obige ist der detaillierte Inhalt vonDieser Artikel hilft Ihnen, das Vue-Router-Routing schnell zu verstehen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

