Heim >Web-Frontend >Front-End-Fragen und Antworten >Welche Verzeichnisse werden für den Vue-Build benötigt?
Welche Verzeichnisse werden für den Vue-Build benötigt?
- 青灯夜游Original
- 2022-01-10 17:12:453000Durchsuche
Für die Vue-Erstellung erforderliche Verzeichnisse: 1. config (Projektkonfigurationsverzeichnis); 4. src (statisches Ressourcenverzeichnis); , Komponenten (Komponentenverzeichnis) und so weiter.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue2.5.2-Version, DELL G3-Computer.
VUE-Projektkonstruktions- und Verzeichnisanweisungen
1. Installieren Sie die Knotenumgebung
1. Die Download-Adresse lautet: https://nodejs.org/en/
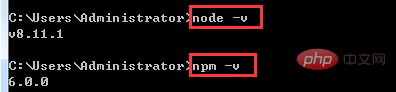
2. Überprüfen Sie, ob die Die Installation ist erfolgreich: Wenn die Versionsnummer ausgegeben wird, bedeutet dies, dass wir die Knotenumgebung erfolgreich installiert haben

3. Um unsere Effizienz zu verbessern, können wir das Image von Taobao verwenden: http://npm.taobao.org/
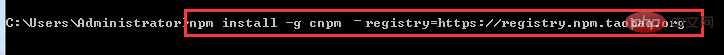
Eingabe: npm install -g cnpm – Registry=https://registry.npm.taobao.org, Sie können das npm-Image installieren. Wenn npm in Zukunft verwendet wird, verwenden Sie stattdessen einfach cnpm.

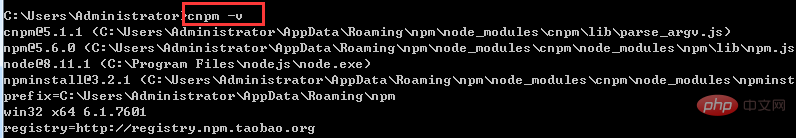
Überprüfen Sie, ob die Installation erfolgreich ist:

Zweitens: Erstellen Sie die Vue-Projektumgebung
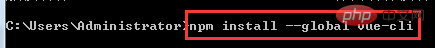
1. Installieren Sie vue-cli global
npm install --global vue-cli

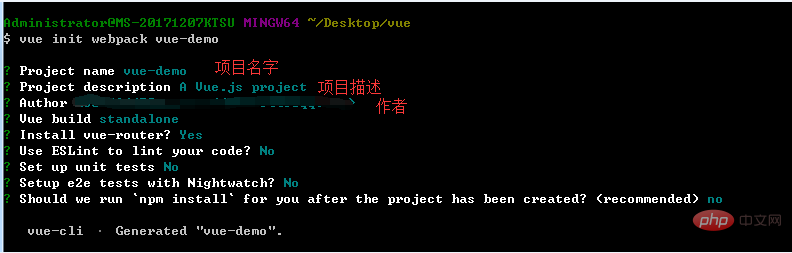
2. Geben Sie Ihre ein Projektverzeichnis ,Erstellen Sie ein neues Projekt basierend auf der Webpack-Vorlage
Anweisungen: Vue build ==> Verpackungsmethode, drücken Sie einfach die Eingabetaste;
Vue build ==> Verpackungsmethode, drücken Sie einfach die Eingabetaste;
Vue-Router installieren ==> ue- Router, Sie müssen es im Projekt verwenden, also Y Enter; Verwenden Sie ESLint, um Ihren Code zu linten ==> Benötigen Sie derzeit keine n Enter; Ob e2e-Tests mit Nightwatch eingerichtet werden ==> Brauchen wir End-to-End-Testtools? Derzeit benötigen wir kein End-to-End-Testtool, also drücken Sie die Eingabetaste
3. Geben Sie das Projekt ein: cd vue- Demo, Abhängigkeiten installieren
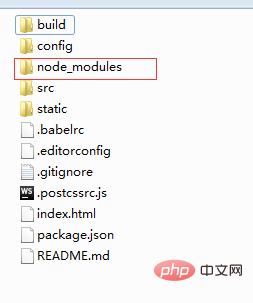
Nach erfolgreicher Installation gibt es ein zusätzliches Verzeichnis im Projektordner: node_modules
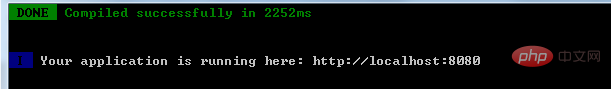
4. npm run dev, starte das Projekt
Projekt erfolgreich gestartet:

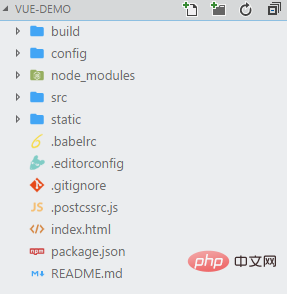
1. Build: Build-Skriptverzeichnis 
3) utils.js ==> Build-bezogene Tool-Methoden; Kompilierung Automatisch nach CSS hinzufügen 5) webpack.base.conf.js ==> Webpack-Grundkonfiguration
6) webpack.dev.conf.js ==> Webpack-Entwicklungsumgebungskonfiguration; .prod.conf.js ==> Webpack-Produktionsumgebungskonfiguration 1) dev.env.js ==> Entwicklungsumgebungsvariablen  2) ; Projektkonfigurationsdatei;
2) ; Projektkonfigurationsdatei;
3) prod.env.js ==> Produktionsumgebungsvariable 3. projektabhängige Module, die von npm geladen werden
4. src: Hier ist im Grunde das Verzeichnis, das wir entwickeln möchten Alles, was Sie tun müssen, finden Sie in diesem Verzeichnis. Es enthält mehrere Verzeichnisse und Dateien: <br>
3) Router: Front-End-Routing, der Routing-Pfad, den wir konfigurieren müssen, ist in index.js geschrieben;
4) App.vue: Root-Komponente;
5) main.js: Eintrags-JS-Datei; . static: Statisches Ressourcenverzeichnis, z. B. Bilder, Schriftarten usw. Es wird nicht von Webpack erstellt
6. index.html: Homepage-Eintragsdatei, Sie können einige Metainformationen usw. hinzufügen
7. package.json: NPM-Paketkonfigurationsdatei, die das NPM-Skript des Projekts definiert, abhängig Pakete und andere Informationen <br>
8. README.md: Projektbeschreibungsdokument, Markdown-Format <br>
8、README.md:项目的说明文档,markdown 格式
9、.xxxx文件:这些是一些配置文件,包括语法配置,git配置等
四、开始我们的第一个vue项目
1、在components目录下新建一个views目录,里面写我们的vue组件
1)开始我们的第一个组件:
a:在views目录下新建First.vue
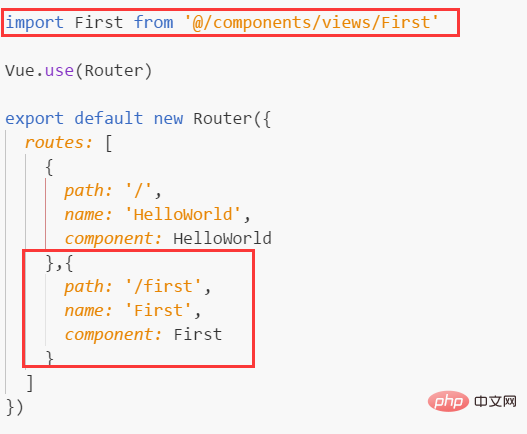
b:在router目录下的index.js里面配置路由路径

c:template 写 html,script写 js,style写样式

d:输入ip: http://localhost:8010/#/first,查看页面效果

注意:
一个组件下只能有一个并列的 p,以下写法是错误:

数据要写在 return 里面,而不是像文档那样子写,以下写法错误:

2、讲讲父子组件
1)在components目录下新建sub文件夹,用于存放一下可以复用的子组件。比如新建一个Confirm.vue组件

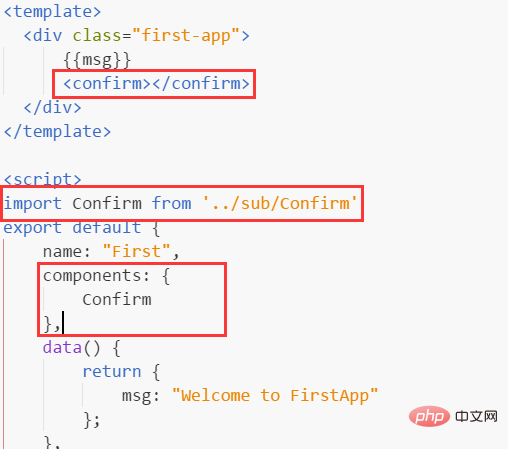
3)在父组件中引入子组件
引入:import Confirm from '../sub/Confirm'
注册:在3f1c4e4b6b16bbbd69b2ee476dc4f83a2cacc6d41bbb37262a98f745aa00fbf0标签内的 name代码块后面加上 components: {Confirm}
使用:在d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2
 Viertens starten wir unser erstes Vue-Projekt
Viertens starten wir unser erstes Vue-Projekt
1. Erstellen Sie ein neues Ansichtsverzeichnis unter dem Komponentenverzeichnis und schreiben Sie unsere Vue-Komponenten darin
1) Starten Sie unsere erste Komponente: 


c: Vorlage schreibt HTML, Skript schreibt JS, Stil schreibt Stil

d: Geben Sie zunächst die IP ein: http://localhost:8010/#/ und prüfen Sie zunächst den Seiteneffekt


 Es kann nur ein paralleles p unter a geben Komponente. Die folgende Schrift ist Fehler:
Es kann nur ein paralleles p unter a geben Komponente. Die folgende Schrift ist Fehler:

Die Daten sollten in die Rückgabe geschrieben werden, anstatt sie wie ein Dokument zu schreiben, ist die folgende Schreibweise falsch: 
 2. Sprechen wir über Eltern-Kind-Komponenten
2. Sprechen wir über Eltern-Kind-Komponenten 1) Erstellen Sie einen neuen Unterordner im Komponentenverzeichnis, um wiederverwendbare Unterkomponenten zu speichern. Erstellen Sie beispielsweise eine neue Bestätigungskomponente
1) Erstellen Sie einen neuen Unterordner im Komponentenverzeichnis, um wiederverwendbare Unterkomponenten zu speichern. Erstellen Sie beispielsweise eine neue Bestätigungskomponente
d477f9ce7bf77f53fbcf36bec1b69b7a21c97d3a051048b8e55e3c8f199a54b2 hinzufügen Vollständiger Code: 
2) Eltern-Kind-Komponentenkommunikation
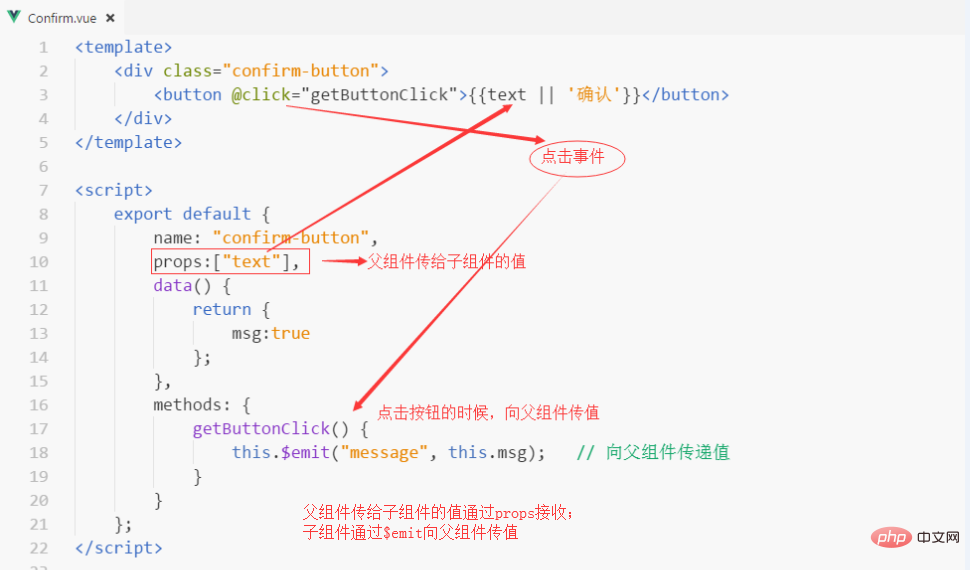
 Untergeordnete Komponente:
Untergeordnete Komponente:
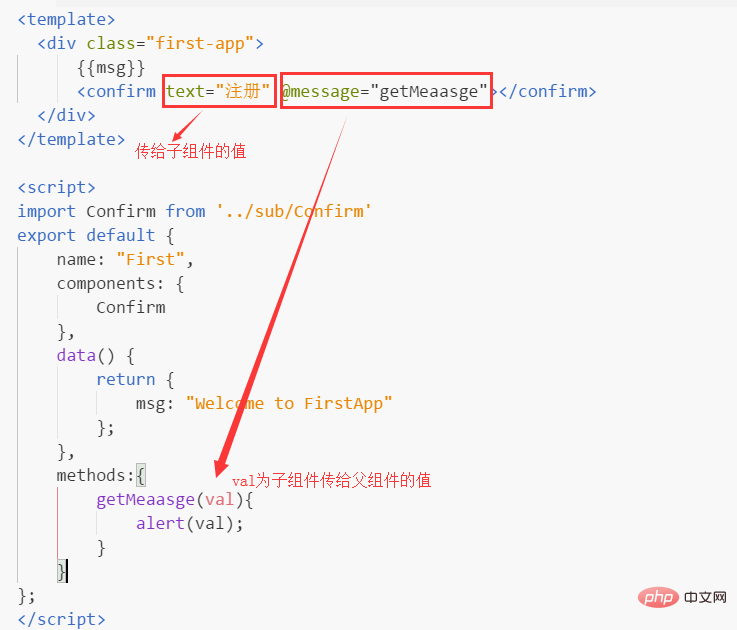
 Übergeordnete Komponente:
Übergeordnete Komponente:
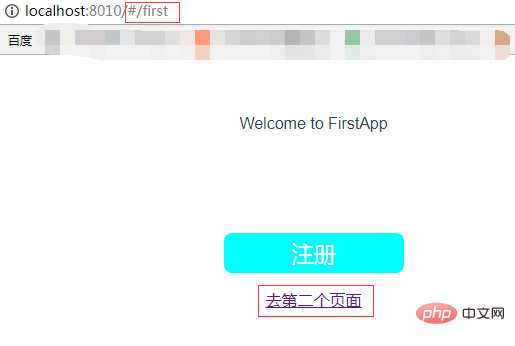
3. Verwenden Sie Routing, um eine einseitige Anwendung zu erstellen
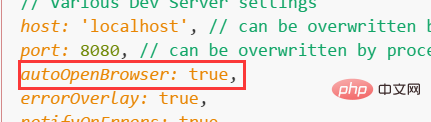
1) Befolgen Sie die oben beschriebene Methode, um eine neue Sekunde zu erstellen .vue-Komponente 🎜🎜 2) Routing-Sprung: 7dbb7edd7980791d9c8e4262e1a9555dGehe zur zweiten Seited625018d6d57dc2163f3a71531b24864🎜🎜 🎜🎜🎜 🎜🎜🎜 Achten Sie nach den Routensprüngen auf Der Pfad ändert sich: 🎜🎜 🎜🎜 🎜 -cn/🎜🎜 4. So verwenden Sie weniger, um Stile zu schreiben🎜🎜 1) Weniger Abhängigkeiten installieren: npm install less less-loader --save🎜🎜 🎜🎜🎜 Nach erfolgreicher Installation können Sie es in package.json sehen, weitere Ergänzungen 2 Module: 🎜🎜 🎜🎜🎜 2) Schreiben. weniger🎜🎜 🎜 🎜🎜🎜🎜5. Ergänzend🎜🎜🎜1. Lösen Sie das Problem, dass Vue den Browser nicht automatisch öffnen kann: Wenn wir npm run dev eingeben, um das Projekt auszuführen, werden wir in der Befehlszeile aufgefordert, den Vorgang erfolgreich durchzuführen, aber der Browser wird nicht automatisch geöffnet und wir können ihn nur eingeben manuell.
Lösung:
1) Öffnen Sie config ==> index.js

2) Suchen Sie autoOpenBrowser in der module.exports-Konfiguration, die Standardeinstellung ist false
3) Ändert autoOpenBrowser in true
4) Strg+C, dann starten wir neu und der Browser öffnet sich automatisch 
2. Um Portkonflikte zu vermeiden, können Sie auch den Port ändern, öffnen Sie das Verzeichnis wie oben
Änderung erfolgreich : 
【Verwandte Empfehlungen:  vue.js Tutorial
vue.js Tutorial
Das obige ist der detaillierte Inhalt vonWelche Verzeichnisse werden für den Vue-Build benötigt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Unterschied zwischen V-Bind und V-Modell in Vue?
- Empfehlen Sie 20 aktuelle „heiße' Vue-Projekte (die es wert sind, gesammelt zu werden)
- Sprechen Sie kurz über die Hook-Funktionen in Vue3 (Zusammenfassungsfreigabe).
- Wie löst Vue das domänenübergreifende Front-End-Problem in Axios-Anfragen (detailliertes Beispiel)?
- Wie mounte ich eine Vue-Instanz? Lassen Sie uns über den Prozess der Instanzmontage sprechen

