Heim >Web-Frontend >js-Tutorial >Wie kann man Speicherlecks in JS verhindern? Lassen Sie uns über 5 häufige Speicherfehler sprechen
Wie kann man Speicherlecks in JS verhindern? Lassen Sie uns über 5 häufige Speicherfehler sprechen
- 青灯夜游nach vorne
- 2021-12-31 10:57:282090Durchsuche

JavaScript bietet keine Speicherverwaltungsoperationen. Stattdessen wird der Speicher von der JavaScript-VM durch einen Speicherrückgewinnungsprozess namens „Garbage Collection“ verwaltet. Woher wissen wir, dass die Speicherbereinigung ordnungsgemäß funktioniert, da wir sie nicht erzwingen können? Wie viel wissen wir darüber?
Die Skriptausführung wird während dieses Vorgangs angehalten- Es gibt Speicher für nicht zugängliche Ressourcen frei
- Es ist nicht deterministisch
- Es überprüft nicht den gesamten Speicher auf einmal, sondern wird in mehreren Zyklen ausgeführt
- Es ist nicht deterministisch prädiktiv , aber es wird bei Bedarf ausgeführt.
- Bedeutet das, dass Sie sich über Probleme mit der Ressourcen- und Speicherzuweisung keine Sorgen machen müssen? Natürlich nicht. Wenn wir nicht aufpassen, kann es zu Speicherlecks kommen.

Javascript bietet einen Garbage Collector, aber das bedeutet nicht, dass wir Speicherlecks vermeiden können. Um für die Garbage Collection in Frage zu kommen, darf das Objekt nicht an anderer Stelle referenziert werden. Wenn Sie Verweise auf ungenutzte Ressourcen enthalten, verhindert dies, dass diese Ressourcen zurückgefordert werden. Dies wird als „unbewusste Erinnerungserhaltung“ bezeichnet.
Speicherverlust kann dazu führen, dass der Garbage Collector häufiger ausgeführt wird. Da dieser Vorgang die Ausführung des Skripts verhindert, kann es sein, dass unser Programm hängen bleibt. Wenn eine solche Verzögerung auftritt, werden wählerische Benutzer definitiv bemerken, dass das Produkt für längere Zeit nicht offline sein wird, wenn sie damit nicht zufrieden sind. Noch schlimmer ist, dass die gesamte Anwendung abstürzen kann, was gg ist. Wie kann man Speicherlecks verhindern? Die Hauptsache ist, dass wir vermeiden, unnötige Ressourcen zu behalten. Schauen wir uns einige häufige Szenarien an.
1. Timer-Überwachung
Die Methode setInterval() ruft wiederholt eine Funktion auf oder führt ein Codefragment aus, mit einer festen Zeitverzögerung zwischen jedem Aufruf. Es gibt eine Intervall-ID zurück, die das Intervall eindeutig identifiziert, sodass Sie es später durch Aufruf von clearInterval() löschen können. Wir erstellen eine Komponente, die eine Rückruffunktion aufruft, um anzuzeigen, dass sie nach x Schleifen abgeschlossen ist. In diesem Beispiel verwende ich React, aber das funktioniert mit jedem FE-Framework.
import React, { useRef } from 'react';
const Timer = ({ cicles, onFinish }) => {
const currentCicles = useRef(0);
setInterval(() => {
if (currentCicles.current >= cicles) {
onFinish();
return;
}
currentCicles.current++;
}, 500);
return (
<div>Loading ...</div>
);
}
export default Timer;Auf den ersten Blick scheint es kein Problem zu geben. Machen Sie sich keine Sorgen, erstellen wir eine weitere Komponente, die diesen Timer auslöst, und analysieren wir deren Speicherleistung. setInterval() 方法重复调用函数或执行代码片段,每次调用之间有固定的时间延迟。它返回一个时间间隔ID,该ID唯一地标识时间间隔,因此您可以稍后通过调用 clearInterval() 来删除它。
我们创建一个组件,它调用一个回调函数来表示它在x个循环之后完成了。我在这个例子中使用React,但这适用于任何FE框架。
import React, { useState } from 'react';
import styles from '../styles/Home.module.css'
import Timer from '../components/Timer';
export default function Home() {
const [showTimer, setShowTimer] = useState();
const onFinish = () => setShowTimer(false);
return (
<div className={styles.container}>
{showTimer ? (
<Timer cicles={10} onFinish={onFinish} />
): (
<button onClick={() => setShowTimer(true)}>
Retry
</button>
)}
</div>
)
}一看,好像没啥问题。不急,我们再创建一个触发这个定时器的组件,并分析其内存性能。
useEffect(() => {
const intervalId = setInterval(() => {
if (currentCicles.current >= cicles) {
onFinish();
return;
}
currentCicles.current++;
}, 500);
return () => clearInterval(intervalId);
}, [])
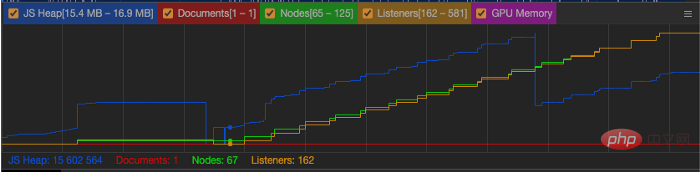
在 Retry 按钮上单击几次后,这是使用Chrome Dev Tools获取内存使用的结果:

当我们点击重试按钮时,可以看到分配的内存越来越多。这说明之前分配的内存没有被释放。计时器仍然在运行而不是被替换。
怎么解决这个问题?setInterval 的返回值是一个间隔 ID,我们可以用它来取消这个间隔。在这种特殊情况下,我们可以在组件卸载后调用 clearInterval。
import { useEffect } from 'react';
export const useTimeout = (refreshCycle = 100, callback) => {
useEffect(() => {
if (refreshCycle {
callback();
}, refreshCycle);
return () => clearInterval(intervalId);
}, [refreshCycle, setInterval, clearInterval]);
};
export default useTimeout;
有时,在编写代码时,很难发现这个问题,最好的方式,还是要把组件抽象化。
这里使用的是React,我们可以把所有这些逻辑都包装在一个自定义的 Hook 中。
const handleTimeout = () => ...; useTimeout(100, handleTimeout);
现在需要使用setInterval时,都可以这样做:
function homeShortcuts({ key}) {
if (key === 'E') {
console.log('edit widget')
}
}
// 用户在主页上登陆,我们执行
document.addEventListener('keyup', homeShortcuts);
// 用户做一些事情,然后导航到设置
function settingsShortcuts({ key}) {
if (key === 'E') {
console.log('edit setting')
}
}
// 用户在主页上登陆,我们执行
document.addEventListener('keyup', settingsShortcuts);
现在你可以使用这个useTimeout Hook,而不必担心内存被泄露,这也是抽象化的好处。
2.事件监听
Web API提供了大量的事件监听器。在前面,我们讨论了setTimeout。现在来看看 addEventListener。
在这个事例中,我们创建一个键盘快捷键功能。由于我们在不同的页面上有不同的功能,所以将创建不同的快捷键功能
document.removeEventListener(‘keyup’, homeShortcuts);
看起来还是很好,除了在执行第二个 addEventListener 时没有清理之前的 keyup。这段代码不是替换我们的 keyup 监听器,而是将添加另一个 callback。这意味着,当一个键被按下时,它将触发两个函数。
要清除之前的回调,我们需要使用 removeEventListener
function homeShortcuts({ key}) {
if (key === 'E') {
console.log('edit widget')
}
}
// user lands on home and we execute
document.addEventListener('keyup', homeShortcuts);
// user does some stuff and navigates to settings
function settingsShortcuts({ key}) {
if (key === 'E') {
console.log('edit setting')
}
}
// user lands on home and we execute
document.removeEventListener('keyup', homeShortcuts);
document.addEventListener('keyup', settingsShortcuts);Nach ein paar Klicks auf die Schaltfläche Wiederholen ist dies das Ergebnis der Verwendung von Chrome Dev Tools zum Ermitteln der Speichernutzung:
 Wenn wir auf die Schaltfläche „Wiederholen“ klicken, können wir sehen, dass immer mehr Speicher zugewiesen wird . Dies bedeutet, dass der zuvor zugewiesene Speicher nicht freigegeben wurde. Der Timer läuft noch, anstatt ersetzt zu werden.
Wenn wir auf die Schaltfläche „Wiederholen“ klicken, können wir sehen, dass immer mehr Speicher zugewiesen wird . Dies bedeutet, dass der zuvor zugewiesene Speicher nicht freigegeben wurde. Der Timer läuft noch, anstatt ersetzt zu werden. Wie kann dieses Problem gelöst werden? Der Rückgabewert von setInterval ist eine Intervall-ID, mit der wir das Intervall abbrechen können. In diesem speziellen Fall können wir clearInterval aufrufen, nachdem die Komponente entladen wurde. const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
}, [ref]); Manchmal ist es schwierig, dieses Problem beim Schreiben von Code zu finden. Der beste Weg ist, die Komponenten zu abstrahieren.
const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
return () => observer.current?.disconnect();
}, [ref]);
Jetzt können Sie Folgendes tun, wann immer Sie setInterval verwenden müssen: function addElement(element) {
if (!this.stack) {
this.stack = {
elements: []
}
}
this.stack.elements.push(element);
}Jetzt können Sie diesen useTimeout Hook verwenden, ohne sich Sorgen machen zu müssen, dass Speicher verloren geht Abstraktionsvorteile. 🎜🎜🎜🎜2. Ereignis-Listener🎜🎜🎜🎜Die Web-API bietet eine große Anzahl von Ereignis-Listenern. Zuvor haben wir setTimeout besprochen. Schauen wir uns nun addEventListener an. 🎜🎜In diesem Beispiel erstellen wir eine Tastenkombinationsfunktion. Da wir unterschiedliche Funktionen auf verschiedenen Seiten haben, werden unterschiedliche Tastenkombinationsfunktionen erstellt 🎜var a = 'example 1'; // 作用域限定在创建var的地方 b = 'example 2'; // 添加到Window对象中🎜 Sieht immer noch gut aus, außer dass der vorherige
addEventListener >keyupausgeführt wird >. Anstatt unseren keyup-Listener zu ersetzen, fügt dieser Code einen weiteren callback hinzu. Das bedeutet, dass beim Drücken einer Taste zwei Funktionen ausgelöst werden. 🎜🎜Um den vorherigen Rückruf zu löschen, müssen wir removeEventListener verwenden: 🎜"use strict"🎜Den obigen Code umgestalten: 🎜
Uncaught ReferenceError: b is not defined🎜 Erfahrungsgemäß müssen Sie bei der Verwendung von Tools aus globalen Objekten sehr vorsichtig sein. 🎜🎜🎜🎜3.Observers🎜🎜🎜🎜🎜Observers🎜 ist eine Browser-Web-API-Funktion, die viele Entwickler nicht kennen. Dies ist hilfreich, wenn Sie nach Änderungen in der Sichtbarkeit oder Größe von HTML-Elementen suchen möchten. 🎜
IntersectionObserver接口 (从属于Intersection Observer API) 提供了一种异步观察目标元素与其祖先元素或顶级文档视窗(viewport)交叉状态的方法。祖先元素与视窗(viewport)被称为根(root)。
尽管它很强大,但我们也要谨慎的使用它。一旦完成了对对象的观察,就要记得在不用的时候取消它。
看看代码:
const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
}, [ref]);
上面的代码看起来不错。然而,一旦组件被卸载,观察者会发生什么?它不会被清除,那内存可就泄漏了。我们怎么解决这个问题呢?只需要使用 disconnect 方法:
const ref = ...
const visible = (visible) => {
console.log(`It is ${visible}`);
}
useEffect(() => {
if (!ref) {
return;
}
observer.current = new IntersectionObserver(
(entries) => {
if (!entries[0].isIntersecting) {
visible(true);
} else {
visbile(false);
}
},
{ rootMargin: `-${header.height}px` },
);
observer.current.observe(ref);
return () => observer.current?.disconnect();
}, [ref]);
4. Window Object
向 Window 添加对象是一个常见的错误。在某些场景中,可能很难找到它,特别是在使用 Window Execution上下文中的this关键字。看看下面的例子:
function addElement(element) {
if (!this.stack) {
this.stack = {
elements: []
}
}
this.stack.elements.push(element);
}
它看起来无害,但这取决于你从哪个上下文调用addElement。如果你从Window Context调用addElement,那就会越堆越多。
另一个问题可能是错误地定义了一个全局变量:
var a = 'example 1'; // 作用域限定在创建var的地方 b = 'example 2'; // 添加到Window对象中
要防止这种问题可以使用严格模式:
"use strict"
通过使用严格模式,向JavaScript编译器暗示,你想保护自己免受这些行为的影响。当你需要时,你仍然可以使用Window。不过,你必须以明确的方式使用它。
严格模式是如何影响我们前面的例子:
- 对于
addElement函数,当从全局作用域调用时,this是未定义的 - 如果没有在一个变量上指定
const | let | var,你会得到以下错误:
Uncaught ReferenceError: b is not defined
5. 持有DOM引用
DOM节点也不能避免内存泄漏。我们需要注意不要保存它们的引用。否则,垃圾回收器将无法清理它们,因为它们仍然是可访问的。
用一小段代码演示一下:
const elements = [];
const list = document.getElementById('list');
function addElement() {
// clean nodes
list.innerHTML = '';
const divElement= document.createElement('div');
const element = document.createTextNode(`adding element ${elements.length}`);
divElement.appendChild(element);
list.appendChild(divElement);
elements.push(divElement);
}
document.getElementById('addElement').onclick = addElement;注意,addElement 函数清除列表 div,并将一个新元素作为子元素添加到它中。这个新创建的元素被添加到 elements 数组中。
下一次执行 addElement 时,该元素将从列表 div 中删除,但是它不适合进行垃圾收集,因为它存储在 elements 数组中。
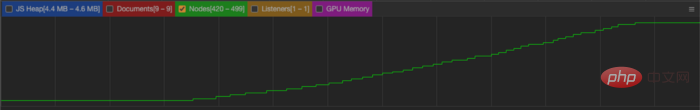
我们在执行几次之后监视函数:

在上面的截图中看到节点是如何被泄露的。那怎么解决这个问题?清除 elements 数组将使它们有资格进行垃圾收集。
总结
在这篇文章中,我们已经看到了最常见的内存泄露方式。很明显,JavaScript本身并没有泄漏内存。相反,它是由开发者方面无意的内存保持造成的。只要代码是整洁的,而且我们不忘自己清理,就不会发生泄漏。
了解内存和垃圾回收在JavaScript中是如何工作的是必须的。一些开发者得到了错误的意识,认为由于它是自动的,所以他们不需要担心这个问题。
原文地址:https://betterprogramming.pub/5-common-javascript-memory-mistakes-c8553972e4c2
作者: Jose Granja
译者:前端小智
【相关推荐:javascript学习教程】
Das obige ist der detaillierte Inhalt vonWie kann man Speicherlecks in JS verhindern? Lassen Sie uns über 5 häufige Speicherfehler sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lernen von Datenstrukturen: Verwenden von JavaScript zum Implementieren verknüpfter Listenoperationen (detaillierte Beispiele)
- Welche Methoden gibt es zum Positionieren von Elementen in JavaScript?
- Ein ausführlicher Chat über das JSON-Modul in JavaScript
- Detaillierte Analyse der sechs grundlegenden Datentypen in JavaScript
- Wie konvertiere ich ein eindimensionales Array in Javascript in ein dreidimensionales Array? Methodeneinführung
- Teilen Sie 14 JavaScript-Datenvisualisierungsbibliotheken mit Ihnen

