Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der Unterschied zwischen dem Prozentsatz der CSS-Stileinheit und px?
Was ist der Unterschied zwischen dem Prozentsatz der CSS-Stileinheit und px?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-29 11:33:262482Durchsuche
Unterschiede: 1. Bei gewöhnlichen Elementen ändert sich die prozentuale Einheitengröße mit der Größe des übergeordneten Elements, während die Größe der px-Einheit fest ist. 2. Bei Elementen mit fester Positionierung ändert sich die prozentuale Einheitengröße mit der Größe des Browserfensters ändern sich, die Größe der px-Einheiten ist festgelegt.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
Was ist der Unterschied zwischen dem Prozentsatz der CSS-Stileinheit und px?
Pixel (px): Pixel ist eine feste Größeneinheit, die für Bildschirmmedien verwendet wird (d. h. auf einem Computerbildschirm gelesen).
Ein Pixel entspricht einem Punkt auf dem Computerbildschirm (der kleinsten Teilung Ihrer Bildschirmauflösung). Viele Webdesigner verwenden Pixeleinheiten in Webdokumenten, um pixelgenaue Darstellungen von Websites zu erstellen, die von Browsern gerendert werden. Ein Problem mit der Pixel-Einheit besteht darin, dass sie sich nicht für sehbehinderte Leser an mobile Geräte anpassen lässt.
Die %-Einheit bezieht sich im Allgemeinen auf das übergeordnete Element, ist jedoch nicht sehr genau.
Bei gewöhnlichen positionierten Elementen ist es das übergeordnete Element, wie wir es verstehen. Bei Elementen mit der Position: absolut; ist es relativ zum positionierten übergeordneten Element
Der Prozentsatz ändert sich mit der Größe des Browserfensters, während px eine feste Größe ist und entsprechend der tatsächlichen Situation verwendet werden sollte.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:20%;
height:300px;
background:pink;
}
</style>
</head>
<body>
<div></div>
</body>
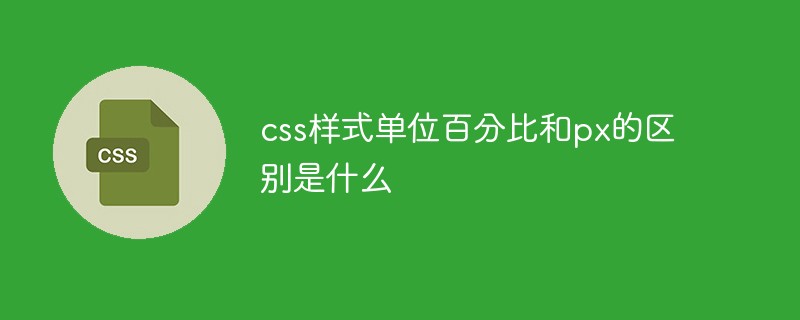
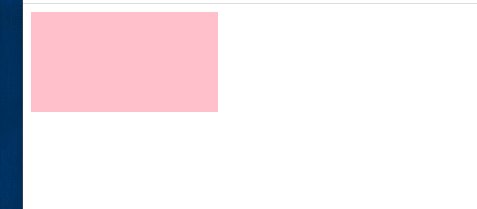
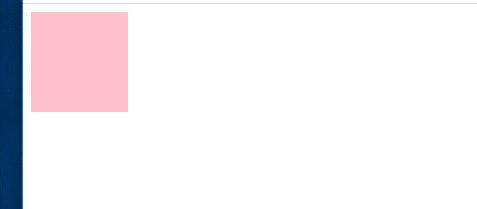
</html>Das Ausgabeergebnis beim Ändern der Browserfenstergröße:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonWas ist der Unterschied zwischen dem Prozentsatz der CSS-Stileinheit und px?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was bedeutet Float in CSS?
- Der globale CSS-Bericht Ende 2021 ist frisch erschienen. Werfen wir einen Blick auf die neuesten Entwicklungen in CSS!
- Was ist die abgerundete Randeigenschaft von CSS3?
- Lassen Sie uns über CSS-Selektoren sprechen (detaillierte Beispiele)
- Was soll ich tun, wenn die CSS-Referenz von thinkphp nicht eingeht?

