Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Schrifttransparenz in HTML fest
So legen Sie die Schrifttransparenz in HTML fest
- 青灯夜游Original
- 2021-12-23 18:02:5511939Durchsuche
So legen Sie die Schrifttransparenz in HTML fest: 1. Verwenden Sie das Farbattribut und die Funktion rgba(). Die Syntax lautet „Schriftartelement {Farbe: rgba(Rotwert, Grünwert, Blauwert, Transparenzwert);}“; . Unter Verwendung des Opazitätsattributs die Syntax „Schriftartelement {Opacity: Transparenzwert;}“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Schrifttransparenz in HTML fest:
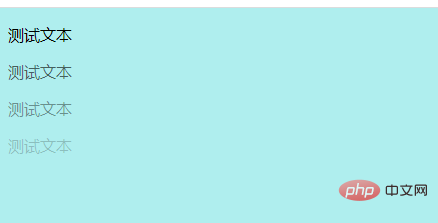
1. Verwenden Sie das Farbattribut und die Funktion rgba()
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.p1{
color: rgba(0, 0, 0, 1);
}
.p2{
color: rgba(0, 0, 0, 0.6);
}
.p3{
color: rgba(0, 0, 0, 0.4);
}
.p4{
color: rgba(0, 0, 0, 0.2);
}
</style>
</head>
<body bgcolor="#AFEEEE">
<p class="p1">测试文本</p>
<p class="p2">测试文本</p>
<p class="p3">测试文本</p>
<p class="p4">测试文本</p>
</body>
</html>
2
Verbunden Empfehlungen: 《
Das obige ist der detaillierte Inhalt vonSo legen Sie die Schrifttransparenz in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

