Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie viele Arten von HTML-Box-Modellen gibt es?
Wie viele Arten von HTML-Box-Modellen gibt es?
- 青灯夜游Original
- 2021-12-23 17:19:385737Durchsuche
Es gibt zwei Arten von HTML-Boxmodellen: 1. W3C-Boxmodell, dessen Polsterung und Rand nicht in der definierten Breite und Höhe enthalten sind. 2. IE-Boxmodell, dessen Polsterung und Rand in der definierten Breite und Höhe enthalten sind .

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
1. Einleitung
- Bei der Erstellung einer Website wird eine komplexe Seite nacheinander in kleine Blöcke unterteilt.
- Durch diese Unterteilung wird der Website-Entwicklungsprozess in Teile zerlegt und komplizierter, um ihn zu vereinfachen, um den Zweck der Reduzierung des Entwicklungsaufwands und der Reduzierung des Wartungsdrucks zu erreichen.
- Stellen Sie sich diese geteilten Teile auf der Webseite als Kisten vor. Nur wenn wir das Box-Modell verstehen, können wir besser tippen und die Website-Oberfläche besser schreiben
2. Das Layout der Box
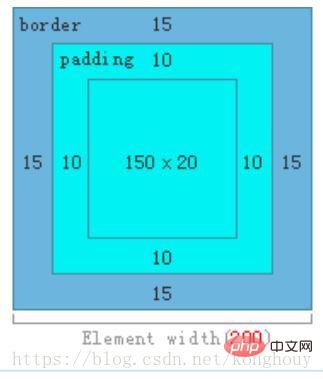
Stellen Sie sich die Elemente in HTML als rechteckige Box vor (Container für den Inhalt). Jeder Container besteht aus Elementinhalt, Polsterung, Rahmen und Rand.

ps: Der Standard-Randwert des Browsers beträgt 8 Pixel!
3. Zwei Box-Modelle
w3c-Box-Modell: Polsterung und Rand sind nicht in der definierten Breite und Höhe enthalten. Die tatsächliche Breite des Objekts entspricht der Summe aus eingestelltem Breitenwert, Rand und Innenabstand, d. h. (Elementbreite = Breite + Rand + Innenabstand). Diese Eigenschaft verhält sich im Standardmodus wie ein Boxmodell.

IE's Box-Modell: Polsterung und Rand sind in der definierten Breite und Höhe enthalten. Die tatsächliche Breite des Objekts entspricht dem eingestellten Breitenwert. Auch wenn Rand und Abstand definiert sind, wird die tatsächliche Breite des Objekts nicht geändert, d. h. (Elementbreite = Breite).

ps: Im Allgemeinen wird das Standard-W3C-Boxmodell verwendet. Wenn Sie das IE-Boxmodell verwenden müssen, können Sie es mit dem Box-Sizing-Attribut ändern. Das Box-Modell von W3C.
- W3C geht davon aus, dass Breite und Höhe die Breite des Inhaltsbereichs sind (beinhaltet nur den vom Knoten angezeigten spezifischen Inhalt).
- IE glaubt, dass Breite und Höhe der tatsächliche Effekt des Anzeigeeffekts sind (einschließlich des gesamten Inhalts von der Knoten)
- Verwandte Empfehlungen: „
- HTML-Video-Tutorial 》
Das obige ist der detaillierte Inhalt vonWie viele Arten von HTML-Box-Modellen gibt es?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

