Heim >Web-Frontend >HTML-Tutorial >So zentrieren Sie TD-Inhalte in HTML
So zentrieren Sie TD-Inhalte in HTML
- 青灯夜游Original
- 2021-12-23 17:10:5924894Durchsuche
Einstellungsmethode: 1. Verwenden Sie das align-Attribut, die Syntax „
... “ 2. Verwenden Sie das style-Attribut, um einen zentrierten Ausrichtungsstil hinzuzufügen, die Syntax "... ".

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
HTML legt den td-Inhalt so fest, dass er zentriert wird.
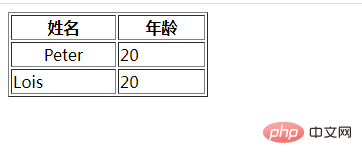
1. Verwenden Sie das align-Attribut
align-Attribut, um die horizontale Ausrichtung des Inhalts in der Zelle anzugeben. Wenn der Attributwert „center“ ist, legen Sie fest, dass der Inhalt zentriert ist.
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td align="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

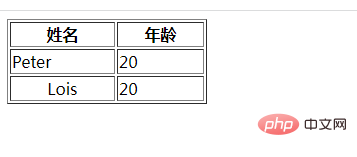
2. Verwenden Sie das Stilattribut, um einen zentrierten Ausrichtungsstil hinzuzufügen
<table border="1" width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td style="text-align: center;">Lois</td> <td>20</td> </tr> </table>

Verwandte Empfehlungen: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie TD-Inhalte in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

