Heim >Web-Frontend >CSS-Tutorial >So wählen Sie das dritte Li-Element in CSS3 aus
So wählen Sie das dritte Li-Element in CSS3 aus
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-16 13:15:015980Durchsuche
In CSS können Sie den Selektor „:nth-child(n)“ verwenden, um das dritte li-Element auszuwählen. Die Funktion dieses Selektors besteht darin, das n-te untergeordnete Element unter dem übergeordneten Element auszuwählen 3. Das dritte Element wird ausgewählt und die Syntax lautet „li:nth-child(3){css style code;}“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So wählen Sie das dritte Li-Element in CSS3 aus
Wenn Sie in CSS das dritte Li-Element auswählen möchten, müssen Sie den Selektor „:nth-child(n)“ verwenden.
:nth-child(n)-Selektor stimmt mit dem N-ten untergeordneten Element überein, das zu seinem übergeordneten Element gehört, unabhängig vom Typ des Elements.
n kann eine Zahl, ein Schlüsselwort oder eine Formel sein.
Das Beispiel sieht wie folgt aus:
<html>
<head>
<style>
li:nth-child(3)
{
background:#ff0000;
}
</style>
</head>
<body>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
<li>咖啡</li>
</ul>
</body>
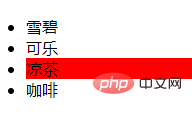
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo wählen Sie das dritte Li-Element in CSS3 aus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

