Heim >Web-Frontend >Front-End-Fragen und Antworten >Was sind die CSS3-Pseudoelementselektoren?
Was sind die CSS3-Pseudoelementselektoren?
- 青灯夜游Original
- 2021-12-16 11:45:093058Durchsuche
css3-Pseudoelementselektoren umfassen: 1. „::after“, Inhalt nach dem Inhalt des ausgewählten Elements einfügen 2. „::before“, Inhalt vor dem Inhalt des ausgewählten Elements einfügen; Erster Buchstabe“; 4. „::erste Zeile“; 5. „::Auswahl“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS-Pseudoelement wird verwendet, um bestimmte Teile eines Elements zu formatieren.
Zum Beispiel kann es verwendet werden, um:
den Stil des ersten Buchstabens und der ersten Zeile eines Elements festzulegen
Inhalt vor oder nach dem Inhalt des Elements einzufügen
css3 pseudo -Elementselektoren sind
| Selector | Description | Example | Beispielbeschreibung |
|---|---|---|---|
| ::after | Inhalt nach dem Inhalt des ausgewählten Elements einfügen. (Verwenden Sie das Inhaltsattribut, um den einzufügenden Inhalt anzugeben.) | p::after | Fügen Sie Inhalt nach jedem -Element ein. |
| ::before | Inhalt vor dem Inhalt des ausgewählten Elements einfügen. (Verwenden Sie das Inhaltsattribut, um den einzufügenden Inhalt anzugeben.) | p::before | Fügen Sie Inhalt vor jedem -Element ein. |
| ::first-letter | wird verwendet, um den ersten Buchstaben des angegebenen Selektors auszuwählen. | p::first-letter | Wählt den ersten Buchstaben jedes
|
| ::first-line | wird verwendet, um die erste Zeile des angegebenen Selektors auszuwählen. | p::first-line | Wählt die erste Zeile jedes
|
| ::selection | Entspricht dem vom Benutzer ausgewählten Auswahlteil. (Unterstützte Attribute sind Farbe, Hintergrund, Cursor und Umriss.) | p::selection | Wählt den vom Benutzer ausgewählten Teil des Elements aus. |
::first-line Pseudo-Element
::first-line Pseudo-Element wird verwendet, um der ersten Textzeile spezielle Stile hinzuzufügen.
Hinweis: ::Pseudoelemente der ersten Zeile können nur auf Elemente auf Blockebene angewendet werden.
Die folgenden Attribute gelten für das Pseudoelement ::first-line:
font-Attribut
color-Attribut
background-Attribut.
word-spacing
-
letter -Abstand
text-decoration
vertikal-align
text-transform
line-height
clear
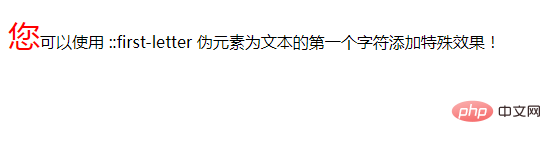
Beispiel: Stylen Sie die erste Zeile in Elemente
<!DOCTYPE html>
<html>
<head>
<style>
p::first-line {
color: #ff0000;
font-variant: small-caps;
}
</style>
</head>
<body>
<p>您可以使用 ::first-line 伪元素将特殊效果添加到文本的第一行。一些更多的文字。越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多,越来越多。</p>
</body>
</html>
::first-letter pseudo-element
::first-letter pseudo-element wird verwendet, um dem ersten Buchstaben des Textes einen besonderen Stil hinzuzufügen.
Hinweis: Das Pseudoelement ::first-letter funktioniert nur bei Elementen auf Blockebene.
Die folgenden Attribute gelten für das ::first-letter-Pseudoelement:
font-Attribut
color-Attribut
background-Attribut
margin.-Attribut
-
padding Attribut
-
Border-Attribut
text-decoration
vertical-align (nur wenn „float“ „none“ ist)
text-transform
line-height
-
float
-
clear
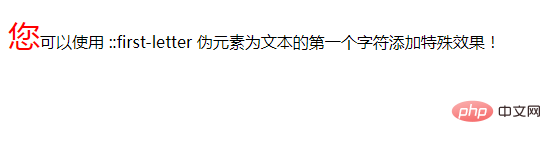
Beispiel: Gestalten Sie die erste Zeile in allen -Elementen
<!DOCTYPE html>
<html>
<head>
<style>
p::first-letter {
color: #ff0000;
font-size: xx-large;
}
</style>
</head>
<body>
<p>您可以使用 ::first-letter 伪元素为文本的第一个字符添加特殊效果!</p>
</body>
</html>
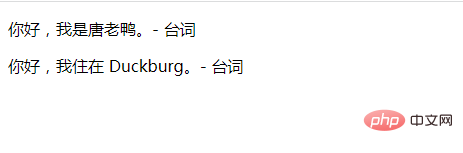
::before und ::after Pseudo-Elemente
::before Pseudo-Elemente können verwendet werden Fügen Sie vor dem Elementinhalt etwas Inhalt ein.
::after Pseudo-Element kann verwendet werden, um einige Inhalte nach dem Elementinhalt einzufügen.
<!DOCTYPE html>
<html>
<head>
<style>
p::before {
content: "你好,";
}
p:after {
content: "- 台词";
}
</style>
</head>
<body>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</body>
</html>
::selection pseudo-element
::selection pseudo-element entspricht dem Teil des vom Benutzer ausgewählten Elements.
Die die folgenden CSS -Eigenschaften können auf :: Auswahl angewendet werden Hintergrund:
- Beispiel:
<!DOCTYPE html> <html> <head> <style> ::-moz-selection { /* 针对 Firefox 的代码 */ color: red; background: yellow; } ::selection { color: red; background: yellow; } </style> </head> <body> <h1>请选择本页中的文本:</h1> <p>这是一个段落。</p> <div>这是 div 元素中的文本。</div> <p><b>注释:</b>Firefox 支持可供替代的 ::-moz-selection 属性。</p> </body> </html>- (Lernvideo-Sharing:
CSS-Video-Tutorial
)
Das obige ist der detaillierte Inhalt vonWas sind die CSS3-Pseudoelementselektoren?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So erreichen Sie eine Anzeige mit geringer Helligkeit in CSS3
- So implementieren Sie ein fehlendes Eckrechteck mit einem Rand in CSS3
- So erzielen Sie in CSS3 zweimal einen Flip-Effekt
- So erzielen Sie einen Dreiecksrandeffekt in CSS3
- Was ist die CSS3-Eigenschaft, die die Transparenz eines Elements festlegt?

