Heim >Web-Frontend >CSS-Tutorial >So implementieren Sie ein fehlendes Eckrechteck mit einem Rand in CSS3
So implementieren Sie ein fehlendes Eckrechteck mit einem Rand in CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 18:08:514225Durchsuche
Methode: 1. Verwenden Sie die Anweisung „Hintergrund: linearer Farbverlauf (Winkel, transparente Kerbengröße, Farbe 0)“, um fehlende Ecken für das rechteckige Element festzulegen. 2. Platzieren Sie das kleine Rechteck mit fehlenden Ecken in derselben Richtung wie das fehlende Innerhalb des Rechtecks kann ein fehlendes Eckrechteck mit Rand realisiert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So implementieren Sie ein fehlendes Eckrechteck mit einem Rand in CSS3
Wenn Sie in CSS einen fehlenden Eckstil mit einem Rand implementieren möchten, müssen Sie das Hintergrundattribut und die Funktion linear-gradient() verwenden Funktion. Das Attribut
background wird verwendet, um den Hintergrundstil des Elements festzulegen, und die Funktion
linear-gradient() wird verwendet, um den linearen Verlaufsstil des Elements festzulegen. Sie benötigen nur den Winkel und die Verlaufsfarbe dieser Linearität Farbverlauf, um das rechteckige Element auf leer zu setzen.
Obwohl das Element zu diesem Zeitpunkt fehlende Ecken aufweist, können Sie den Rahmenstil nicht verwenden, um direkt einen Rahmen hinzuzufügen, da das Element nur einen Hintergrundstil hat und der Rahmen immer noch rechteckig ist, damit er wie die fehlenden Ecken aussieht.
Wir können gekerbte Rechtecke in die gleiche Richtung platzieren, kleine gekerbte rechteckige Elemente innerhalb großer gekerbter rechteckiger Elemente.
Das Beispiel lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.box{
width: 100px;
height: 60px;
padding: 4px;
background:linear-gradient(135deg,transparent 10px,#2baaca 0);
}
.box_inner{
width: 100%;
height: 100%;
background: linear-gradient(135deg, transparent 9px, #fff 0);
}
</style>
</head>
<body>
<div class="box">
<div class="box_inner"></div>
</div>
</body>
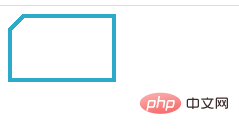
</html>Ausgabeergebnis:

Bei Interesse können Sie weiterhin Folgendes besuchen: CSS-Video-Tutorial.
Das obige ist der detaillierte Inhalt vonSo implementieren Sie ein fehlendes Eckrechteck mit einem Rand in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

