Heim >Web-Frontend >Front-End-Fragen und Antworten >Woraus bestehen CSS3-Grammatikregeln?
Woraus bestehen CSS3-Grammatikregeln?
- 青灯夜游Original
- 2021-12-15 17:21:002832Durchsuche
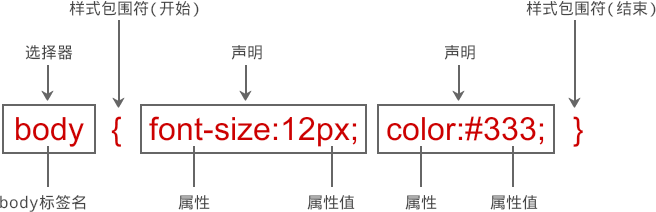
CSS3-Syntaxregeln bestehen aus drei Teilen: „Selektor“, „Attribut“ und „Attributwert“. „Selektor“ gibt das Objekt an, auf das die CSS-Stilcodierung abzielen soll, „Eigenschaft“ ist die von CSS bereitgestellte festgelegte Stiloption und „Eigenschaftswert“ ist ein Parameter, der zum Anzeigen der Wirkung der Eigenschaft verwendet wird.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Style ist die kleinste Syntaxeinheit von CSS. Die CSS-Syntax besteht aus drei Teilen: Selektor, Attribut und Attributwert.

-
Selector (Selektor)
Gibt das Objekt an, auf das dieser Satz von Stilcodierungen abzielen soll. Dabei kann es sich um ein XHTML-Tag oder ein bestimmtes ID- oder Klassen-Tag (vorangestellt durch das #-Symbol) handeln
Eigenschaft - Eigenschaften sind der Kern der CSS-Stilsteuerung. Für jedes XHTML-Tag stellt CSS eine Fülle von Stilattributen bereit, wie z. B. Farbe, Größe, Positionierung, Floating-Methode usw. Attribute sind festgelegte Stiloptionen, die von CSS bereitgestellt werden. Der Attributname besteht aus einem oder mehreren Wörtern und mehrere Wörter werden durch Bindestriche verbunden. Dadurch kann die Wirkung des zu formatierenden Attributs intuitiv dargestellt werden.
Attributwert (Wert) - bezieht sich auf den Wert des Attributs, bei dem es sich um einen Parameter handelt, der zur Anzeige der Wirkung des Attributs verwendet wird. Es enthält numerische Werte und Einheiten oder Schlüsselwörter.
Neben dem englischen Wort red können wir auch den hexadezimalen Farbwert #ff0000 verwenden:
p { color: #ff0000; }Um Bytes zu sparen, können wir verwenden die Abkürzung von CSS:p { color: #f00; } Wir können RGB-Werte auch auf zwei Arten verwenden: p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); } Bitte beachten Sie, dass Sie bei der Verwendung von RGB-Prozentsätzen das Prozentzeichen auch dann schreiben müssen, wenn der Wert 0 ist. In anderen Fällen ist dies jedoch nicht erforderlich. Wenn die Größe beispielsweise 0 Pixel beträgt, müssen nach 0 keine Pixeleinheiten verwendet werden, da 0 unabhängig von der Einheit 0 ist.
Denken Sie daran, Anführungszeichen zu schreiben
Tipp: Wenn der Wert aus mehreren Wörtern besteht, fügen Sie Anführungszeichen zum Wert hinzu:
p {font-family: "sans serif";}
CSS Erweiterte Syntax: Gruppierung von SelektorenSie können Selektoren wie folgt gruppieren: gruppierte Selektoren können dieselbe Erklärung teilen.
Verwenden Sie Kommas, um die Selektoren zu trennen, die gruppiert werden müssen. Im folgenden Beispiel haben wir alle Überschriftenelemente gruppiert. Alle Titelelemente sind grün.h1,h2,h2,h3,h5,h6 {
color: green;
} (Lernvideo-Sharing: CSS-Video-Tutorial
)Das obige ist der detaillierte Inhalt vonWoraus bestehen CSS3-Grammatikregeln?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

