Heim >Web-Frontend >CSS-Tutorial >So schieben Sie die rechte Seite von div in CSS3 ein
So schieben Sie die rechte Seite von div in CSS3 ein
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 15:50:156541Durchsuche
Methode: 1. Verwenden Sie die Anweisung „div{animation:name time}“, um die Gleitanimation an das div-Element zu binden. 2. Verwenden Sie den „@keyframes name{0%{transform:translateX(sliding distance)}}“ Anweisung zum Festlegen der gleitenden Animationsaktion, um den Slide-in-Effekt auf der rechten Seite des Div zu erzielen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So realisieren Sie den Slide-In-Effekt auf der rechten Seite eines Divs in CSS3
Wenn Sie in CSS den Slide-In-Effekt auf der rechten Seite eines Divs realisieren möchten, können Sie eine Animation verwenden Attribute und @keyframes-Regeln.
Das Prinzip beim Erstellen von Animationen besteht darin, einen Satz von CSS-Stilen schrittweise in einen anderen Satz von Stilen umzuwandeln. Sie können diesen Satz von CSS-Stilen während der Animation mehrmals ändern.
Geben Sie den Zeitpunkt an, zu dem die Änderung eintritt, als Prozentsatz oder über die Schlüsselwörter „von“ und „bis“, die 0 % und 100 % entsprechen. 0 % ist die Startzeit der Animation, 100 % ist die Endzeit der Animation. Für eine optimale Browserunterstützung sollten Sie immer 0 %- und 100 %-Selektoren definieren.
Es gibt auch ein Transformationsattribut, mit dem die Bildschiebeaktion festgelegt wird. Die Transformationseigenschaft wendet eine 2D- oder 3D-Transformation auf ein Element an. Mit dieser Eigenschaft können wir das Element drehen, skalieren, verschieben oder neigen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.div1{
width:100px;
height:100px;
border:1px solid #000;
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(250px);}
}
.div2{
width:200px;
height:150px;
border:1px solid red;
overflow:hidden;
}
</style>
</head>
<body>
<div class="div2"><div class="div1">这是一个带边框的div</div></div>
</body>
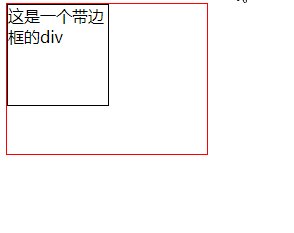
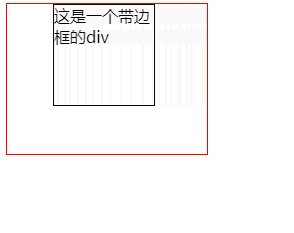
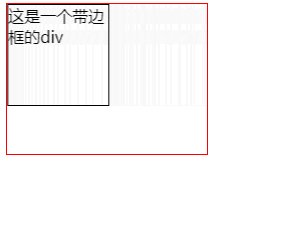
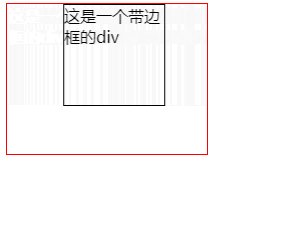
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo schieben Sie die rechte Seite von div in CSS3 ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

