Heim >Web-Frontend >CSS-Tutorial >So zentrieren Sie untergeordnete Elemente in CSS3
So zentrieren Sie untergeordnete Elemente in CSS3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2021-12-15 17:19:223498Durchsuche
Methode: 1. Verwenden Sie die Anweisung „übergeordnetes Element {display:flex}“, um das übergeordnete Element auf ein flexibles Layout festzulegen. 2. Verwenden Sie die Anweisung „übergeordnetes Element {align-items:center}“, um das untergeordnete Element vertikal zu zentrieren 3. Verwenden Sie die Anweisung „übergeordnetes Element {align-items:center}“, um das untergeordnete Element vertikal zu zentrieren;

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3- und HTML5-Version, Dell G3-Computer.
So stellen Sie das untergeordnete Element so ein, dass es in CSS3 zentriert wird.
Wir können das übergeordnete Element über den display:flex-Stil auf ein flexibles Layout einstellen, um dem übergeordneten Element maximale Flexibilität zu bieten. Die Eigenschaft
align-items definiert die Ausrichtung von Flex-Elementen in Querrichtung (vertikale Achse) der aktuellen Zeile des Flex-Containers.
justify-content wird verwendet, um die Ausrichtung des flexiblen Boxelements in Richtung der Hauptachse (horizontale Achse) festzulegen oder abzurufen.
Das Beispiel sieht wie folgt aus:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>盒子完美居中</title>
<style>
.con {
width: 300px;
height: 300px;
border: 1px solid red;
margin: 100px auto;
display: flex;
justify-content: center; /*水平方向的居中*/
align-items: center; /*垂直方向的居中*/
}
.box {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="con">
<div class="box"></div>
</div>
</body>
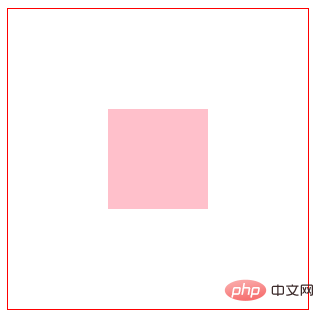
</html>Ausgabeergebnis:

(Lernvideo-Sharing: CSS-Video-Tutorial)
Das obige ist der detaillierte Inhalt vonSo zentrieren Sie untergeordnete Elemente in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

