Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Einheit von em in CSS3?
Was ist die Einheit von em in CSS3?
- 青灯夜游Original
- 2021-12-15 15:28:143140Durchsuche
In CSS3 ist em eine relative Längeneinheit, relativ zur Schriftgröße des Texts im aktuellen Objekt. Dies ist die Größe, die durch die Schriftgröße festgelegt wird. Wenn die aktuelle Schriftgröße des Inline-Textes nicht manuell festgelegt wird ist relativ zum Browser. Die Standardschriftgröße.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
CSS em-Einheit
em ist eine relative Längeneinheit, relativ zur Schriftgröße des Texts im aktuellen Objekt, also der durch „font-size“ festgelegten Größe. Seine Einheitslänge wird basierend auf der vertikalen Länge des Texts des Elements bestimmt.
Wenn die aktuelle Schriftgröße des Inline-Textes nicht manuell festgelegt wurde, suchen Sie nach der übergeordneten Schriftgröße. Wenn es keine übergeordnete Schriftgröße gibt oder die übergeordnete Schriftgröße nicht festgelegt wird, wird sie relativ zur Standardschriftgröße des Browsers festgelegt (16px).
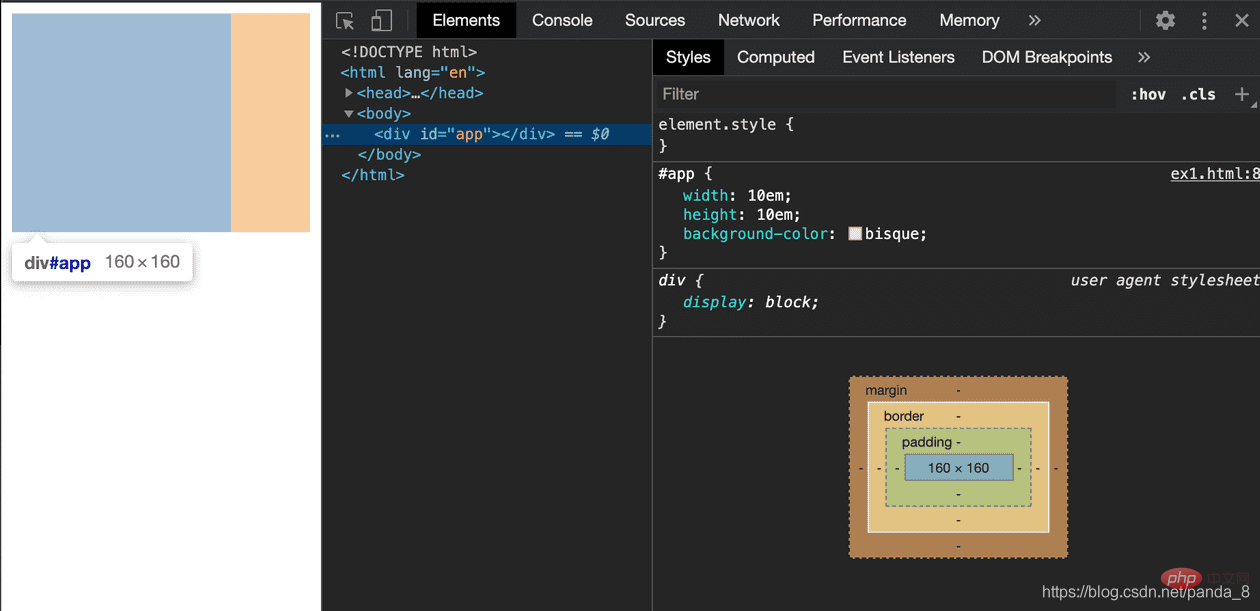
Beispiel 1: Standardmäßig werden die Breite und Höhe des internen p direkt an 10em übergeben Sie können sehen, wir haben angegeben, dass die Breite von #app p Gaodu 10em beträgt. Nach dem Rendern durch den Browser betragen ihre Breite und Höhe 160 Pixel. Diese Größe ist genau zehnmal größer als 16 Pixel. Diese Größe entspricht genau der Standardschriftgröße des Browsers von 16 Pixel.
Beispiel-02 Quellcode:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example 01</title>
<style>
#app{
width: 10em;
height: 10em;
background-color: bisque;
}
</style>
</head>
<body>
<div id="app"></div>
</body>
</html>Inspect Screenshot:

(Teilen von Lernvideos:
)
Das obige ist der detaillierte Inhalt vonWas ist die Einheit von em in CSS3?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Flip-Code für CSS3-Elemente?
- Ist box-shadow ein neues Attribut in CSS3?
- So erzielen Sie abgerundete Ecken und Randschatten in CSS3
- So erzielen Sie einen Animationseffekt durch Ändern der Breite in CSS3
- So verbergen Sie div beim Klicken in CSS3
- So stellen Sie den Hintergrund in CSS3 auf eine Verlaufsfarbe ein

