Heim >Web-Frontend >CSS-Tutorial >So erzielen Sie abgerundete Ecken und Randschatten in CSS3
So erzielen Sie abgerundete Ecken und Randschatten in CSS3
- 青灯夜游Original
- 2021-12-15 12:02:392988Durchsuche
🔜 X-Achsen-Versatz Y-Achsen-Versatz Unschärferadius Radius erweitern Farbprojektionsmodus;".
 Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
Abgerundete Ecken des Randes--border-radius
Abgerundetes Quadrat:
border-radius:10px; /* 所有角都使用半径为10px的圆角 */
Effekt:
 Fester oberer Halbkreis:
Fester oberer Halbkreis:
Methode: Höhe (height) auf die Hälfte der Breite (width) einstellen, Und stellen Sie den Radius der oberen linken und oberen rechten Ecke nur so ein, dass er mit der Höhe des Elements übereinstimmt (oder größer als die Höhe sein kann).
#box{
width:80px;
height:40px;/*宽度的一半*/
background:skyblue;
border-radius:40px 40px 0 0;/*4个值分别代表上、右、下、左*/
}Effekt:
 Durchgezogener Kreis:
Durchgezogener Kreis:
Methode: Stellen Sie die Breiten- und Höhenwerte so ein, dass sie konsistent sind (dh ein Quadrat), und setzen Sie die vier Werte für abgerundete Ecken auf die Hälfte ihrer Werte .
#box{
width:80px;
height:80px;
background:skyblue;
border-radius:40px;
}Effekt:
 Durchgezogener linker Halbkreis:
Durchgezogener linker Halbkreis:
Methode: Die Breite des Elements beträgt die halbe Höhe, und die obere linke Ecke und die untere linke Ecke werden auf die halbe Höhe eingestellt.
#box{
width:40px;
height:80px;
background:skyblue;
border-radius:40px 0 0 40px;
}Effekt:
 Randschatten ---box-shadow
Randschatten ---box-shadow
box-shadow kann Schatten zu Elementen hinzufügen und das Hinzufügen eines oder mehrerer Elemente unterstützen.
box-shadow: X轴偏移量 Y轴偏移量 阴影模糊半径 阴影扩展半径 阴影颜色 投影方式;
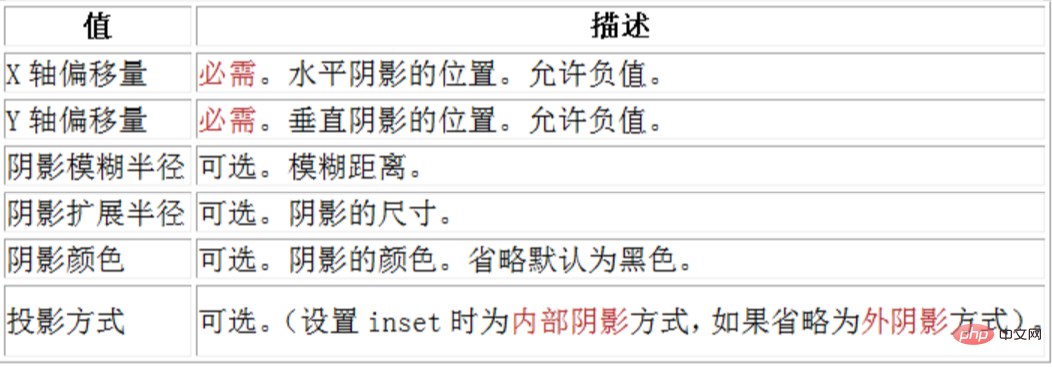
Parameter:
 Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
Hinweis: Einfügung kann im ersten oder letzten Parameter geschrieben werden, andere Positionen sind ungültig.
Schattenunschärferadius:
Dieser Parameter kann nur positiv sein. Wenn der Wert 0 ist, bedeutet dies, dass der Schatten keinen Unschärfeeffekt hat.
CSS-Code:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px #666;
}Effekt:
 Schattenerweiterungsradius:
Schattenerweiterungsradius:
Dieser Parameter ist optional, der Wert kann positiv oder negativ sein. Wenn der Wert positiv ist, wird der gesamte Schatten erweitert, andernfalls der Wert wird negativ sein, wenn es schrumpft.
CSS-Code:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:4px 4px 15px -3px #666;
}Effekt:
 X-Achsen-Offset- und Y-Achsen-Offset-Werte können auf negative Zahlen gesetzt werden
X-Achsen-Offset- und Y-Achsen-Offset-Werte können auf negative Zahlen gesetzt werden
X-Achsen-Offset ist negativ:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:-5px 5px 5px #666;
}Effekt:
 Y-Achsen-Offset ist negativ:
Y-Achsen-Offset ist negativ:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px -5px 5px #666;
}Effekt:
 Äußerer Schatten:
Äußerer Schatten:
#box{
width:50px;
height:50px;
background:green;
box-shadow:5px 4px 10px #666;
}Effekt:
 Innerer Schatten:
Innerer Schatten:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset;
}Effekt:
 Mehrere Schatten hinzufügen:
Mehrere Schatten hinzufügen:
#box{
width:50px;
height:50px;
background:#fff;
box-shadow:5px 4px 10px #666 inset,
3px 3px 5px pink,
6px 4px 2px green;
}Effekt:
 (Teilen von Lernvideos:
(Teilen von Lernvideos:
Das obige ist der detaillierte Inhalt vonSo erzielen Sie abgerundete Ecken und Randschatten in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was ist der Code für das CSS3-Attribut zur Steuerung der Rotation?
- Welche Eigenschaften implementieren Animationseffekte in CSS3?
- Was sind die auslösenden Methoden für den CSS3-Übergang?
- Was ist der Unterschied zwischen CSS3-Animation und JS-Animation?
- Was sind die Syntaxen zum Definieren von Farbverläufen in CSS3?
- So entfernen Sie den Eingabecursor in CSS3

