Heim >Web-Frontend >HTML-Tutorial >So legen Sie fest, dass die Dropdown-Box-Option in HTML nicht auswählbar ist
So legen Sie fest, dass die Dropdown-Box-Option in HTML nicht auswählbar ist
- 青灯夜游Original
- 2021-12-13 16:56:247097Durchsuche
In HTML können Sie die angegebene Option deaktivieren und die angegebene Option nicht auswählbar machen, indem Sie das Attribut „disabled“ auf das Option-Tag-Element setzen. Die Syntax lautet „“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, HTML5-Version, Dell G3-Computer.
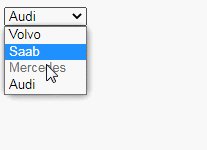
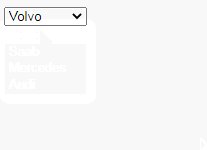
In HTML können Sie eine Option nicht auswählbar machen, indem Sie das Attribut „disabled“ auf das Option-Tag-Element setzen. Das Attribut
disabled gibt an, dass eine Option deaktiviert werden soll. Deaktivierte Optionen sind weder verfügbar noch anklickbar.
Syntax:
<option disabled="disabled">
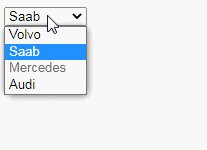
Beispiel:

Anwendung: Sie können das deaktivierte Attribut festlegen, um die Verwendung der Option durch den Benutzer wiederherzustellen, bis bestimmte Bedingungen erfüllt sind (z. B. die Auswahl eines Kontrollkästchens). Anschließend können Sie mithilfe von JavaScript das deaktivierte Attribut löschen, sodass die Option verfügbar wird.
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie fest, dass die Dropdown-Box-Option in HTML nicht auswählbar ist. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

