Heim >Web-Frontend >HTML-Tutorial >So legen Sie die Unterstreichungslänge in HTML fest
So legen Sie die Unterstreichungslänge in HTML fest
- 青灯夜游Original
- 2021-12-13 16:33:0612166Durchsuche
So legen Sie die Unterstreichungslänge in HTML fest: 1. Fügen Sie dem Element den Stil „display: block;“ hinzu, um es in ein Element auf Blockebene umzuwandeln. 2. Verwenden Sie das Attribut „border-bottom“, um den Unterstreichungsstil festzulegen . Verwenden Sie das width-Attribut, um die Unterstreichungslänge zu steuern, Syntax „width: length value;“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, CSS3- und HTML5-Version, Dell G3-Computer.
So legen Sie die Unterstreichungslänge in HTML fest
In HTML können Sie den Unterstreichungsstil über das Attribut „border-bottom“ festlegen und dann das Attribut „width“ verwenden, um die Unterstreichungslänge zu steuern.
Verschachtelung bedeutet, dass die Breite des Elements kontrollierbar sein muss, auch wenn das Breitenattribut verwendet wird, um wirksam zu sein.
Das heißt, das Element muss ein Element auf Blockebene (display: block;) oder ein Inline-Element auf Blockebene (display: inline-block;) sein.
Implementierungscode:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
a{
text-decoration: none;
}
.box{
display: block;
border-bottom:2px solid grey;
width:200px;
}
</style>
</head>
<body>
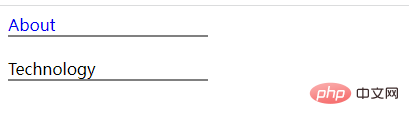
<a href="#" class="box">About</a><br>
<span class="box">Technology</span>
</body>
</html>
Empfohlenes Tutorial: „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo legen Sie die Unterstreichungslänge in HTML fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

